بازگشت به بالا
مقدمه
سایت ساز سحر یک سیستم مدیریت محتوا می باشد که به شما این امکان را می دهد که بتوانید مطالب و محتوای خود را بوسیله این سیستم نشر دهید.سایت ساز سحر محصول تولیدی پورتال ترنم بوده و با در اختیار گذاشتن حداقل 60 ماژول به شما امکان مدیریت یک وب سایت ایده آل را می دهد ، این محصول تماما توسطمهندسان ایرانی طراحی شده و محصولی کاملا ملی و بومی می باشد. در حال حاظر نیز برخی سازمان ها و نهاد های دولتی از این سیستم برای مدیریت وب سایت های زیر مجموعهخود استفاده می کنند.قطعا استفاده از این سیستم تمامی مشکلات مدیریت یک وب سایت را برای صاحبان آن برطرف می کند.در این جزوه ما قصد داریم روش استفاده از امکانات سایت ساز سحر را به شما آموزش دهیم. در صورتی که نیاز به راهنمای بیشتری در استفاده از سایت ساز سحر داشتید میتوانید به تالار گفتگوی سایت ساز سحر مراجعه نموده و اطلاعات لازم را دریافت نمایید و همچنین در این تالار شما می توانید سوالات خود را از کارشناسان سایت ساز سحر پرسیدهو پاسخ خود را دریافت نمایید
لیست امکانات
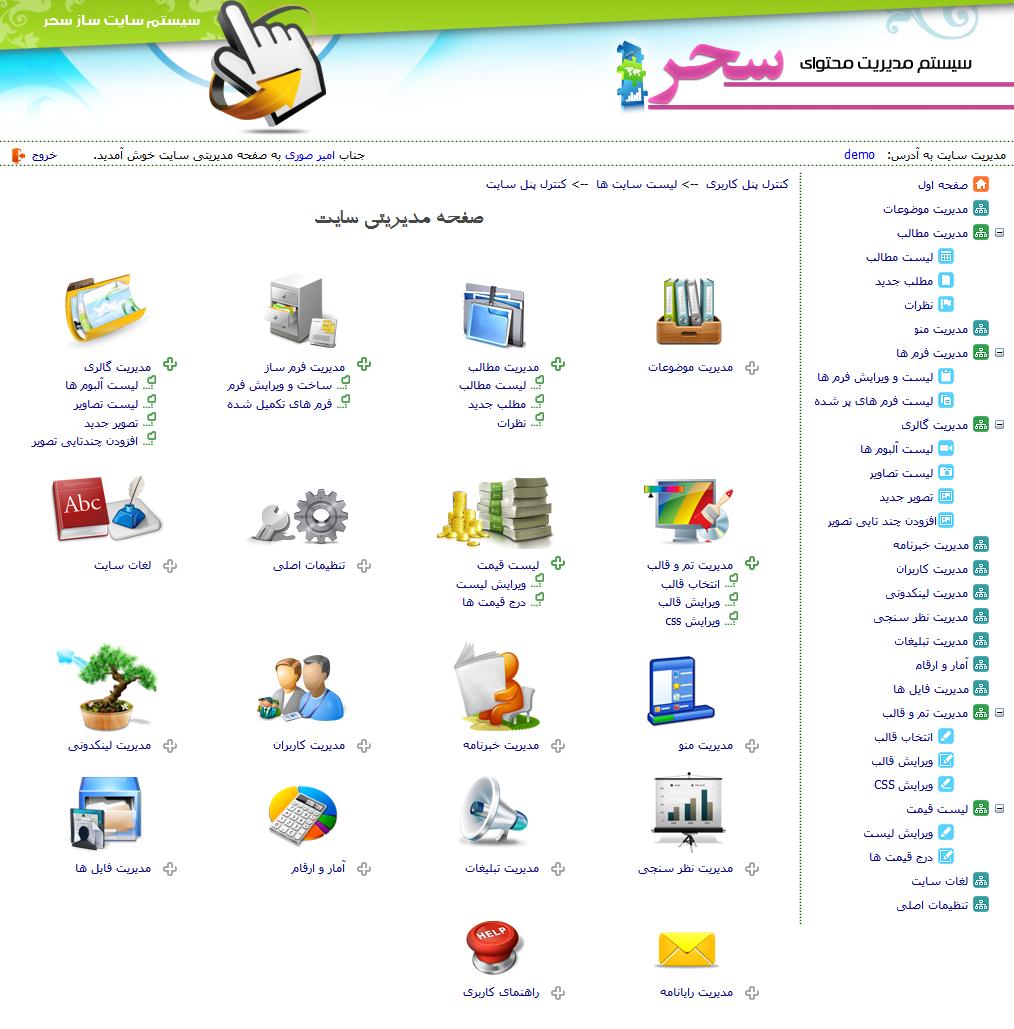
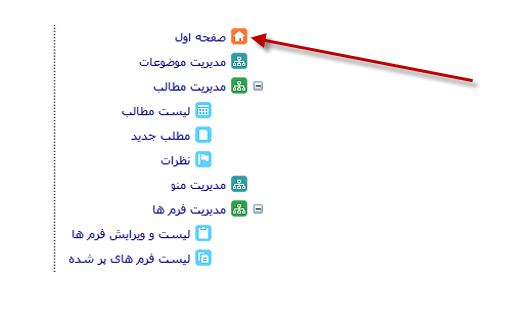
منظور از امکانات سایت عبارتند از منو ها و قسمت هایی که برای مدیریت کلی سیستم در اختیار شما قرار داده شده است تا با کمک آن ها بتوانید محتوا و مطالب سایت خود راویرایش و مدیریت نماییدکه در زیر صفحه اصلی سایت ساز سحر بعد از LOGIN کردن کاربر به نمایش در آمده است. که در قسمت های بعدی به معرفی هر یک از این قسمتها میپردازیم.

(تصویر 1 - 1 )
 مدیریت موضوعات
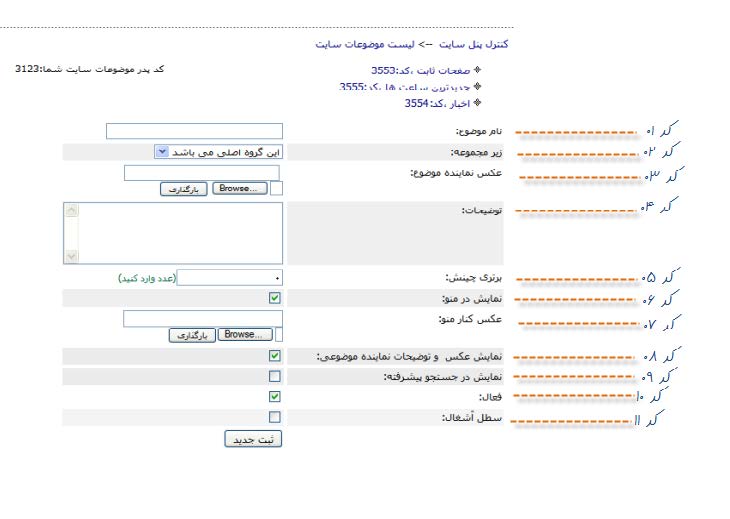
مدیریت موضوعات با توجه به نیاز مبرم انسان در زمینه فناوری اطلاعات جهت تسریع درا مر گزارش گیری و امکان استفاده آسان از اطلاعات و ماحصل اطلاعات باید دانست کههر سیستم یکپارچه ای نیاز به منظم کردن اطلاعات دارد که پیرو همین مطلب دسته بندی اطلاعات به صورت درختی یکی از کارآمد ترین راه حل ها در این زمینه میباشد . از اینرو در هر وب سایتی موضوعات اصلی و محوری تولید و به همین روش به دسته ها و زیر گروه های دقیق تری تقسیم می گردنندو پس ازآن به اضافه نمودن مطالب سایت و مرتبط ساختن آنها با موضوعات متناسب خودشان پرداخته میشود .حال در این گام نگاهی به قسمت مدیریت موضوعات سایت ساز سحرمی اندازیم.بعد از کلیک کردن برروی گز ینه مدیریت موضوعات در صفحه اصلی سایت ساز سحر با پنجره زیر ربرو میشویم که با هم نگاهی به این صفحه و جزئیات خواهیم انداخت :

(تصویر 2 - 1 )
- کد 01
در این بخش که در تصویر هم مشخص شده باید نام موضوع خود را جهت درج در سایت وارد نمایید . - کد 02
این بخش به دو قسمت تقسیم میگردد : قسمت اول موضوعات اصلی ، قسمت دوم موضوعات زیر گروه ؛ در گام نخست ابتدا بایستی ابتدا به ساختنموضوعات اصلی سایت بپردازیم و درگام بعدی میتوانید برای هر موضوع با انتخاب موضوع مد نظرتان دراین کادر ؛ یک زیر موضوع را متناسب با موضوع اصلی خو دایجادکنید ؛البته نکته قابل توجه ای که در این بین وجود دارد این است که جهت استفاده از مطالب درون سایت باید هر مطلب را به موضوعی مرتبط سازید که در نهایت مطالبی بادسته بندی منظم داشته باشید. - کد 03
این فیلد همانطور که از نام آن پیداست تصویری است که بعنوان نماینده موضوع وارد شده و بیانگر مطالب مرتبط با موضوع وارد شده میباشد که پس از انتخاب عکساز آدرس مورد نظر با کلیک بر روی کلید بار گذاری عکس بار گذاری خواهد شد.توجه داشته باشید که تصویر این موضوع در ماژول نمایش موضوعات محتوا به نمایش گذاشته می شود و به صورت پیش فرض جایی نشان داده نمی شود. - کد 04
دراین قسمت توضیحی را به موضوع خود اختصاص داده تا در آینده بتوانیم به راحتی به نقش و نحوه عملکرد موضوعات خود پی ببرید . در بعضی از ماژول ها نیز توضیحاتهر موضوع را می توان در صفحات سایت بنمایش در آورد. - کد 05
در این قسمت اولویت نمایش موضوعات را با تعیین برتری آن به صورت عدد مشخص می کنیم؛ البته نکته شایان به ذکر در مورد این مرحله این میبا شد که برتری چینش درسایت ساز سحر با اعداد اولویت بندی میگردند که هرچه عدد وارده از طرف کاربر بالاتر باشد موضوع مورد نظر نسبت به دیگر موضوعات بالاتر نمایش داده میشود. - کد 06
این گز ینه بیانگر این است که در زمان ایجاد منو ، آیا موضوع در دست ویرایش در منو نمایش داده شود یا خیر؟ که با فعال بودن تیک این گزینه اینموضوع در منو نمایش داده میشود. - کد 07
ما می توانیم موضوعات سایت را به صورت منویی نمایش دهیم که با فشردن روی هر موضوع مطالب زیر مجموعه آن نمایش داده شود ، در این قسمت شما تصویریرا برای چسباندن در کنار تیتر منوی آن موضوع انتخاب می کنید توجه کنید تصویر با هر سایزی که شما وارد کنید به نمایش در خواهد آمد،،البته استفاده این عکس در سایزکوچک پیشنهاد میگردد،، - کد 08
در سایت ساز سحر این امکان وجود دارد که موضوعات را به شکل لیستی نمایش دهیم ، در صورتی که از ماژول مربوطه برای نمایش آن ها استفاده کنیم می توانیمبا تعیین این تیک اعلام کنیم که آیا این موضوع خاص را در این لیست نمایش دهد یا خیر. - کد 09
این گزینه در صورت تیک دار بودن ، موضوع را در صفحه جستجوی پیشرفته نمایش می دهد که کاربران بتوانند مطالب را فقط در این موضوع یا موضوعات انتخابی دیگر جستجو کنند . - کد 10
این گزینه وضعیت موضوع را جهت شرکت در اعمال مختلف استفاده شده از موضوعات را مشخص میکند برای مثال در زمانی که اصلا نمیخواهید این گزینهدر هیچ یک از فعالیت های سایت شرکت نماید . از قبیل ساخت منو ها فهرست مطالب و... ولی اگر میخواهید این مطالب را نگاه داشته و(پاک نکرده) و در زمانی دیگر به جای ساختن دوباره آن را استفاده کنید میتوانید از این قسمت استفاده کنید . - کد 11
جهت پاک نمودن موضوع یا زیر موضوع میتوان پس از انتخاب آن از لیست موضوعات ساخته شده تیک گزینه سطل آشغال را فعال و بر روی کلید ثبتویرایش کلیک نمایید.
و درنهایت برای ثبت موضوعات وارد شده و نهایی شدن و ثبت آنها در سایت خود برروی دکمه ثبت جد ید کلیک میکنیم تا اطلاعات ما ثبت گردند.
 مدیریت مطالب
مدیریت مطالب مدیریت مطالب در واقع قسمتی میباشد که کاربر میتواند با استفاده از ابزار و امکاناتی که در این قسمت در اختیارش قرار داده میشودمطالبی از قبیل اخبار ، محصولات و..... را در وب سایت خود به نمایش در آورده و با امکانات همین قسمت مطالبش را مدیریت کند .در واقع صفحات سایت که مطالب سایت هستند را شما بوسیله مدیریت مطالب تولید و ویرایش می کنید ، مثلا می خواهید که اخبار وب سایت خود را نشر دهید ، کافیستکه ابتدا در مدیریت موضوعات موضوعی به نا م اخبار ساخته و برای همیشه در مدیریت مطالب به موضوع خبر خود مطلب بیافزایید. قلب تپنده وب سایت شما مدیریت مطالب می باشد و شما از این طریق تمامی محتوا و صفحات و متون مورد دلخواه خود را اعم از خبر ، مقاله ، محصول ، دانلود و ... در این قسمت تعریف می کنید.با هم نگاهی به این بخش و امکانات آن می اندازیم :
- لیست مطالب:
لیست مطالب همان طور که از نام آن پیداست مطالبی را که کاربر با کمک قسمت مطلب جدید ایجاد میکند به صورت لیستی از مطالب گروه بندی و دسته بندی میکند.
- نظرات:
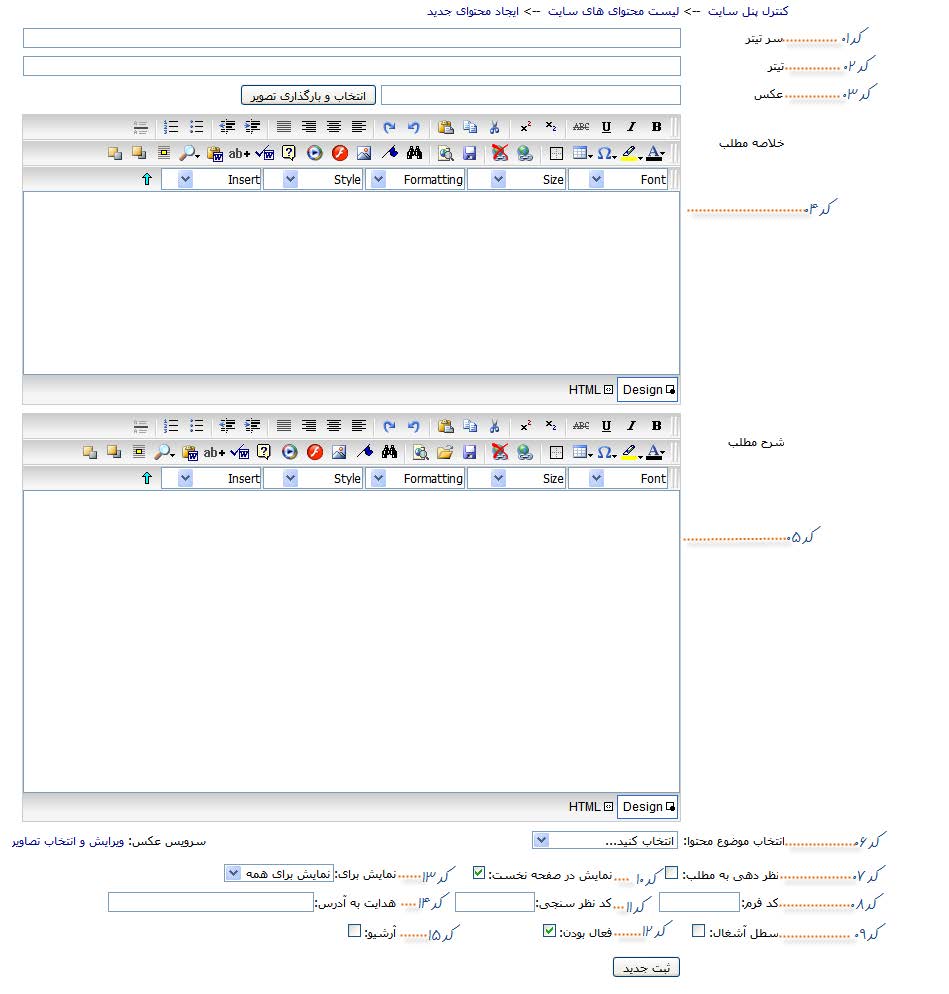
بااستفاده از این گزینه و امکانات آن کاربران میتوانند مطالبی از قبیل اخبار ، محصولات و .... را ساخته و در وب سایت خود قرار دهند. این گزینه در قسمت مدیریت مطالب نقش اساسی داشته که با هم مروری کلی بر وظایف این بخش میکنیم . که در تصویر (3 - 1) نمایی کلی از این بخش را میبینیم - ودر قسمت بعدی این جزوه آموزشی به شرح هر یک از این قسمت ها میپردازیم.
- مطلب جدید:
این گزینه همان طور که از نام آن برمی آید برای نظر دهی و نظر دادن می باشد با کمک این گزینه شما میتوانید مدیریتی بر نظراتی که در سایت شما ازسوی کاربران داده شده است داشته باشید؛ البته نکته شایان ذکر این است که وقتی کاربر در سایت شما نظر خود را ثبت مینماید مدیر سایت بعد ازتایید کردن متن آن نظر میتواند آنرا برای همگان در سایت به نمایش در بیاورد و یا آنرا به کلی حذف نمایید.در ادامه نگاهی به جزئیات این قسمت میاندازیم.

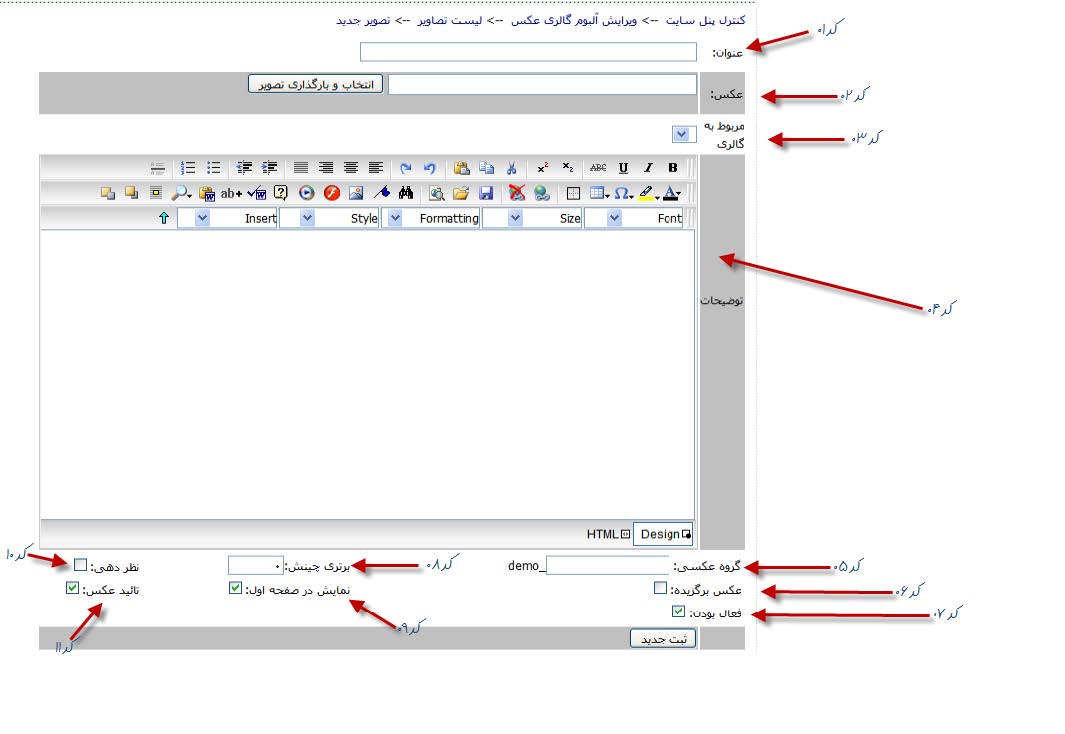
- کد 01
این قسمت محل درج سر تیتر خبرو یا مقاله شما میباشد.
- کد 02
در این قسمت شما تیتر خبر ، مقاله یا مطلب خود را درج مینمایید .
- کد 03
در این فیلد عکس مربو ط به خبر یا مطلب شما که نمایانگر محتوای خبر است پس از انتخاب و بار گذاری در این فیلد جایگزین میگردد. در اینقسمت تصویر در سایت بعدا به صورت خودکار تغییر اندازه پیدا خواهد کرد.
- کد 04
همان طور که شما در قالب وب سایت ها مشاهده نموده ا ید هر خبر یا مطلب درون سایت ها از یک بخش خلاصه مطلب برخوردار میباشد که البتهبخش اصلی خبر پس از کلیک بر روی دکمه ادامه مطلب نمایش میابد شما با استفاده از این قسمت میتوانید خلاصه ای کو تاه از مطللب خو د را برای کاربر قرار دهید . بنابراین این قسمت از فرم بخش خلاصه مطلب میباشد که آنرا میتوان به صورت اچ تی ام ال از ویرایشگر قدرتمند سایت ساز سحر ویرایش نمود
- کد 05
شما میتوانید این فیلد اطلاعاتی را دقیقا هم شکل با قسمت قبلی ویرایش نمایید ولی نحوه نمایش این فیلد از نظر برتری و رتبه نمایش بافیلد کد 04 متفاوت است.و البته تفاوت در این است که این فیلد پس از کلیک بر روی دکمه ادامه مطلب ظاهر خواهد شد.
- کد 06
در این فیلد نسبت به موضوعاتی که شما در قسمت مدیریت موضوعات ساخته اید باید مطلبتان را به موضوع مشخصی مرتبط نمایید که برای این کارلیست را باز نموده و یکی از موضوعات را انتخاب نمایید . آیتم های این قسمت از قسمت موضوعات سایت در اینجا درج خواهد شد. در صورتی کهموضوع مورد نظر شما در این قسمت قرار نداشت می بایست به قسمت مدیریت موضوعات رفته و موضوع مورد نظر خود را بسازید.
- کد 07
با فعال بودن تیک این گزینه شما امکان نظر دادن را به کاربران خود در مورد مطلبی که بر روی سایت قرار داده اید را میدهید .
- کد 08
اگر میخواهید فرمی که در بخش مدیریت فرم ها ساخته اید را پس از مطللب شما به نمایش در آید و کاربران سایت شما آنرا طبق فیلد های عادیتعریف شده پر نمایند باید در این قسمت کد فرم ساخته شده را وارد نمایند که این کد با رجوع به قسمت مدیریت فرم ها قابل دسترسی می باشد.
- کد 09
با تیک دار کردن این گز ینه پس از ثبت ویرایش مطلب شما حذف میگردد.
- کد 10
با تیک دار بودن این گزینه مطلب شما میتواند به صورت پیش فرض در صفحه نخست سایت شما قرار گیرد یا خیر.
- کد 11
شما میتوانید علاوه بر فرم هایی که به یک فرم الحاق میکنید با افزودن کد نظر سنجی در این قسمت نظر سنجی خود را به طور خاص در مورد این مطلب نیز انجام دهید.
- کد 12
این تیک وضعیت مطلب را جهت شرکت در اعمال مختلف استفاده شده از موضوعات را مشخص میکند برای مثال در زمانی که اصلا نمیخواهید این مطلبدر هیچ یک از فعالیت های سایت شما شرکت نماید ، از قبیل ساخت فهرست مطالب ،خبر نامه و... ولی میخواهید این مطلب را نگاه داشته و پاک نکرده و درزمانی دیگر به جای ساختن دوباره ؛ انرا استفاده کنید ، میتوانید مطلب را فعال یا غیر فعال نمایید .
- کد 13
در این قسمت سطح دسترسی کاربران برای دسترسی به مطلبی که شما وارد میکنید را مشخص میکنید مثلا شما میتوانید تعریف کنید که مطلبی را کهوارد کردید فقط کاربران عضو سایت شما ببینند و ..... .
- کد 14
این فیلد همان طور که از نام آن پیداست کاربر را به یک آدرس خاص و مورد نظر که از طرف مدیر سایت وار شده است هدایت میکند و البته نکته بسیار مهم در این گزینه این است که آدرس وارده شده باید حتما باید با HTTp:// وارد گردد
- کد 15
در زمان ایجاد مطلب جدید یا ویرایش مطالب قدیمی شما میتوانید مطلب را به صورت بایگانی یا آرشیو درون وب سایت خود نگاه دارید برای مدیریتاین مزیت میتوانید در موقع ویرایش یا ایجاد مطلب جدید تیک گزینه آرشیو یا بایگانی مطلب در حال ویرایش را زده و جهت مدیریت بر روی آن به قسمتلیست مطا لب رفته و تیک گزینه بایگانی را بزنید که در این حالت مطالب بایگانی شده برای شما به نمایش در می آید.
با بخش ورود به مدیریت مطالب میتوانیم اعمالی از قبیل ثبت مطلب جدید ویرایش یا حذف مطالب از قبل وارد شده را انجام دهیم که جهت ثبت مطلب جدید با کلیک روی دکمه ثبت جدید مطالب ما ثبت میگردند. همچنین برای ثبت ویرایش مطلب وارد شده از داخل لیست مطالب ، مطلب مورد نظر را انتخاب میکنیم و بعد از ویرایش هایمد نظر روی کلید ثبت ویرایش کلیک میکنیم.کاربران گرامی یکی دیگر از قسمت های حائز اهمیت در این قسمت که در تصویر بالا هم آن را مشاهد ه میکنید سرویس عکس میباشد که درباه این قسمت توضیحات مفصلی رادر ادامه داده ایم.وقتی شما خواسته باشید که به همراه مطلب ارسالی خود تعداد زیادی تصویر را نمایش دهید و از طرفی نیز امکان و یا وقت آن برای کوچک کردن تصاویر و چیدمان آن در صفحهنباشد شما می توانید به راحتی و با استفاده از این قابلیت تصاویر خود را تنها با فشردن چند کلیک به صفحه خود اضافه کنید . در این صورت تصاویر توسط سیستم کوچک شده ودر این قسمت به نمایش در می آید و با کلیک روی آن تصویر بزرگ نمایش داده می شود. حال با هم نگاهی به این قسمت خواهیم انداخت :بعد از کلیک بر روی این گزینه شما با پنجره زیر روبرو خواهید شد .

همان طور که در تصویر پیداست این پنجره دارای گزینه انتخاب و بارگذاری تصاویر میباشد که بعد از کلیک بر روی این گزینه شما می توانید عکس های مورد نظر خود را انتخاب کنید که در تصویر بعدی ما عکس های مورد نظر مان را وارد کرده ایم

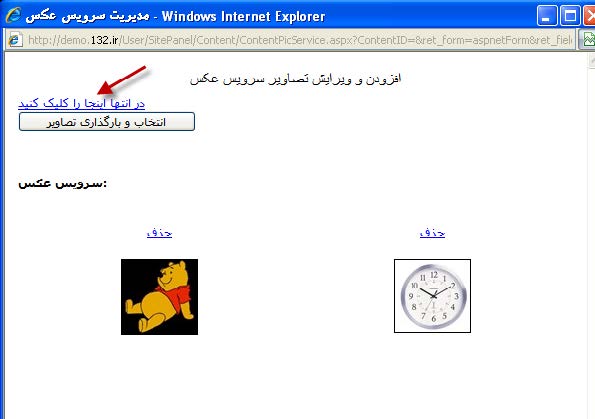
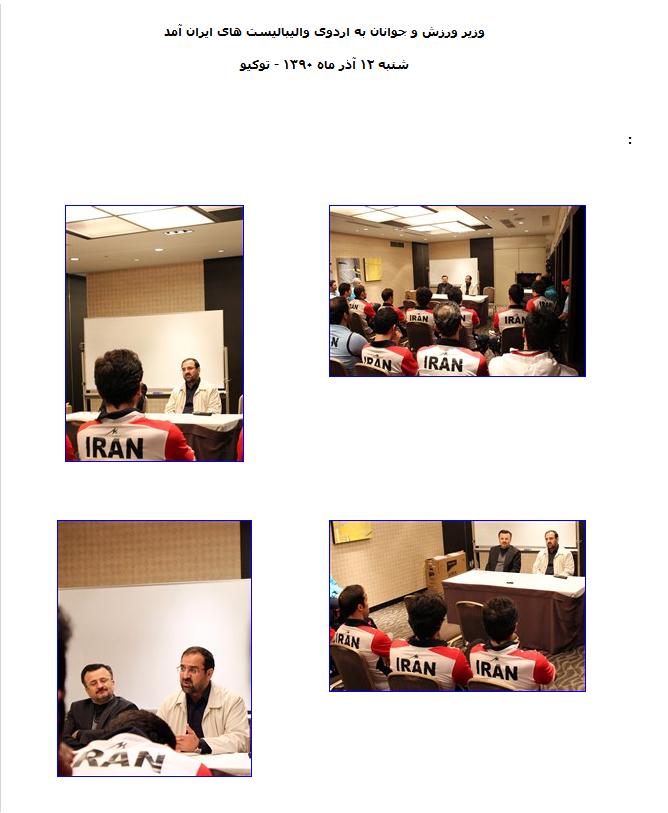
همان طور که در تصویر پیداست ما تصاویر خودمان را وارد کرده ایم فقط نکته قابل توجه ای که در اینجا وجود دارد که باید به آن تو جه خاص داشت این می باشد کهوقتی که شما عکس های خود را وارد کردید برای ثبت شدن عکس ها در سیستم باید بر روی گزینه در انتها در اینجا کلیک کنید راکلیک کنید که در تصویر هم به آن اشاره گشتهاست. در تصاویر بعدی ما نمونه ای از عملکرد کلی این سرویس را به تصویر کشیده ایم.

 مدیریت فرم ساز
مدیریت فرم ساز در گام اول با هم نگاهی به تعریف فرم های تحت وب می اندازیم ،سپس سیستم فرم ساز سایت ساز سحر و جزئیات آنرا با هم مرور خواهیم کرد.
- فرمهای اینترنتی :
از مهمترین و کاربردی ترین قابلیت های یک سایت ،توانایی مدیر در ساختن انواع فرم های الکترونیک دریافت اطلاعات است بهره گیری از فرم های دریافت اطلا عات ، سایت را از ارائه یک سویه اطلاعات به کاربران خارج کرده وبه مدیر سایتاجازه میدهد هر گونه اطلاعاتی که میخواهد از کاربر سایت تقاضا نماید ، بدین سان سایت ، علاوه بر جنبه اطلاع رسانی ،میتواند امور اداری و تعاملات سازمانبا ارباب رجوع را بصورت تحت وب در آورد.
- فرم ساز سایت ساز سحر :
همان طوری که ذکر شد ما از فرم ها برای دریافت اطلاعات کاربران استفاده میکنیم که این امکانات که در بند های قبلی به آنها اشاره کردیم و در سیستمسایت ساز سحر نیز این امکان وجود دارد که باهم نگاهی دقیق به عملکرد قسمت مدیریت فرم ساز ، سایت ساز سحر می اندازیم.

در گام بعدی وارد صفحه مدیریت فرم می شو یم که انرا را در تصویر نظاره گر هستید. تصویر 5 - 1

تصویر 5 - 1
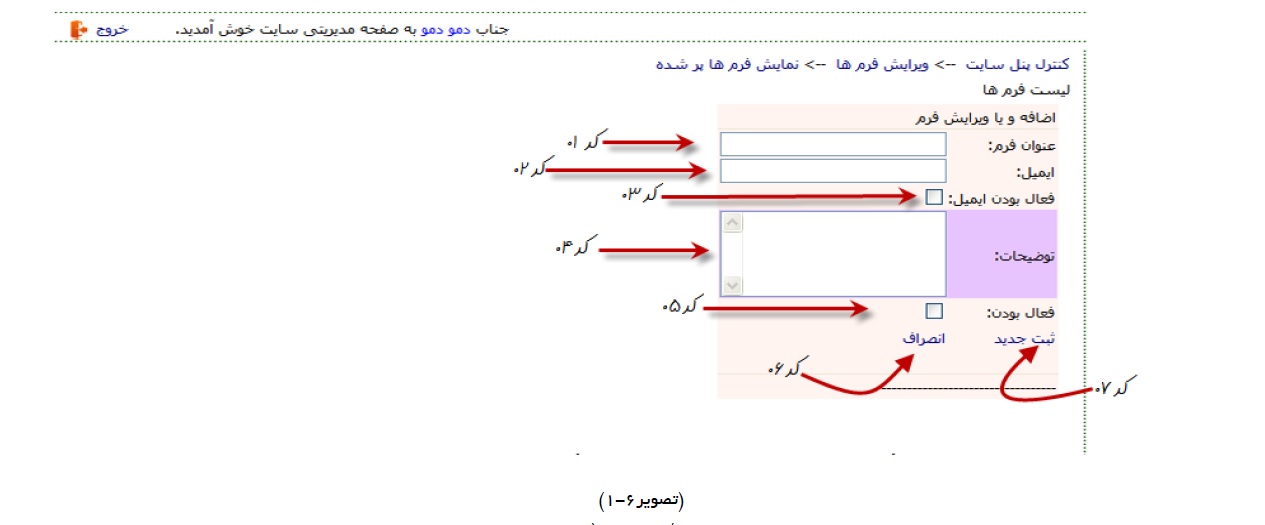
در گام بعدی برای ساخت یک فرم جدید از دکمه افزودن فرم جدید استفاده میکنیم که با زدن این دکمه تصویر زیر یعنی صفحه -اضافه و یا ویرایش فرم نمایش می یابد که با هم به توضیح آن میپردازیم.

- کد 01
دراین فیلد عنوان فرمی را که میخواهیم ایجاد کنیم را وارد میکینیم .
- کد 02
اگرکه شما بخواهید نتایج هر فرمی که توسط کاربر پر شد به آدرس EMAIL ایی فرستاده شود ، در این قسمت آدرس ایمیلی را که قرار است نتایج به آنارسال گردد را وارد می کنیم.
- کد 03
با فعال بودن این فیلد قابلیت ارسال نتایج به ایمیل که توضیح داده شده فعال و غیر فعال میگردد.
- کد 04
در این قسمت همان طور که از نام آن بر می آید شما میتوانید توضیحاتی در مورد فرم خود بگذارید.
- کد 05
با تیک دار بودن این گزینه فرم شما میتواند فعال یا غیر فعال باشد
- کد 06
با زدن این گزینه تمام عملیات شما حذف میگردد وبدین معنی میباشد که شما از ساخت این فرم منصرف شده اید.
- کد 07
با زدن این گزینه فرمی که توسط شما ساخته است ثبت خواهد شد و یک فرم جدید نیز ساخته میشود

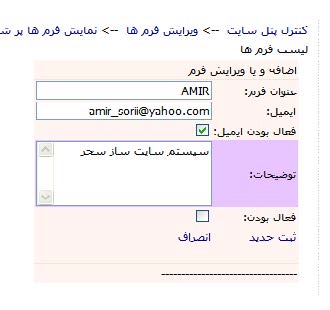
تصویر 7 - 1
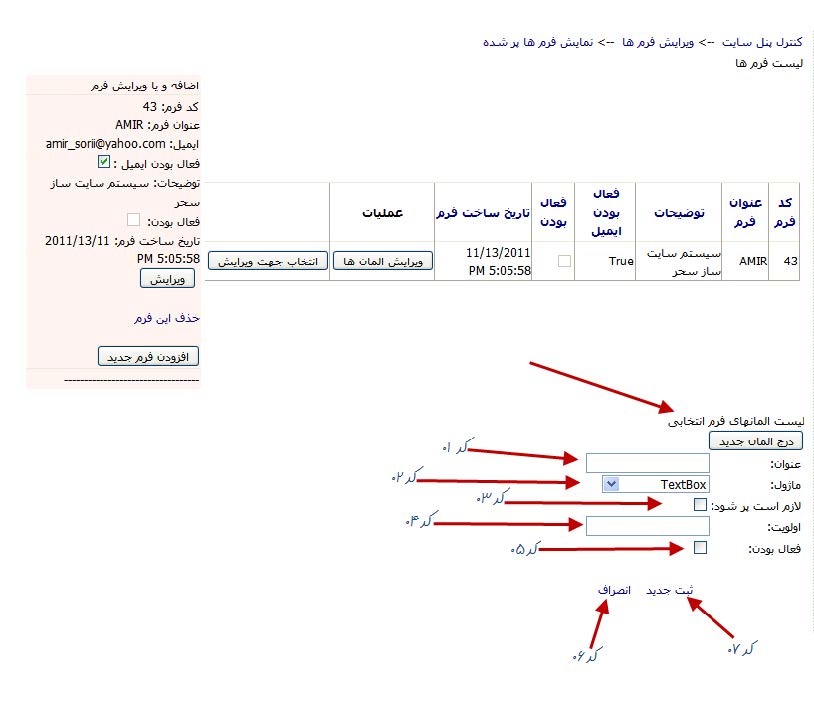
همان طور که در تصویر بالا میبینید ما فیلد ها را با اطلاعات پر کرده ایم و درنهایت گزینه ثبت جدید را فشرده ایم که حاصل آن تصویر زیر است که به توضیح این قسمت می پردازیم .

این گزینه جهت انتخاب فرم مورد نظر ما جهت ویرایش موارد اصلی می باشد که در اول تعریف کرده ایم ، بعد از فشردن این دکمه در سمت چپ مشخصات این فرم ظاهرمی شود که می توانیم در این حالت فرم خود را ویرایش کنیم مثلا می خواهیم ایمیل آن را ویرایش کنیم و اینکه آن فرم را حذف کنیم.
- کد 01
کد فرمی را که شما ایجا کرده اید را به نمایش در می آورد.
- کد 02
این کلید به امکان ویرایش اطلا عات فرمتان را میدهد.
- کد 03
با استفاده از این گز ینه شما میتوانید فرمی را که ایجاد کرده اید ، حذف کنید.
- کد 04
از این قسمت شما میتوانید فرمی را به فرمهای خود اضافه کنید
- کد 05
هنگامی که ما یک فرم را تعریف کردیم ؛ یکسری امکانات باید برای دریافت اطلاعات از کاربر به فرم اختصاص دهیم که به این امکاناتی که به فرم میدهیم المان گفته میشود .
- کد 06
این گزینه جهت انتخاب فرم مورد نظر ما جهت ویرایش موارد اصلی می باشد که در اول تعریف کرده ایم ، بعد از فشردن این دکمه در سمت چپ مشخصات این فرم ظاهرمی شود که می توانیم در این حالت فرم خود را ویرایش کنیم
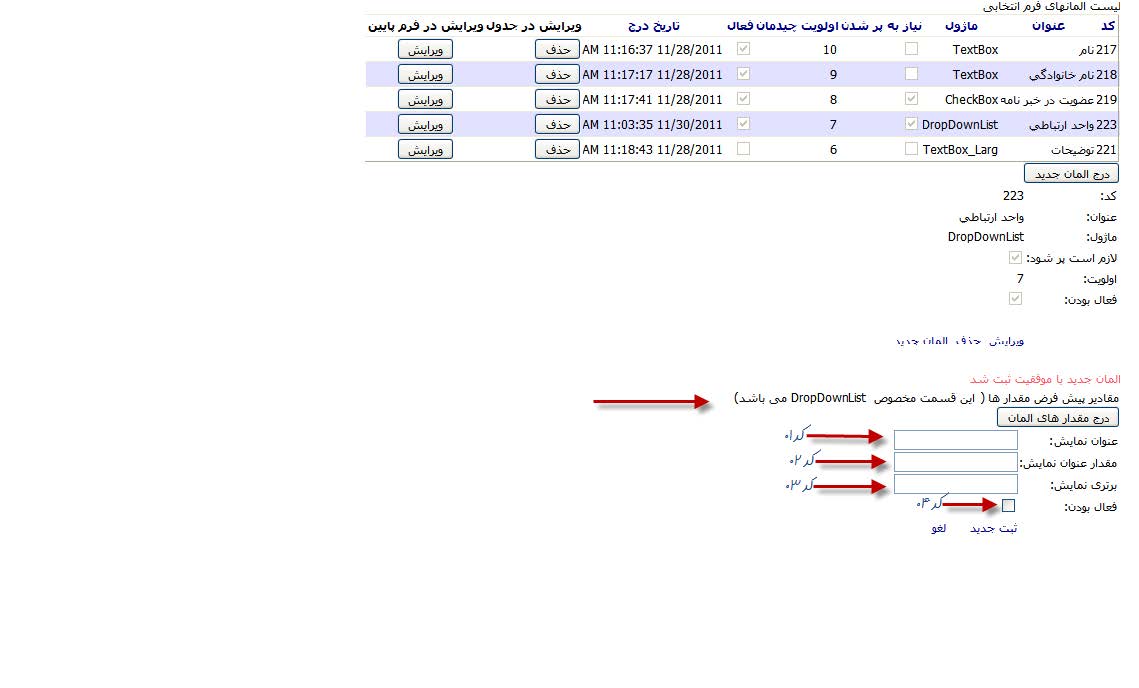
حال قصد داریم که در مورد با عملکرد گزینه 05 با هم بحث کنیم.وقتی که ما فرمی را می سازیم در ادامه باید المان ها و آیتم های آنرا تعریف و بسازیم ، که آن المان ها آیتم های تشکیل دهنده یک فرم می باشند که در ادامه قصد داریم نحوهساخت و ویرایش آنها را برای شما توضیح دهیم:
در این مرحله از کاروقتی شما دکمه این گزینه ویرایش المان ها را کلیک کنید با صفحه ای مانند تصویر 9 - 1 روبرو خواهید شد.

در اینجا همان طور که در تصویر هم اشاره شده یک گزینه جدید به نام درج المان جدید به صفحه ما اضافه خواهد شد که وقتی این گزینه را کلیک کنیم با صفحات جدید تری روبروخواهیم شد که در ادامه به توضیح آنها خواهیم پرداخت.

- کد 01
گزینه عنوان همانطور که از نام آن پیداست عنوان المان را برای کاربر به نمایش در می آورد.
- کد 02
در این گزینه شما میتوانید مشخص کنید که چه نوع آبجکت داده نمایش داده شود؛ این یعنی اینکه مدیر سایت بسته به فرمی که ایجاد میکند و در آن فرم یکسری داده و اطلاعات را که میخواهد از کاربر خود دریافت کند را در صورت کادر را تنظیم میکند که مثلا برای دریافت نام و نام خانوادگی از ما ژول text box استفاده میکنیم؛
- کد 03
در اینجا اگر این گزینه تیک دار باشدالمانی که مدیر سایت تعریف میکند توسط کاربر باید حتما پر گردد و فیلد گزینه مورد نظر نمیتواند خالی بماند و اگر کاربراین گزینه را خالی رها کند و سراغ فیلد بعدی برود با خطا روبرو خواهد شد .
- کد 04
این گزینه همان طور که از نام آن بر می آ ید مربوط به اولو یت المان ها نسبت به یکدیگر است و با اعداد مقدار گذاری میگردد یعنی اینکه هر چه عدد واردشده توسط مدیر سایت بیشتر باشد المان مورد نظر الویت مقدار گیری بالاتری نسبت به دیگری خواهد داشت . مثلا ما اگر یک فرم داشته باشیم که نامو نام خانوادگی کاربر را بطور مجزا در دو فیلد مجزا از کاربر دریافت کند و اگر ما مد نظر داشته باشیم که اول فیلد نام و در زیر آن فیلد نام خانوادگی قرار گیردبطور مثال در تعریف اولویت اول اولویت 10 را تعریف میکنیم سپس او لویت 9 را تعریف خواهیم کرد تا دو فیلد مورد نظرما زیر هم قرار گیرند
- کد 05
با تیک دار بودن این گزینه المان شما فعال و یا بر عکس غیر فعال خواهد بود.
- کد 06
اگر این گزینه انتخاب گردد به معنی انصراف از ساخت و یا ویرایش می باشد.
- کد 07
با زدن این گزینه یک فرم جدید به همراه المان های ایجاد شده ثبت میگردد.
حال ما با کمک سایت ساز سحر یک فرم را همراه با المان های آن میسازیم ، و آنرا به تصویر خواهیم کشید.در مرحله اول ما فرم مورد نظرمان را میسازیم طبق شکل.

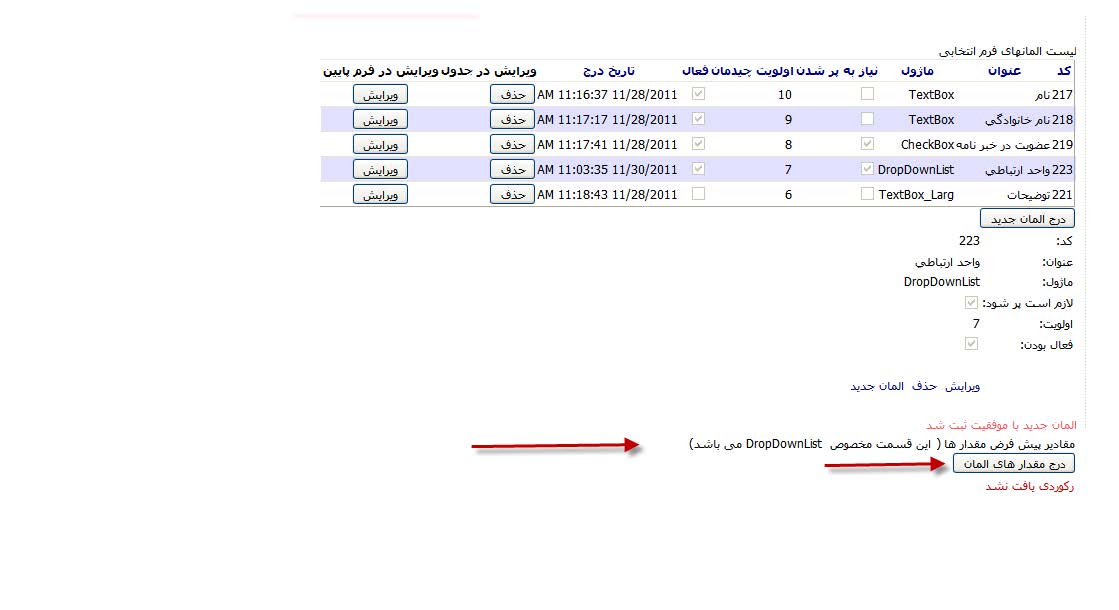
سپس به فرم خود المان اضافه میکنیم طبق شکل.

همان طور که در تصویر هم به آن اشاره شده است قسمت زیرین پنجره باز شده مخصوص Drop Down list میباشد .حال اگر بخواهیم به گزینه های خود اضافه کنیم همان طو ر که در تصویر هم پیداست با کلیک بر روی گزینه درج مقدار های المان ما می توانیم به گزینه های المان خوداضافه کنیم ؛ حالا وقتی که شما این گزینه را کلیک کنید با پنجره زیر روبرو خواهید شد.

- کد 01
در این فیلد شما عنوانی که مد نظر دارید تادر سایت و در Dropdown List شما به نمایش در آید را در این فیلد وارد می کنید.
- کد 02
در این قسمت برای هر عنوان می توانید مقدار را مشخص کنید ، مثلا اگر در عنوان واحد مدیریت را اضافه کردید می توانید در این قسمت به آن یک عدد راکه می تواند معرف کد واحد آن باشد تخصیص دهید، که البته مقدار را شما در خروجی مشاهده می کنید ، در صورتی که خواسته باشید می توانید همان عنوان نمایش رادر این قسمت وارد کنید.
- کد 03
در اینجا شما میتوانید گزینه هایی راکه در Dropdown List خود قرار می دهید را مرتب کنید و در این فیلد شما باید عدد وارد کنید ک هر چه عدد وارد شدهتوسط شما با لاتر باشد گزینه شما از برتری نمایش بالاتری نسبت به دیگر گزینه ها برخوردار خواهد بود. و در Dropdown List در بین ایتم های آن بالاتر قرار می گیرد
- کد 04
این گزینه همیشه باید تیک دار باشد تا Dropdown List شما به نمایش در اید.
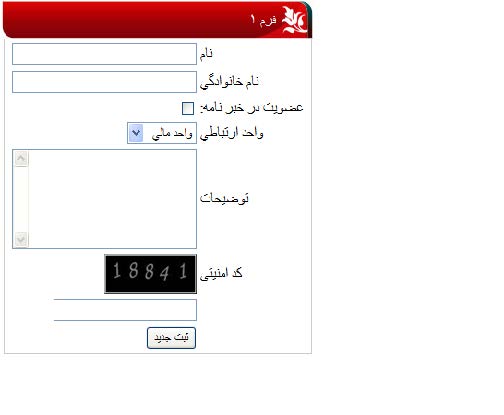
در گام بعدی ما یک فرم میسازیم و انرا به تصویر خواهیم کشید.

تا اینجا با هم نگاهی به نحوه عملکرد؛ فرم ، ساخت و ایجاد فرم ، ویرایش فرم ، و نمایش فرم انداختیم. حال با هم به بخش بعدی این قسمت که درتصویر(4-1) هم پیداست -یعنی گزینه فرم های تکمیل شده می رویم و در مورد عملکر دهای آن صحبت میکنیم.
فرم های تکمیل شده:
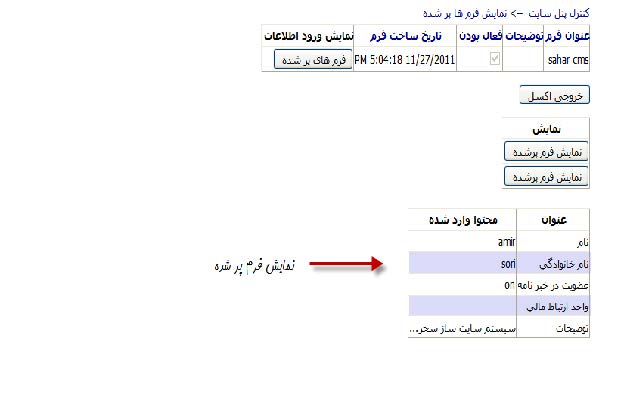
وقتی که مدیر سایت فرمی را ایجاد میکند تا کاربران آنها را با اطلا عات مناسب پرکنند و وقتی که این عمل صورت گرفت و کاربر شما فرم مورد نظر را پر کرد همان طورکه در تصویر بالا مشاهد میکنید باید کاربر دکمه ثبت جدید را بفشارد ، وقتی این عمل بدون بروز هیچ گونه خطایی صورت گرفت اطلاعات فرمی که توسط کاربر پر گرددید ه راشما میتوانید در این قسمت به دو صورت داشته باشید هم میتوانید اطلاعات فرم پر شده درون قسمت فرم های تکمیل شده ببینید وهم میتوانید این اطلاعات را به صورت یکفایل خروجی در برنامه اکسل داشته باشید که این موضوع در تصاویر زیر پیداست.

همان طور که در تصویر هم مشاهده می کنید فرمی که ساختیم را پر کردیم و نتیجه فرم پر شده را در تصویر میبینیم و همان طور که گفته شد شما میتوانید نتیجه فرم پر شدهخود را در خروجی اکسل نیز داشته باشید.
 مدیریت گالری
مدیریت گالری این سیستم مدیریت و سازماندهی عکس ها و تصاویر شما را فراهم نموده است ، تمامی امکانات مورد نیاز برای درج و نمایش تصاویر در این سیستم در نظرگرفته شده است . این سیستم قادر است یک گالری عکس بسیار قدرتمند برای شما فراهم کند تا به راحتی عکس های خود را بارگزاری و برای عموم به نمایش بگذاریدحال با هم نگاهی به جزئیات این قسمت می اندازیم.

لیست آلبوم ها :
امکانی به شما میدهد که آلبوم های خود را به صورت درخت واره ای .و .... تعریف کنیدنمای کلی این قسمت را در تصویر زیر می بینیم و تمامی قسمت های مورد نظر را با هم تفسیر خوا هیم کرد.توجه داشته باشید آلبوم های تحت وب نیز مثل آلبوم های واقعی ایی می باشند که مثلا شما در منزل دارید و شما در نهایت با تهیه آلبوم تصاویر خود را در آن آلبوم قرار می دهید، سیستم های تحت وب این قابلیت را به شما می دهند که بتوانید درون یک آلبوم آلبوم دیگری را تعریف و استفاده کنید.و به داخل آنها تصویر اضافه کنید. حال که با مفهومآلبوم آشناشدید نحوه ساخت آنرا به شما در سایت ساز سحر آموزش می دهیم.

- گرینه 01
این گزینه عنوان آلبوم شما را مشخص میکند
- گزینه 02
این فیلد همان طور که در تصویر هم پیداست مشخص میکیند که آلبوم اصلی باشد یا زیر گروهی از یک آلبوم دیگر نیز باشد
- گزینه 03
این فیلد یک عکس را بر روی آلبوم شما قرار میدهد که شما با استفاده از آن نیز میتوانید براحتی البوم مورد نظر خود را از البوم های دیگر نیز تشخیصداده و به آن دسترسی داشته باشید. (هنگام استفاده از ماژول هایی که نمایش آلبوم را در صفحه وب سایت نمایش می دهد ، این تصویر نمایش داده می شود)
- گزینه 04
وقتی که شما مثلا یک گالری به صورت منوی درختی داشته باشید با استفاده از این گزینه شما میتوانید عکس های کوچکی را در کنار البوم های خود داشتهباشید.که مثالی از این فیلد را در تصیویر میبینیم. ( این موقعی است که شما ماژول نمایش منو را انتخاب کرده باشید و در آن خواسته باشید که آلبوم های شما رابه صورت منو نمایش دهد و این تصویر در کنار منوی شما نمایش داده خواهد شد.)

تصاویر کوچکی که در تصویر بالا میبینید که قبل از نوشته ها قرار گرفته شده است مثالی از عملکرد این گزینه است
- گزینه 05
این گزینه همان طور که از نام آن پیداست توضیحات گالری عکس شما را نیز در بر میگیرد و شما با استفاده از آن میتوانید درباره گالری عکس خودتوضیحاتی را قرار دهید .
- گزینه 06
برتری چینش چگونگی مرتب سازی و یا قرار گرفتن آلبوم های شما را معین میکند و فقط نکته مهم در مورد این فیلد اینکه برتری چینش هر آلبوم با عددمشخص میگردد . این فیلد مقدار عددی میگیرد و هر چه عدد وارد شده بالاتر باشد البوم شما بالاتر در صفحه قرار خواهد گرفت.
- گزینه 07
تیک این گزینه اگر خورده باشد همان طور که از نام آن پیداست گالری شما در قسمت منوی گالری آلبوم نمایش میابد.
- گزینه 08
شما با کمک این فیلد نحوه باز شدن گالری را مشخص میکنید این فیلد دارای چند گزینه میباشد که به تعریف هر کدام می پردازیم . BLANK: با استفاده از این گزینه گالری تصاویر در صفحه ای جدید بازخواهد گشت.SELF : این گزینه ادرس فعلی را به آدرس جدید تغیر میدهد.PARENT : این گز ینه نیز امکانی به شما میدهد که گالری خود را در همان صفحه جاری باز کنید البته صفحه در یک frame باز میگردد.TOP : این گزینه مانند گزینه قبل است با این تفاوت که درگر عناصر در یکframe باز نمیشود بلکه در تمام صفحه باز میگردد.
- گزینه 09
تیک این گزینه اگر خورده باشد گالری شما در ماژول نمایش لیست آلبوم ها به نمایش در می آید.
- گزینه 10
سطل اشغال اگر این گزینه تیک خورده باشد وقتی که شما از گالری خود گزینه ای را حذف کنید به طور کلی از سیستم شما حذف خواهد شد .
- گزینه 11
فعال و غیر فعال نمودن آلبوم .
- گزینه 12
وقتی که شما بطور کامل گالری خود را طراحی کردید با کلیک بر روی این گزینه میتوانید گالری خود را ثبت کرده و از آن استفاده کنید.
لیست تصاویر:
شما با کمک این قسمت میتوانید عکس هایی را که در گالری تصاویر خود وارد کرده اید ببینید و هر کدام از عکس ها که نیازبه تغییر ویا ویرایش و.......را داشت را از این قسمت تغیرات مورد نیاز را اعمال کنید با هم نگاهی به این قسمت می اندازیم .
توجه داشته باشید ابتدا جهت نمایش تصاویر آلبوم های سایت باید از طریق انتخابگر آلبوم آلبوم مورد نظر خود را جهت نمایش تصاویر آن انتخاب کنید.

همان طور که در عکس نیز پیداست این قسمت نیاز زیادی به توضیحات ندارد تنها قسمتی که به ان اشاره کردیم این است که شما با استفاده ازاین گزینهمیتوانید ویرایش های مورد نظر خود را انجام دهید.
تصویر جدید :
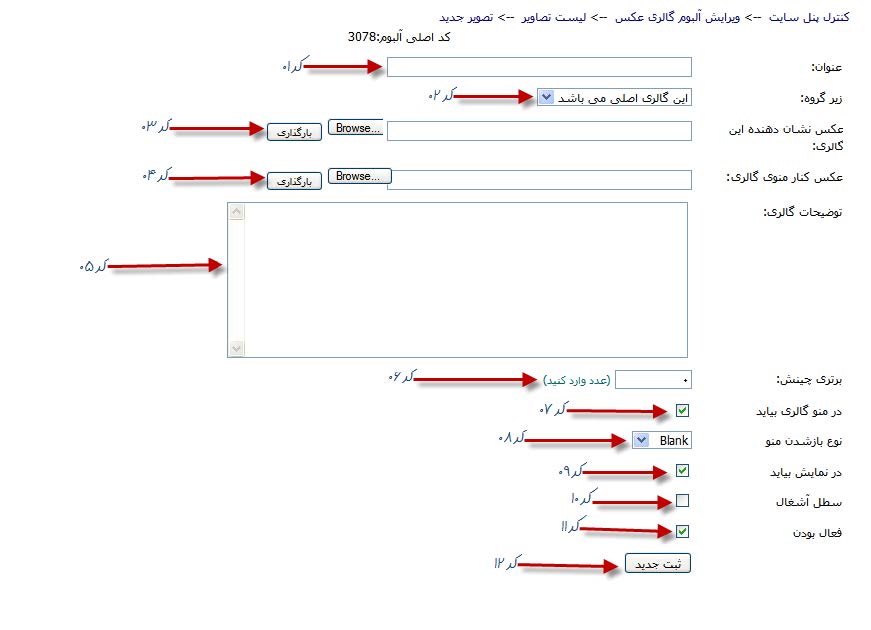
از این گزینه برای وارد کردن و ویرایش کردن تصاویر استفاده میکنیم ؛ با هم نگاهی به این قسمت می اندازیم.

- کد 01
عنوان تصویری که در سایت شما میخواهید قرار دهید را از اینجا معین میکنید.
- کد 02
از این قسمت شما عکس مورد نظر خود را انتخاب و بار گذاری میکنید.
- کد 03
این گزینه یعنی اینکه تصویر شما در کدام یک از آلبوم ها یا گالری های از پیش تعریف شده قرار می گیرد.
- کد 04
در این قسمت شما می توانید توضیحاتی در باره تصویر عکس خود به نمایش بگزارید ، در این قسمت شما بوسیله ویرایشگر html که در اختیارتان قرار داده ایم میتوانید مطالب مربوط را با چیدمان بسیار زیبا دراین قسمت قرار دهید.
- کد 05
اگر شما چند گالری عکس داشته باشد و بخواهید مثلا از هر گالری یک عکس دلخواه را انتخاب کنید و با استفاده از آنها یک گروه عکسی داشته باشید با استفاده از فیلداز این امکان برخورد ار خواهید بود. در واقع این قیمت به شما این امکان را می دهد که بین تصاویر در آلبوم های مختلف یک دسته بندی جدید ایجاد نمایید.
- کد 06
عکس برگزیده همان طور که از نام آن پیداست مربو ط به عکسی خواهد بود که عکس برتر از نظر شما خواهد بود و شما با زدن تیک این گزینه عکس موردنظر رابه عنوان عکس برگزیده یا همان عکس برتر نشانه گذاری خواهید کرد. ماژولی در قسمت تم وجود دارد که می توانید این تصاویر را بنمایش در بیاورید.
- کد 07
درصورتی که بخواهید موقتا یک تصویر را در سایت نمایش ندهید می توانید از این گزینه برای غیر فعال نمودن آن استفاده نمایید.
- کد 08
برتری چینش در واقع مرتب سازی عکس ها و چینش آنها نسبت به یکدیگر را مشخص میکند و با اعداد این عمل صورت میگیرد و هر چه عدد وارد شده بالاترباشد عکس مورد نظر شما بالاتر نسبت به عکس های دیگر در آلبوم قرار میگیرد .
- کد 09
همان طور که در تصویر هم پیداست وقتی این گزینه تیک خورده باشد عکس شما در صفحه اول نیز نمایش میابد، در غیر اینصورت فقط در آلبوم ها و آرشیو تصاویرقادر به مشاهده این تصویر خواهید بود.
- کد 10
وقتی این گزینه تیک خورده باشد شما به کاربر خو دامکانی میدهید که در مورد مطلب و عکسی که شما قرار داده اید کاربر نظر دهد.با این کار مثلا زیر مطلب وعکس قرار گرفته شده فیلدی ایجاد میگردد با نام نظر سنجی و کاربر شما میتواند نظر دهد.
- کد 11
در این گزینه می توانید تصاویری که فعلا مورد تائید نیستند و نیاز به تائید شما برای انتشار دارند را علامت گذاری نموده ، این قسمت برای آنجایی کاربرد دارد کهکاربران شما برای شما تصویری را در آلبومی خاص ارسال نمایند.
افزودن چند تایی تصویر:
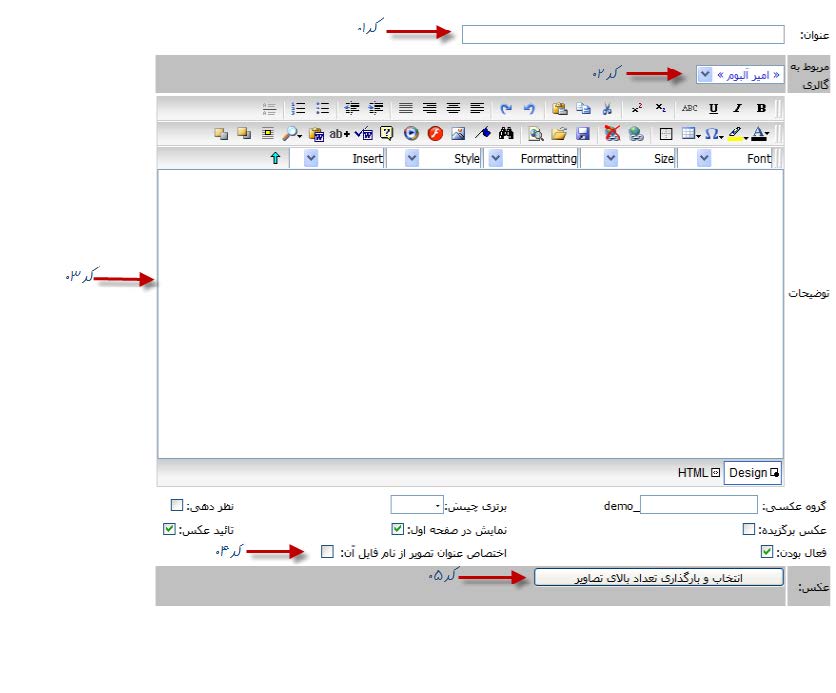
در این صفحه شما می توانید تصاویر خود را به صورت یکجا اما با یک عنوان و توضیح به گالری مربوطه خود اضافه کنید. توجه داشته باشید ابتدا باید عنوان و توضیحات و گالریمربوطه را انتخاب نمایید و سپس نسبت به افزودن تصاویر اقدام نمایید، در پایان بارگذاری آخرین تصویر نیز به صورت خودکار به صفحه لیست تصاویر هدایت خواهید شد.حال با هم نگاهی به این قسمت می اندازیم.

- کد 01
این فیلد همان طور که از نام آن بر می آید شما در آن می توانید عنوان را معین کنید.
- کد 02
در این قسمت شما آلبوم مورد نظر برای این دسته از تصاویر را انتخاب می کنید.
- کد 03
در این قسمت شما می توانید توضیحات تصاویر را وارد کنید. که در زیر تصاویر به نمایش در می آیند.
- کد 04
وقتی که این گزینه تیک دار باشد عکسی که شما آنرا انتخاب کردید نام آن عکس ؛ عنوان تصویر وارده از سمت شما در سایت خواهد بود و موتور های جستجو و بازدیدکنندگان آن عنوان را برای آن تصویر مشاهده می کنند.
- کد 05
با کلیک بر روی این گزینه شما قادر خواهید بود که تصاویر مورد نظر خود را به صورت دسته ایی انتخاب کنید ، بعد از انتخاب نیز تصاویر با نمایشی انیمیشنی تک تکبارگذاری شده و شما می توانید در این حین به کار های دیگر خود بپردازید.
 مدیریت تم و قالب
مدیریت تم و قالب قالب یا پوسته سایت به طرح گرافیکی وب سایت که ساختار گرافیکی کلیه صفحات را تشکیل میدهد ، قالب و یا پوسته میگویند . از ویژگیهای قالبسایت این است که در کلیه صفحات سایت رنگ ، شکل ، افکت گرافیکی آن تغییر نمیکند . پوسته اختصاصی محتوا سایت را مانند تصاویر ، متن ، فرم، و .. غیره را در خود جای میدهد و هر چه بیشتر استاندارد ها و اصول گرافیک و برنامه نویسی تحت وب در آن بیشتر رعایت شده باشد ، کاربر را بیشتر مجذوب صفحات ومحتوای سایت یا پورتال میکند ، حال با هم نگاهی به مدیریت تم وقالب سیستم سایت ساز سحر می اندازیم.

انتخاب قالب:
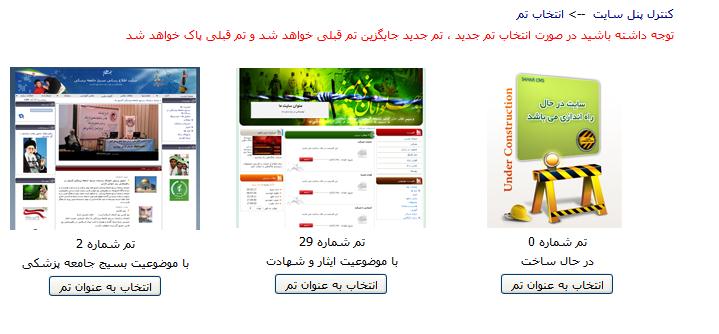
این گزینه قسمتی است که با استفاده از آن شما میتوانید تم و قالب هایی که به صورت رایگان در اختیار شما قرار داده شده است را انتخاب کنید. نمایی از این قسمت را درتصویر زیر میبینیم

با کلیک بر روی گزینه انتخاب به عنوان تم مو رد نظر به عنوان تم سایتت شما بار گذاری خواهد شد.
ویرایش قالب:
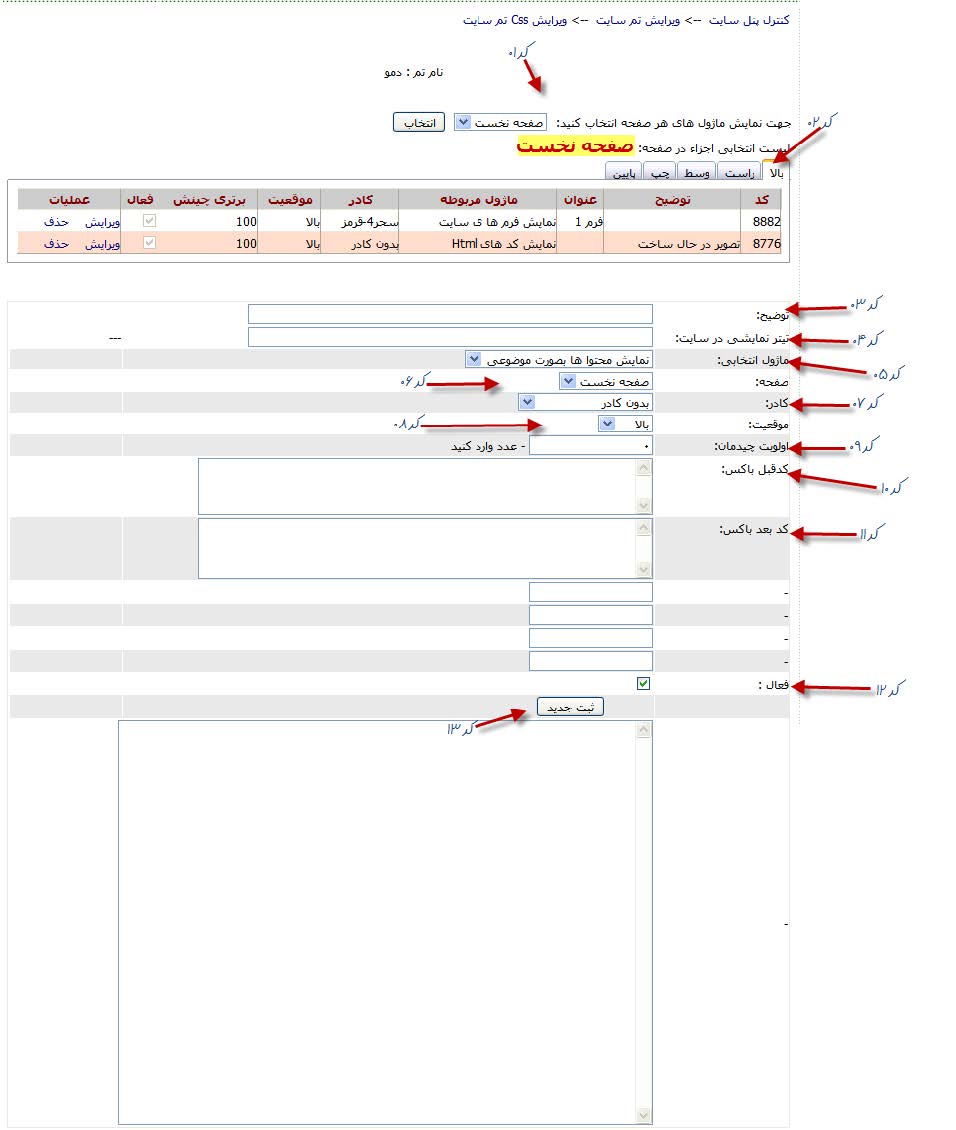
هنگامی که شما کاربر گرامی در قسمت قبل یکی از تم ها را انتخاب کنید با استفاده از این قسمت و جزئیات آن میتوانید تم را ویرایش کرده یا اینکه خود تان یک تم ایجاد کنید . ما در این مثال یکی از تم های سایت ساز سحر را انتخاب کرده ایم و آنرا ویرایش میکنیم.

- کد 01
این سیستم به شما امکانی میدهد که بتوانید تم و یا قالب خود را برای صفحات مختلف سایت خود ویرایش کنید ،در سیستم سایت ساز سحر و برای این فیلدچند گزینه تعریف گردیده که به اختصار به تعریف هرکدام از آنها می پردازیم ؛ که آن گزینه ها عبارتند از صفحه نخست،محتوا، کاربر،و گالری تصاویر.
- کد 02
این قسمت یا این گزینه همان طور که شما در تصویر هم میبینید دارای چهار قسمت نیز میباشد . منظور از بالا ، راست ، چپ ، وسط ، پایین قسمت هایاصلی و یا همان ستون های اصلی تشکیل دهنده وب سایت شما میباشد که هر قسمت از این چند گزینه دارای گزینه های متفاوتی است که هر کدام از انها راتوضیح خواهیم داد. که در حال حاضر با هم نگاهی به قسمت بالا می اندازیم.
- کد 03
این گزینه توضیحی است برای مدیر سایت برای کسی در حال ساخت سایت است توضیح میدهد که مثلا شما چه چیزی را ساخته اید .
- کد 04
این قسمت یک تیتر برای شما به نمایش در میاورد درون صفحه مورد نظر شما که با هم مثال انرا در تصویرمیبینیم. نامی که در کادر نوشته شده مثال این مطلباست .

- کد 05
این فیلد یکی از مهم ترین فیلدهای مهم است در قسمت انتخاب تم وقالب میباشد که توضیح مفصلی خواهد داشت و البته قسمت کاربردی نیز میباشد.در قسمت بهتر است با معنی و مفهوم ماژول اشنا شویم بعد با ماژول های سایت ساز سحر بیشتر اشنا خواهیم شد.
- کد 06
شما با استفاده ازاین فیلد میتوانید تم مورد نظر خود را به جز صفحه اصلی یا همان صفحه نخست در صفحات دیگر نیز اعمال کنید.
- کد 07
کادر منظور قابی است که قرار است عنصر شما را در بر گیرد که مثال انرا در تصویر بالا در مثال (4-0)میبینید این گزینه از را وقتی شما باز کنید کادر های زیادی -دارد وشما میتوانید با سلیقه خود و متناسب با سایت خود یک قالب انتخاب کنید.
- کد 08
این فیلد همان طور که قبلا هم ذکر شد عنصری که شما در سایت قرار داده اید را میتواند موقعیت قرار گیری آنرا معین میکند .
- کد 09
اولویت چیدمان وظیفه مرتب کردن عناصر قرارگرفته در صفحه را دارد و با اعداد نیز این مرتب سازی صورت میگیرد و هرچه عدد وارد شده با لا تر باشد عنصرمورد نظر بالا تر قرا ر خواهد گرفت.
- کد 10
در این قسمت شما می توانید یک کد اچ تی ام را قبل از نمایش و بعد از نمایش آن نوشته و به نمایش در بیاورید.
- کد 11
اگر این گزینه تیک دار نباشد هیچکدام از تغیرات شما اعمال نمیشود و نکته اساسی در باره این گزینه اینکه این فیلد همیشه تیک دار باشد .
- کد 12
وقتی که شما تمامی تغیرات خود را اعمال کردید با این گزینه تغیرات را ثبت میکنید.
ماژول :
- ماژول یک بخش قابل نصب و قابل استفاده مجدد است که برای نمایش محتوا یا انجام یک عملیات خاص استفاده میشود . هر ماژول فراهم آورنده بخشی مجزا از قابلیت هایی است که میتوانید با نصب آن ماژول در پرتال، به صفحات وب سایت خود اضافه کنید. درواقع محتوا و طرح کلیصفحات بوسیله ماژول ها و چیدمان آنها در صفحه تامین میشود؛
ماژول های سایت ساز سحر:
- نمایش محتوا ها به صورت موضوعی:
در این ماژول محتوا های شما در گروه های محتوایی فراخوانی شده و در قالب های متنوعی همراه به کادر مخصوص به خود قابل نمایش می باشد ،محتواهای مربوط به موضوعات انتخابی در باکسی و یا به صورت باکس باکس نمایش داده می شود .
- نمایش محتوا:
در این ماژول محتوای خاصی در باکس نمایش داده می شود ، کد محتوا را از قسمت لیست محتوا استخراج کرده و در قسمت کد محتوا وارد کرده ، و مدل های نمایش نیز انتخاب شدهسپس محتوی مورد نظر با نوع نمایش آن در باکس مربوطه به نمایش در خواهد آمد
- نمایش منو ها:
در این ماژول انواع منوی های سایت به در باکس به نمایش در خواهد آمد ، فقط می بایست کد های مربوطه را در مدل منو و نحوه نمایش تایپ کنید
- نمایش آمار وارقام:
در این ماژول آمار و ارقام مختصر سایت اعم از تعداد بازدید ها و آنلاین ها به صورت نوشته ایی نمایش داده می شود ، در غیر اینصورت صفحه شما به درستی بارگذاری نخواهدشد
- نمایش جستجو در محتوا:
در این ماژول باکس جستجو در محتوا ها و موضوعات سایت نمایش داده می شود ، توجه داشته باشید که از این ماژول در هر صفحه یکبار می توانید استفاده کنید ، در غیر اینصورتصفحه شما به درستی بارگذاری نخواهد شد
- نمایش اخرین محتواهای سایت:
در این ماژول آخرین محتوای سایت قابل نمایش درباکسی با قابلیت صفحه بندی با مدل های مختلف نمایش وتعیین تعداد رکورد در هر صفحه قابل نمایش است، توجه داشته باشید که ازاین ماژول در هر صفحه یکبار می توانید استفاده کنید
- نمایش منوی شاخه ای:
در این ماژول انواع منوی های سایت را به صورت درختی نمایش می دهد که با انتخاب نوع مدل منو منوی مورد نظر به نمایش در خواهد آمد
- نمایش موضوعات محتوا:
در این ماژول موضوعات محتوای سایت در باکس به نمایش در خواهد آمد. توجه داشته باشید که از این ماژول در هر صفحه یکبار می توانید استفاده کنید.
- نمایش تبلیغات:
در این ماژول شما پس از تایپ گروه تبلیغاتی تبلیغات های خود را در باکس مربوطه مشاهده خواهید کرد .
- نمایش صفحه مربوطه:
در این ماژول ، برنامه های مخصوص هر صفحه را صدا کرده و در باکس تعریفی شما قرار می دهد ، به طور مثال سبد خرید ، در صورتی که رکوردی برای این ماژول تعریف نکنید بهصورت پیش فرض ماژول در آخر صفحه صدا می شود.
- نمایش عناوین گالری ها:
در این ماژول ، لیست آلبوم ها را در باکس تعریفی شما می آورد.
- نمایش تصاویر گالری:
در این ماژول لیست تصاویر به نمایش در خواهد آمد
- نمایش فریم:
از این ماژول می توان جهت صدا کردن صفحات در قسمتی از سایت استفاده کرد
- نمایش تصاویر برتر:
این ماژول عکس های برتر را نمایش می دهد ، مثلا بالاترین بازدید ، یا عکس برگزیده
- نمایش تغیر تصویر خودکار:
در این قسمت شما می توانید ماژولی را انتخاب کنید که یک سری از تصاویر را به صورت انیمیشن نمایش دهید که البته این ماژول با تغییر بعضی از پارامتر های آن می توانیدتعداد زیادی انیمیشن را به کار گیری کنید
- نمایش تاریخ:
در این ماژول شما می توانید تاریخ روز را به سه فرمت شمسی میلادی و قمری به نمایش در بیاورید
- نمایش انیمیشنی محتوا:
در این ماژول محتوای انتخابی به صورت متحرک به نمایش در می آید
- نمایش اوقات شرعی :
در این ماژول اوقات شرعی به نمایش در می آید
- نمایش کدهای html :
در این ماژول کد های Html وارد شده از سمت شما بدون واسطه به نمایش در می آیند.
- نمایش لیست موضوعات:
در این ماژول لیست موضوعات وب سایت به نمایش در می آید .
- نمایش لینکدانی:
در این ماژول لیست لینک های فعال تعریف شده در قسمت لینک ها نمایش در می آید
- نمایش RSS سایت:
در این ماژول فقط لینک RSS سایت به نمایش در می آید
- نمایش توضیحات سایت:
در این ماژول توضیحات سایت بنمایش در می آید
- نمایش عنوان سایت :
در این ماژول توضیحات عنوان بنمایش در می آید
- نمایش تصویر سایت :
در این ماژول تصویر نشانگر سایت بنمایش در می آید
- نمایش ایمیل سایت :
در این ماژول آدرس میل سایت بنمایش در می آید
- نمایش آدرس سایت :
در این ماژول آدرس سایت به نمایش در می آید
- نمایش وضعیت آب و هوا:
در این ماژول وضعیت آب و هوای چند شهر به نمایش در خواهد آمد
- نمایش ساعت فلش :
در این ماژول شما می توانید یکی از ساعت های سایت را که بصورت فلش می باشد را به نمایش در بیاورید
- نمایش فرم های سایت :
در این ماژول فرم های ساخته شده توسط شما در قسمت فرم ها در این قسمت به نمایش در می آید
- نمایش لیست قیمت:
در این ماژول لیست قیمت ها با توجه به تم ساخته شده توسط شما به نمایش در می آید
- نمایش مشخصات موضوع انتخابی:
در این ماژول شما مشخصات موضوع را می توانید به نمایش بگزارید از جملع تصویر موضوع و نیز تعداد محتوا های پر شده برای این موضوع و ...
- لیست تصاویر آلبوم ها
دراین ماژول لیست تصاویر را به صورت موضوعی خواهید داشت شما می توانید لیستی از تصاویر را به شکل دلخواه خود به نمایش در بیاورید
- خبرنامه:
در این ماژول شما می توانید باکس مربوط به دریافت ایمیل از کاربران را برای دریافت خبرنامه به نمایش بگذارید.
 لیست قیمت
لیست قیمت لیست قیمت همان طوری که از نام آن پیداست برای درج قیمت ها در سایت در این سیستم قرار داده شده است . شما با استفاده از قابلیتهای این قسمت میتوانید مثلا اگر محصول یا محصولاتی دارید که میخواهید در سایت لیست قیمت های محصولات خود را را برای کاربران قراردهید میتوانید از این قسمت و جزئیات آن استفاده کنید. البته این یکی از قابلیت های این قسمت بود با هم نگاهی به دیگر قابلیت های این قسمت میاندازیم.

ویرایش لیست:
با استفاده از این قسمت شما میتوانید لیست های قیمت های خود را بسازید. در تصویر زیر نمای این قسمت را میبینیم.

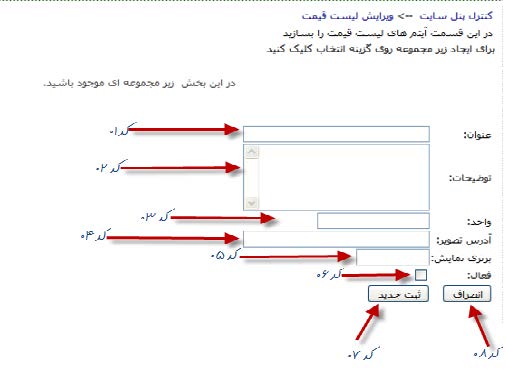
وقتی کلید افزودن جدید را کلیک میکنیم با نمای زیر ربرو می شویم .

- کد 01
عنوان را در این فیلد درج میکنیم
- کد 02
توضیحات محصولی را که میخواهیم درج کنیم را در این فیلد وارد میکنیم.
- کد 03
منظور از واحد ؛ واحد پولی است مثلا ریال ،تومان . .....
- کد 04
شما اگر بخواهید برای محصول خود تصویری بگذارید از این قسمت استفاده میکنید فقط نکته قابل توجه در مورد این قسمت اینکه ادرس عکس باید با http://وارد گردد.
- کد 05
این گزینه چینش آیتم های وارد شده توسط شما را در صفحه مشخص میکند و باید در این فیلد عدد وارد کنید و هرچه عدد وارد شده توسط شما بالاتر باشدایتم مورد نظر در صفحه بالاتر قرار خواهد گرفت ، مثلا دلار را بالاتر پوند می گذاریم ، پس باید عدد دلار در قسمت برتری نمایش بالاتر از پوند باشد.
- کد 06
با این گزینه می توانید به صورت موقت این آیتم را غیر فعال کنید
- کد 07
با کلیک بر روی این گزینه مواردی که در فیلد های بالا تعریف گشته است ایجاد خواهد شد .
- کد 08
با کلیک بر روی این گزینه تمامی اعمال لغو خواهد شد.
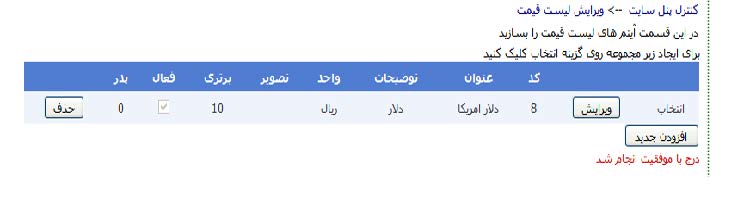
دراین مرحله یک لیست با استفاده از این قسمت ساختیم و انرا به تصویر کشیدیم که تصویر زیر بیانگر این موضوع است.

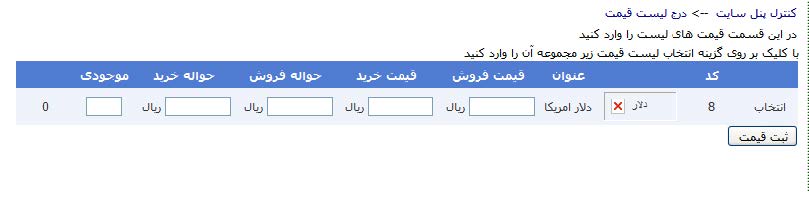
درج قیمت:
وقتی که شما لیست بالا را ساختید حال باید قیمت ها ی محصول خود را درون لیست وارد کنید که با استفاده از این گزینه این کارامکانپذیر خواهد بود. حال با هم نگاهی به این قسمت می کنیم .

این قسمت همان طور که در تصویر هم پیداست لیست نهایی است که ما انرا در قسمت قبلی با هم ساختیم حال در این قسمت شما میتوانید ایتم هایی را که ساختید رامعیار بندی کنید و انرا برای کاربران سایت خود به نمایش بگذارید. مثلا ما در مثال خود دلار را قرار داده ایم و در این لیست میتوانیم معیار های قیمت خود را قرار دهیمشما کاربر گرامی میتوانید لیست و اسامی محصولات خود را ساخته و در اختیار کاربران خود قرار دهید.
 تنظیمات اصلی
تنظیمات اصلی این قسمت از سایت مربوط به یکسری از تنظیمات اصلی میباشد . که این تنظیمات اصلی عبارتند از آدرس ایمیل سایت ، نام کاربری ، رمز عبورو یک سری از تنظیمات دیگر که مربوط به مدیر وب سایت میباشد و مدیر سایت میتواند با استفاده از این قسمت نحوه نمایش محتوا و.... را دردر سایت مدیریت کند. البته این قسمت را وقتی شما در آن وارد شو ید هر فیلد توضیح کاملی دارد که با استفاده از آن می توانید عملکرد هرگزینه را متوجه شوید. در تصویر زیر نمای کلی قسمت تنظیمات اصلی را می بینیم.

همان طور که در تصویر هم پیداست هر فیلد توضیح مخصوص به خود را دارد و توضیحات داده شده بیانگر عملکرد فیلد ها نیز میباشند.به طور مثال در صورتی که بخواهیم عملیات ارسال ایمیل در سایت کار کند ، می بایست تنظیمات مربوط به ایمیل را در این قسمت به صورت صحیح وارد کنیم.
 لغات سایت
لغات سایت منظوراز لغات سایت کلماتی است که در همه جای سایت البته بیشتر در قسمت های کلیدی سایت بکار میرود در واقع این قسمتمدیریتی بر لغات سیستم دارد که برای مثال یکی از کاربرد های این قسمت این است که شمامیتوانید عنوان سایت خود رابه دلخواه تغییر دهید.البته در این قسمت شما میتوانید یک سری از تنظیمات html را که در ویرایش ها کاربر د زیادی دارند را از اینقسمت تغییر دهید که برای مثال میتوان نحوه قرار گیری متون )چپ چین یا راست چین( بودن مطالب در سایت را از این قسمت تغییر دادحال با هم نگاهی به این قسمت می اندازیم.

این قسمت را همان طور که در تصویر هم میبینید لغت های سایت را در بر گرفته و اما برای ویرایش هر کدام از این قسمت ها شما میتوانید با کلیک بربر روی گزینه ویرایش لغات پیش فرض را ویرایش نمایید .
 مدیریت خبر نامه
مدیریت خبر نامه این قسمت قابلیت ارسال خبرنامه بصورت گروهی، برای کاربران را در اختیار مدیر سایت قرار می دهد. تنها با تعیین گروه های کاربری موردنظر و وارد نمودن متن خبرنامه، مدیر سایت قادر خواهد بود تعداد فراوانی خبرنامه را ارسال نماید.
خبر نامه چیست ؟
اگر آدرس پست الکترونیکی دارید به احتمال زیاد تاکنون خبرنامه هائی از شرکتهائی که با آنها مبادلات تجاری دارید دریافت کرده اید.تمام خبرنامه ها ویژگیهای زیر را دارا هستند:
- دریافت خبرنامه ها از طریق پست الکترونیکی افراد می باشد.
- شرکت فرستنده محتوائی را آماده می کند و آن را در قالب از پیش تعیین شده ای برای گروه بزرگی از افراد و شرکتها ارسال می کند.
البته برای کارآئی و تاثیرگذاری خبرنامه ها روشهای متفاوتی وجود دارد و از تکنولوژی های مختلف استفاده می شود اما اصل مطلب همین است که یک نامه الکترونیکی در آن واحدبرای عده زیادی از مخاطبین ارسال می شود.اگر دقیق تر نگاه کنیم3 بخش اصلی در فرآیند ارسال خبرنامه وجود دارد:
محتوا:شامل مطالبی که در خبرنامه وجود دارد و شیوه نگارش آنها. قالب بندی و طرح: خبرنامه مانند مجلات و نشریات دیگر هرماه باید ظاهر یکسانی داشته باشد. خصوصیاتی مانند فونت، عکسهای گرافیکی، بخش بندی، تیترها، لینکها و غیره نباید در نسخه های مختلف خیلی تغییر نماید. مدیریت ارسال: هنگامی که بخش های محتوا و قالب خبرنامه ایجاد شد، خبرنامه باید برای گروهی از افراد که در لیست از پیش تعیین شده ای قرار دارند ارسال شود، این -افراد مشترکین شما هستند. در این بخش از کار علاوه بر ارسال خبرنامه وظایف دیگری نیز وجود دارد مانند : حذف یا اضافه کردن مشترکین، فرستادن نامه های مقطعی دیگر علاوهبر خبرنامه، ارسال نامه های اتوماتیک در هنگام آغاز اشتراک یا تغییر مشخصات یا آدرس افراد و جمع آوری و گزارش عملکرد خبرنامه وهمچنین پاسخهای مشترکین به مطالبخبرنامه .مجموعه این3 بخش یک خبرنامه را بوجود می آورند. که با هم نگاهی به این قسمت و جزئیات آن می اندازیم.

این قسمت همان طور که در تصویر بالا هم مشاهده میکنید دارای چند tab گوناگون میباشد که هر کدام از آنها وظایف خاص به خود را دارندکه در زیر در مورد هر کدام از این قسمت ها توضیحات کامل آورده شده است .
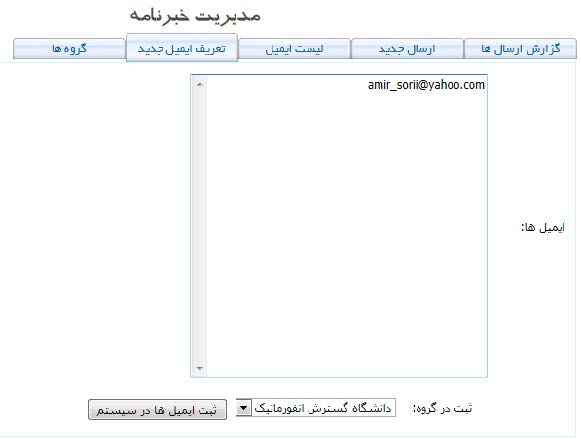
الف : تعریف ایمیل جدید
قبل از اینکه شروع به تفسیر هر یک از جزئیات این قسمت کنیم ذکر این نکته حیاتی لازم است که بدانید ما هر یک از tab ها را به طور جداگانه وبا تصاویر مربوط به آن راتوضیح داده ایم که در صفحات بعدی همین جزوه آموزشی خواهید دید.؛ حال به تفسیر جزئیات تعریف ایمیل جدید می پردازیم.کاربر گرامی شما هنگامی که قصد این را دارید که از قسمت مدیریت خبر نامه استفاده کنید با ید در گام اول از درست بودن یک سری از تنظیمات مطمئن باشید.که این تنظیماتهمان تنظیماتی است که شما در قسمت تنظیمات اصلی در سایت ساز سحر انجام می دهید بعد از مطمئن بودن از تنظیمات این قسمت شما میتوانید براحتی از مدیریت خبر نامهاستفاده کنید.حال باز میگردیم به تعریف ایمیل جدید:
شما وقتی که بر روی این گزینه کلیک میکنید باپنجره زیر روبرو میشوید که با هم نگاهی به عملکرد این قسمت می ا ندازیم .

کاربران گرامی شما با کمک این قسمت میتوانید ایمیل های مورد نظر خود را تعریف کنید اما نکته قابل توجه ای که در این قسمت لازم است به آن اشاره کنیم این میباشد که هرایمیل جدید را که تعریف میکنید باید از هم جدا باشد که برای وقتی اولین آدرس را تعریف نمودید ادرس بعدی را بهتر است که در زیر ادرس اول وارد کیند و الی اخر . درتصویر شما قسمت ثبت در گروه را مشاهده میکنید که در مورد این قسمت در ادامه توضیحات کامل اورده شده است .
ب : لیست ایمیل
در این قسمت همان طور که از نام آن پیداست تمامی کسانی که در خبر نامه شما عضو شده اند و یا خود شما از قسمت تعریف ایمیل جدید آدرس پست الکترونیکی آنها را واردکر ده اید لسیت می گرد که در تصویر زیر نمای این قسمت را می بینیم.

از دیگر امکانات این قسمت این میباشد که شما میتوانید یک آدرس را حذف و یا ویرایش کنید که این موضوع در تصویر نمایان است .
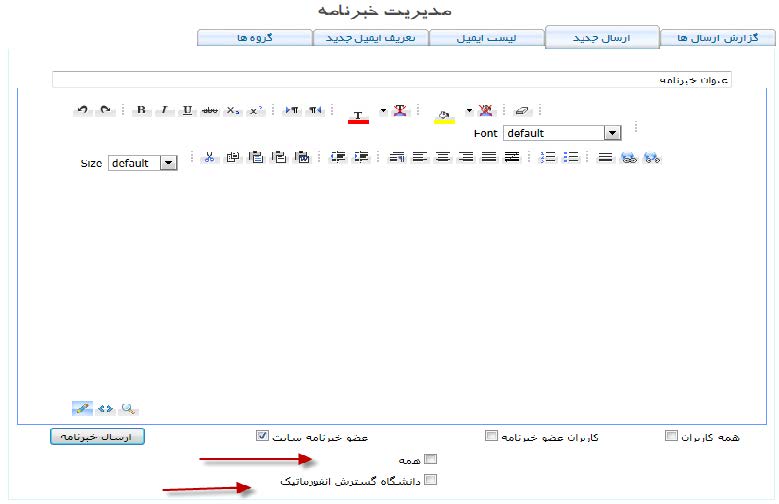
ج : ارسال جدید
کا ربر گرامی شما در این قسمت می توانید مطلب خبری که قصد دارید انرا برای کاربران خود ارسال کنید را در این قسمت وارد کنید.که با هم نگاهی به این قسمت می کنیم.همان طور که در تصویر پیداست این قسمت دارای یک ویرایشگر متن میباشد که شما میتوانید درآن متن خود را وارد کنید .البته این قسمت نیز نیاز به توضیح بیشتری دارد کهدر صفحات بعدی بیشتر توضیح خواهیم داد.

کاربران گرامی همان طور که در تصویر مشاهده می کنید خبر نامه را به حالت های مختلف میتوانید ارسال کنید که در ادامه در مورد هر کدام از گزینه های این قسمت توضیحاتمربوطه را آورده ایم .
- همه کاربران :
اگر این گزینه تیک دار باشد خبر نامه ارسالی فقط برای اعضاء سایت شما فرستاده میشود .
- کاربران عضو خبر نامه:
اگر این گزینه تیک دار باشد کاربرانی که در سایت شما عضو شده و تیک گزینه عضویت در خبر نامه را در هنگام ثبت نام زده باشند خبر نامه های ارسالیبرای این دسته از کاربران ارسال میگردد
اگر این این گزینه تیک دار باشد افرادی که ایمیل خود را در سایت وارد کرده اند تا عضو خبر نامه سایت شوند و یا شما بصورت گروهی دسته ایمیل هاییرا به قسمت خبر نامه اضافه کرده باشید خر نامه برای این ایمیل ها ارسال میگردد.
دو گزینه دیگر که در تصویر به آنها اشاره شده است را در قسمت گرو ه ها بطور مفصل امد ه است. ولی بهتر است بدانید وقتی که شما گروهی را انتخاب کرده و قصد این رادارید تا برای گروه مورد نظر خبر نامه ارسال کنید حتما بعد از تیک زدن گروه مورد نظرتان گزینه عضو خبر نامه سایت حتما باید به همرا گروه انتخاب شده تیک دار باشد.کاربران گرامی اگر شما تیک قسمت همه را بزنید خبر نامه برای تمام کسانی که ادرس انها را در سیستم تعریف کرده اید فرستاده میشود .
د : گروه ها
کاربران گرامی شما با کمک این قسمت میتوانید ایمیل هایی که در خبر نامه تعریف میکنید را گروه بندی کنید برای مثال میتوانید چند گروه بسازیدمثلا گروه دو ستان ؛ گروه همکاران ؛ گروه دوستان دا نشکده و ..... با کمک این امکان دیگر شما مجبو ر نخواهید بود که خبر نامه ای را که قصد فرستادن انرا دارید از هم جداکنید و میتوانید خبر نامه مورد نظرتان را با انتخاب گروه مورد نظر در قسمت های مختلف خبر نامه مثلا در قسمت تعریف ایمیل جدید شما میتوانید ادرس ایمیلی را که انرا واردکردید را در گروه مورد نظر ثبت کنید که التبه این نکته را باید ذکر کنیم که شما برای این کار اول باید در قسمت گروه ها گروه مورد نظر را ایجاد کیند سپس ادرس را در گروهثبت شده وارد کنید . امکان دیگری که این قسمت به شما داده این است که شما در هنگام ارسا ل خبر نامه (در قسمت ارسال جدید ) میتوانید گروه مورد نظر را انتخاب کرده وخبر نامه را برای گروه مورد نظر تان بفرستیددر تصویر زیر نمایی از این قسمت را مشاهده میکنید .

همان طور که در تصویر بالا مشاهده میکنید شما در این قسمت امکان ایجاد گروه جدید را در اختیار دارید و میتوانید در این قسمت گروه های مختلف را تعریف کنید .حال به قسمت نهایی مدیریت خبر نامه یعنی قسمت گزارش ارسال ها نگاهی خواهیم داشت.

کاربران گرامی در زیر عملکرد هریک از دکمه های حاضر در تصویر رابه تفسیر کشیده ایم .
- ارسال ایمیل های در صف ارسال :
شما وقتی که در قسمت ارسال جدید ایمیل های مورد نظر را ارسال می کنید در همان لحظه ایمیل های شما فرستاده نمیشود زیرا ارسال هر ایمیل مدت زمانی کوتاه را در برمیگیرد حال این سوال ایجاد میگردد که ایمیل ها به کجا رانده میشوند ؟ ایمیل های شما در سایت به جایی به نام صف ارسال رانده میشوند که در انجا هر ایمیل بهه ترتیب بهآدرسی که به آن اختصاص یافته فرستاده می شود.
- حذف ایمیل های در صف ارسال :
با کلیک بر روی این گزینه ایمیل هایی که در صف ارسال قرار داشتند حذف خواهند شد.
- حذف لاگ ایمیل های ارسال شده :
این قسمت در واقع قسمتی است که گزارش ارسال ایمیل های شما فرستاده شده موفق و یا نا موفق در آن قرار میگیرند که البته ذکر این نکته بدیهی است که بدانید برای بالارفتن سرعت ارسال ایمیل همیشه ؛ لاگ ایمیل های خود را حذف کنید.
- ارسال ایمیل های نا موفق:
با کلیک بر روی این گزینه شما میتوانید ایمیل هایی که موفق به ارسال نشده اند را دوباره ارسال کنید
- حذف ایمیل های نا موفق :
شما از این قسمت میتوانید ایمیل های نا موفق را حذف کنید.
- حذف ایمیل های تکراری :
با کلیک بر روی این گزینه شما میتوانید ایمیل هایی که در صف ارسال دارید و بر حسب مثال اگر آدرس یک کاربر را دو بار وارد کرده باشید را از اینجا صحیح کنید
- تست صحیح بودن تنظیمات ایمیل :
با کلیک بر روی این گزینه سیستم چک میکند که ادرسایمیل شما و تنظیمات اصلی مشکلی نداشته باشد.
 مدیریت کاربران
مدیریت کاربران بازدید کنندگان وب سایت در صفحه عضویت وب سایت نسبت به عضویت در وب سایت شما با پر نمودن فید های مربوطه اقدام بهعضویت می نمایند ، بعد از عضویت این افراد رسما عضو سایت شما می باشند ، شما می توانید لیست این افراد را به همراه مشخصات آن ها در این قسمتمشاهده نمایید و نیز می توانید نسبت به تغییر پروفایل آنها اقدام نمایید و نیز لیستی از اعضاء را به صورت فایل اکسل از این قسمت دیافت نمایید.
شما وقتی در پانل اصلی این گزینه را کلیک کنید با پنجره زیر روبرو خواهید شد.

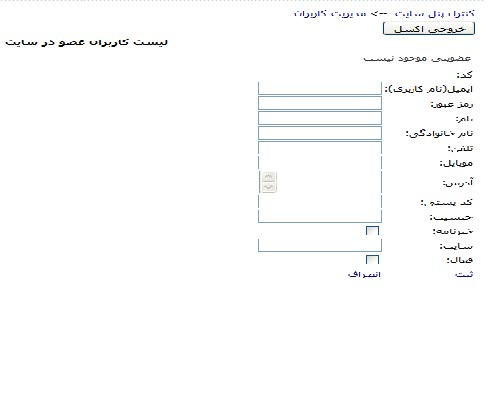
البتهنکات مهم دیگری که در این قسمت وجود دارد و این نکات؛ نکاتی بسیار حائز اهمیت است که در مورد آنها توضیحات مفصلی خواهیم داداین قسمت به شما این امکان را میدهد تا اینکه کاربران خود را خودتان به صورت مستقیم اضافه کنید و برای این کار با کلیک بر روی گزینهتعریف کاربر جدید با پنجره زیر روبرو میشوید که با استفاده از امکانات آن میتوانید یک کاربر به سایت خود اضافه کنید.

شما نیز میتوانید اطلا عات کاربر را در خروجی اکسل نیز داشته باشید با کلیک بر روی گزینه خروجی اکسل.
 مدیریت لینکدونی
مدیریت لینکدونی همانگونه که می دانید ، به وب تار جهان نما نیز گفته می شود ، علت این امر وجود لینکها و پیوندهای متعدد بین صفحات موجود در وب میباشد و اصولا وب بر اساس لینک های بین صفحات تشکیل شده است . کم کم اینقدر این لینکها زیاد و بی شمار شد که یافتن وب سایت موردنظرتان بینهایت سخت و دشوار شد . برخی سایتها با استفاده از این خصوصیت ( وجود پیوندهای بیشمار بین صفحات وب ) در سایت خود مشغول ارائه دسته بندی منطقی وموضوعی در بین وب سایتها شدند تا بازدیدکنندگان از سایت بتوانند با کمک این دسته بندی سایت مورد نظرشان را بیابند . بعدها این سایتها وب دایرکتوری یا لینکستان نامیدهشدند و به عنوان نمونه اگر کسی می خواست سایت ایران خودرو را پیدا نماید ، وارد این لینکستان می شد و از دسته سایت صنایع ، دسته کارخانجات خودروسازی را انتخاب مینمود و سپس از بین سایتهای موجود ، بر روی لینک سایت ایران خودرو کلیک می کرد . لذا وی با سه بار کلیک ( سایت صنایع < کارخانجات خودروسازی < سایت ایران خودرو ) سایتمورد نظرش را یافته بود . پس از چندی سایر سایتها نیز اقدام به ایجاد بخشی در سایت خود با همین نام ( لینکستان ) نمودند ، و لینک سایتهای مرتبط با سایتشان را در آن ارائهنمودند لذا لینکستان به بخشی از سایتهای اینترنتی گفته می شود که لینک های مورد نظرشان را به بازدیدکنندگان ارائه می نمودند
ویژگی های لینکدونی:
با استفاده از قابلیت های بخش لینکستان , مدیر سایت می تواند فهرست عریض و طویلی از سایت های اینترنتی مرتبط با موضوع سایت را در اختیار کاربران قرار دهد تا ایشان باراه یابی به سایت ما بتوانند به دیگر منابع مرتبط تحت اینترنت دسترسی پیدا کنند . همچنین می توان با تبادل لینک من لینک تو را در سایت خود قرار می دهم تو هم لینک مرا –در سایت خود قرار ده راه های دسترسی به سایت خود را افزایش داده و بر تعداد بازدیدکنندگان خود بیفزاییم – . اصولا استفاده از امکانات این بخش موجب می شود کهموتورهای جستجوگر رتبه سایت شما را ارتقا دهند . از دیگر قابلیتهای این بخش این است که می توانید علاوه بر بیان توضیح در ارتباط با هر لینکی که در لینکستان قرار می دهیدکه حتی پنجره ای رو به سایت یا آدرس مذکور در سایت خود بگشایید که کاربر بتواند بدون خروج از سایت شما . مطالب سایت مذکور را مطالعه و حتی در آن حرکت نماید
شما وقتی در پانل اصلی روی این گزینه کلیک میکنید با صفحه زیر روبرو خواهید شد.

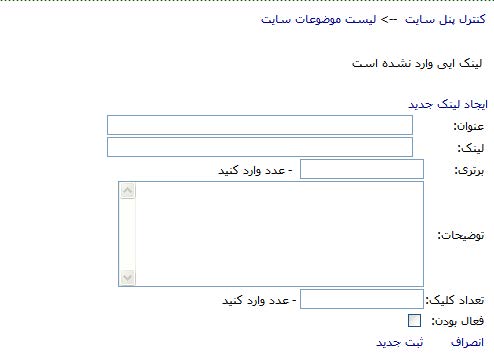
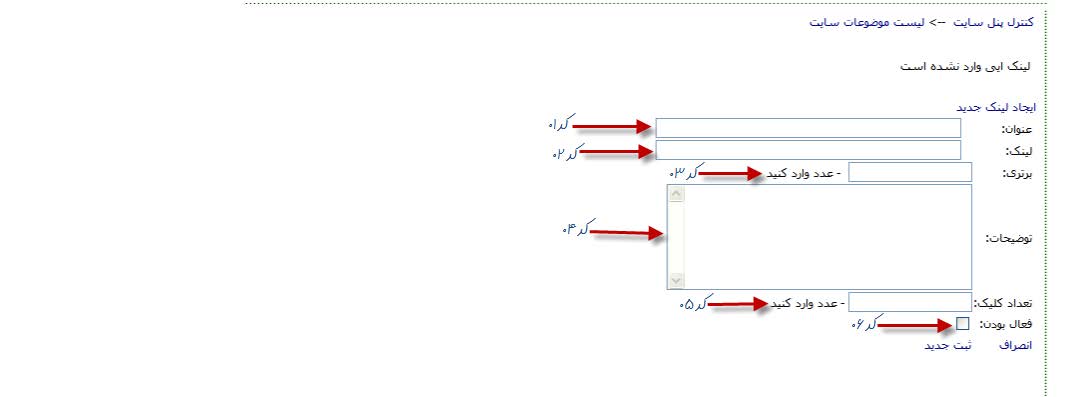
که در این صفحه وقتی روی گزینه ایجادلینک جدید کلیک کنید با صفحه زیر روبرو می شوید.

که در قسمت بعدی درباه جزئیات این قسمت توضیح خواهیم داد.

- کد 01
این گزینه همان طور که از نام آن بر می آید عنوان را دربر میگیرد یعنی شما عنوان لینکی که میخواهید نمایش دهید را از اینجا معین میکنید.
- کد 02
در این فیلد باید شما آدرسی را که باید به آن متصل شوید را وارد کنید البته نکته شایان ذکر در این گزینه این می باشد که آدرس لینک باید حتما با http://وارد گردد.
- کد 03
در این فیلد شما وقتی چند لینک داشته باشید و بخواهید چینش لینک ها را مرتب کنید با استفاده از این گزینه میتوانید این کار را انجام دهید این فیلد عددمی گیرد و هر چه عدد وارده از طرف شما بالاتر باشد لینک شما از برتری چینش با لاتری بر خوردار خواهد بود.
- کد 04
در این قسمت شما میتوانید توضیحاتمربوط به لینک را وارد کنید.
- کد 05
شما با کمک این فیلد میتوانید مشخص کنید که لینکی را که ایجاد کرده اید چند بار کاربران بر روی آن کلیک کر ده اند.
- کد 06
تیک این گزینه باید همیشه فعال باشد تا لینک شما نمایش داده شود.
در تصویر زیر ما یک لینکدونی با امکانات قسمت مدیریت لینکدونی سایت ساز سحر ساخته ایم و آنرا به تصویر کشیده ایم.

 مدیریت نظرسنجی
مدیریت نظرسنجی در سایت های اینترنتی بخشی وجود دارد به نام بخش نظرسنجی که به منظور دریافت نظرات کاربران طراحی شده است . این نظرسنجی می تواند درمورد خود سایت باشد ، یا در ارتباط با مسائیل سیاسی ، اقتصادی ، فرهنگی و ... و یا هر نظرخواهی دیگری که مدیر سایت لازم می داند تا ازبازدیدکنندگان خود بپرسد . این بخش موجب برقراری تعاملی دو طرفه بین مدیر سایت و بازدیدکنندگان می شود و ایشان سایت را از خودشان فرضمیکنند.
ویژگی های نظر سنجی در سایت ساز سحر
می توانید فرم های مختلف نظرسنجی . هر یک پیرامون یک موضوع ایجاد نمایید .به نحوی که هریک حاوی تعدادی سوال باشد و هر سوال منحصر به تعدادی گزینه جواب .محدودیتی در تعداد فرم ها .تعداد سوالات هر فرم . تعداد پاسخ های هر سوال نیست . با شرکت کردن هر کاربر در نظرسنجی و پر کردن فرم مذکور می توان گزارش آماری دقیقی. از تعداد و درصد پاسخ دهندگان به این فرم . تعداد و درصد پاسخ دهندگان به هر سوال و تعداد و درصد برگزینندگان فلان پاسخ گرفت . همچنین می توان فرمی که قبلا ایجادشده را ویرایش نموده یا آن را پس از مدتی از روی سایت حذف نمود . در بخش نظرسنجی شما دارای چندین فرم مختلف هستید که در آن هر تعداد سوال که ادمین سایت تعریفکرده باشد با هر تعداد پاسخ متناظر با این سوالات به نمایش در می آید . اگر یکی از فرمهای تعریف شده را انتخاب نمایید می توانید به سوالات موجود در آن فرم پاسخ بگویید
مثال هایی از قسمت نظر سنجی
به عنوان نمونه فرض کنید یک فرم داریم به عنوان فرم نظرسنجی از سایت . در این فرم سوالی مطرح شده است :
- پرسش : آیا از سایت ما راضی بودید ؟
- پاسخ 1 : خیلی
- پاسخ 2 : تا حدودی
- پاسخ 3 : اصلا
همانگونه که مشاهده کردید برای سوال و هر تعداد پاسخ ذیل آن سوال دارد. در صورت پاسخ به یکی از سوالات آمار تعداد پاسخ دهندگان به این پرسشنشان داده می شود و پس از آن دیگر شما مجاز به شرکت در این نظرسنجی نیستید .
کاربردهای مدیریت نظرسنجی :
- دریافت بازخورد مناسب از حاصل و برآیند زحمات و خدمات ارائه شده و میزان رضایتمندی از اقدامات انجام شده .
- برگزاری نظرسنجی تحت وب و دریافت پیشنهادات و انتقادات تحت وب و اطلاع از نقاط ضعف و نقاط قوت جهت بهبود کاستی ها
- برگزاری نظرسنجی های عمومی مانند سیاسی ، اقتصادی و ... و نهایتا اعلام نتایج نظرسنجی از طریق سایت
- حال با هم نگاهی به قسمت نظر سنجی سایت ساز سحر می اندازیم.
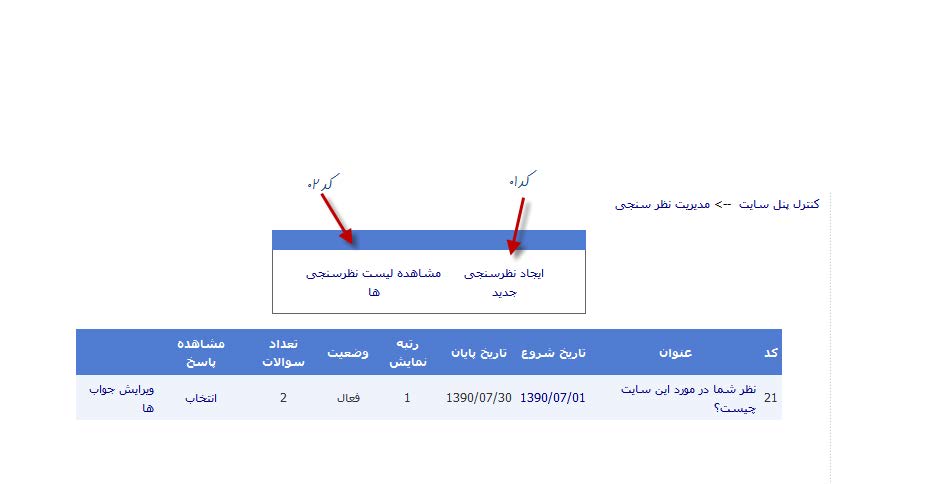
پانل اصلی مدیریت نظر سنجی

- کد 01
همان طور که در تصویر هم پیداست با کلیک بر روی این گزینه شما میتوانید یک نظر سنجی جدید ایجاد کنید .
- کد 02
با کلیک بر روی این گزینه شا میتوانید لیست نظر سنجی ها را مشاهده کنید.
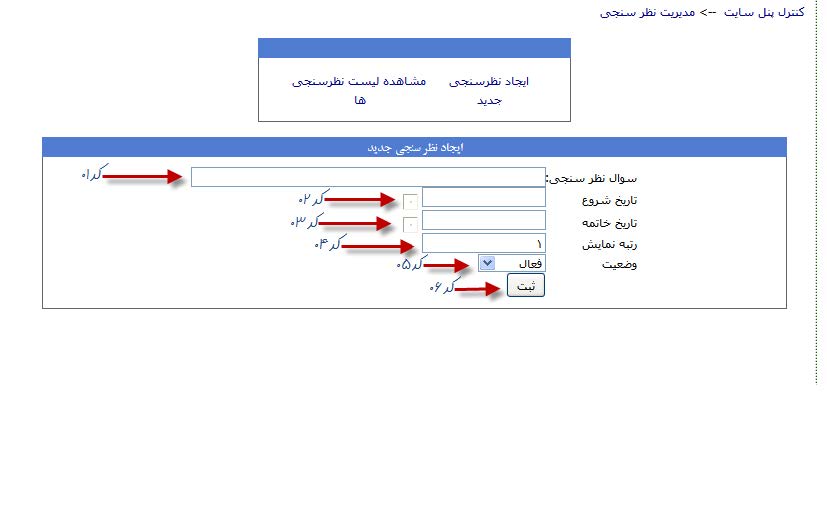
وقتی شما روی گزینه ایجاد نظر سنجی جدید کلیک کنید با صفحه زیر؛ روبرو خواهید شد.

- کد 01
در این فیلد شما میتوانید سوال نظر سنجی خود را قرار دهید.
- کد 02
این فیلد همان طور که از نام آن پیداست تاریخ شروع نظر سنجی شما میباشد.
- کد 03
این فیلد عملکردی هم چون گزینه قبلی دارد با این تفاوت که تاریخ خاتمه نظر سنجی را نیز معین میکند.
- کد 04
اگر شما قصد داشته باشد ، چند فرم نظر سنجی را در سایت خود قرار دهید با کمک این فیلد میتوانید نحوه نمایش آنها را در سایت مشخص کنیدو البته نکته قابل ذکر این است که این فیلد مقدار عددی می گیرد و هر کدام از فرم های شما که عددی بیشتر داشته باشد فرم شما از دیگر فرم هایتانبالاتر خواهد قرار گرفت.
- کد 05
این گزینه فعال بودن یا غیر فعال بودن فرم نظر سنجی شما را مشخص میکند که البته این فیلد باید همیشه در حالت فعال باشد تا فرم نظر سنجی در سایتنمایش یابد
- کد 06
با این گزینه فرم نظر سنجی شما ثبت خواهد شد .
مشاهده لیست نظر سنجی ها
این قسمت همان طور که از نام آن بر می اید شما بااستفاده از ان میتوانید نظر سنجی های ایجاد شده را مدیریت کنید در تصویر نمایی از این قسمت را می بینیم.

 مدیریت تبلیغات
مدیریت تبلیغات در سایت باکسهایی به نام باکسهای تبلیغاتی وجود دارد که می تواند در هر سمت از سایت نمایش داده شود . این تبلیغ در فاصله زمانیمشخصی که مدیر سایت آن را تعیین می نماید در سایت قابل مشاهده است و بازدیدکنندگان پس از انقضای مدت نمایش آن دیگر قادر بهمشاهده آن نخواهند بود . در درون این باکس تبلیغاتی ، هرگونه متن ، لینک ، فلش و ... می تواند وجود داشته باشد و این باکس می تواندلینک باشد به آدرس یک وب سایت اینترنتی یا یکی از اجزای سایت شما . با کلیک کردن بر روی هر کدام از گزینه های منو باکسهای تبلیغیمختلف و متفاوتی نمایش می یابد .
ویژگی های مدیریت تبلیغات
استفاده از باکس های تبلیغات به هر تعداد و با هر محتوا تبلیغ متنی . عکس ثابت . متحرک . متن متحرک . فلش . فیلم . آهنگ و . . . در هرکجای سایت و با تعیین بازه زمانی – –نمایش تبلیغ. همچنین مدیر سایت می تواند از تعداد کلیک های تبلیغات گزارش بگیرد . این قابلیت موجب می شود که مدیر سایت بتواند به راحتی . بر اساس تعداد کلیکی که برروی یک تبلیغ می شود ، مبلغ آن را تعیین نماید .یکی از قابلیتهای بی نظیر این پرتال این است که مدیر سایت می تواند تبلیغات خود را در بین بخشهای مختلف سایت توزیع نماید یعنی تعیین نماید که فلان تبلیغ در زمانی نمایشیابد که فلان گزینه منو انتخاب می شود . این کار چندین حسن دارد :
- تمام تبلیغات سایت لازم نیست در صفحه نخست سایت نمایش یابد لذا سایت بسیار سبک شده و زود بارگزاری می گردد .
- ظاهر صفحات مختلف سایت شما با یکدیگر متفاوت بوده و کاربران از مرور صفحات یک شکل خسته و کسل نمی شوند .
- تبلیغات بصورت هدفمند و در جایی از سایت که موضوعات مرتبط با موصوع تبلیغ عنوان شده است نمایش می یابد .
کاربردهای مدیریت تبلیغات
- پخش تبلیغات جذاب و هنری و پویا تحت اینترنت .
- معرفی محصولات و خدمات خود و دیگران در وب سایت .
- نمایش تصویری برخی از عناوین مهم سایت جهت جذب بازدید بیشتر .
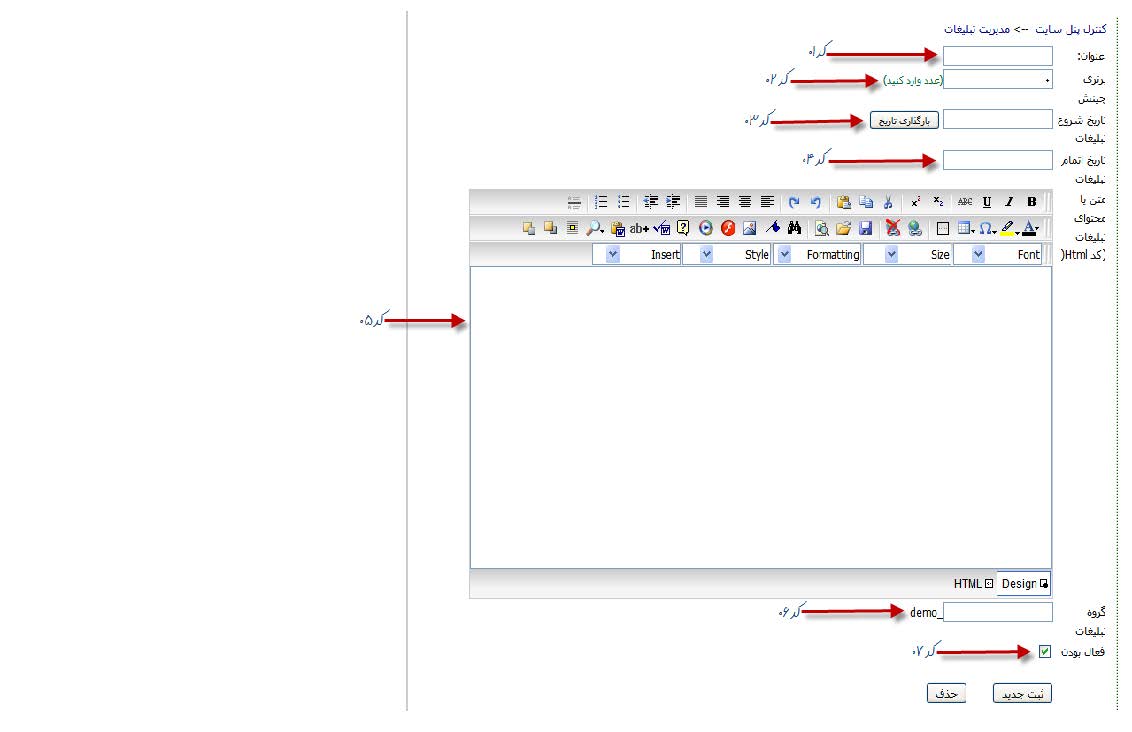
وقتی که این گزینه را در پنل اصلی سایت کلیک کنیم با صفحه زیر روبرو می شویم.

- کد 01
عنوان تبلیغی که در سایت میخواهید قرا دهید را از اینجا معین کنید.
- کد 02
این فیلد نیز نحوه مرتب سازی مطالب تبلیغ شما را تعیین می کند و با عدد این مرتب سازی انجام می شود که هر چه عدد وارده بیشتر باشد مطلب شماشما بالاتر قرار می گیرد.
- کد 03
این فیلد همان طور که از نام آن پیدایست تاریخ شروع تبلیغی را که در سایت میخواهید قرار دهید را میتوانیداز این قسمت تعیین کنید.
- کد 04
کار این فیلد دقیقا مانند فیلد قبلی که توضیح داده شد است با این تفاوت که در این فیلد تاریخ اتمام تبلیغ قرار داده میشود.
- کد 05
در این قسمت شما میتوانید توضیحات تبلیغ خود را قرار دهید و با امکاناتی که دراین قسمت قرار داده شده است شما میتوانید متن خود راویرایش کنید .
- کد 06
وقتی که شما یک گروه تبلیغاتی داشته باشید میتوانید ازاین قسمت استفاده کرده و تبلیغات خود را به طور گروهی در سایت قرار دهید .
- کد 07
تیک این گزینه همیشه باید فعال باشد تا تبلیغات شما نیز به نمایش در آید.
با استفاده از گزینه های ثبت جدید و حذف هم شما می توانید به ترتیب کار خود را ثبت و یا حذف کنید.
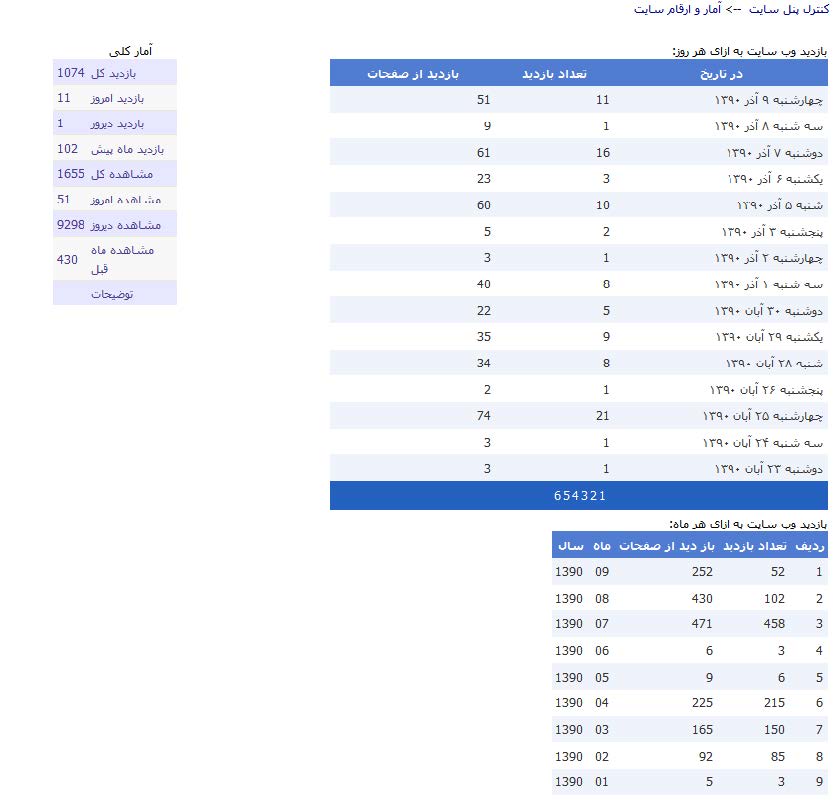
 مدیریت آمار و ارقام
مدیریت آمار و ارقام شمارنده سایت مبین تعداد بازدیدکنندگان از سایت شما می باشند . این تعداد بازدید از جهات مختلفی از اهمیت برخوردار است :
- یکی اینکه تعداد بازدید از سایت شما موجب می شود که رتبه سایت در موتورهای جستجوگر افزایش یابد .
- دیگری اینکه تعداد بازدید میزان اعتبار مجازی شما در وب را نشان می دهد .
- تبلیغات که یکی از منابع درآمد زایی تحت وب است بر مبنای تعداد بازدید از سایت معنی پیدا می کند . یعنیی هرچیه بازدیید از ییک سیایتبیشتر باشد تبعا تعداد کسانی که تبلیغ شما را خواهند دید نیز بیشتر خواهد بود لذا مبلغ تبلیغ بالاتر خواهد رفت .

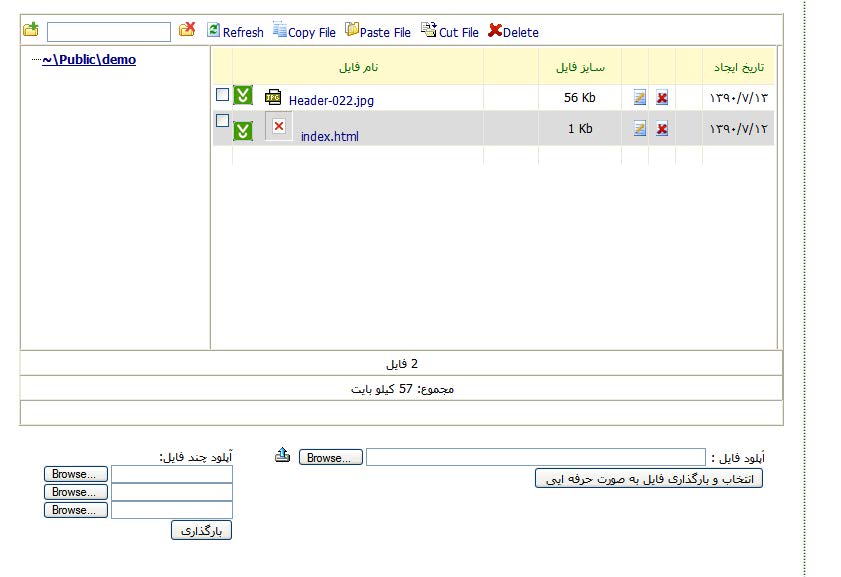
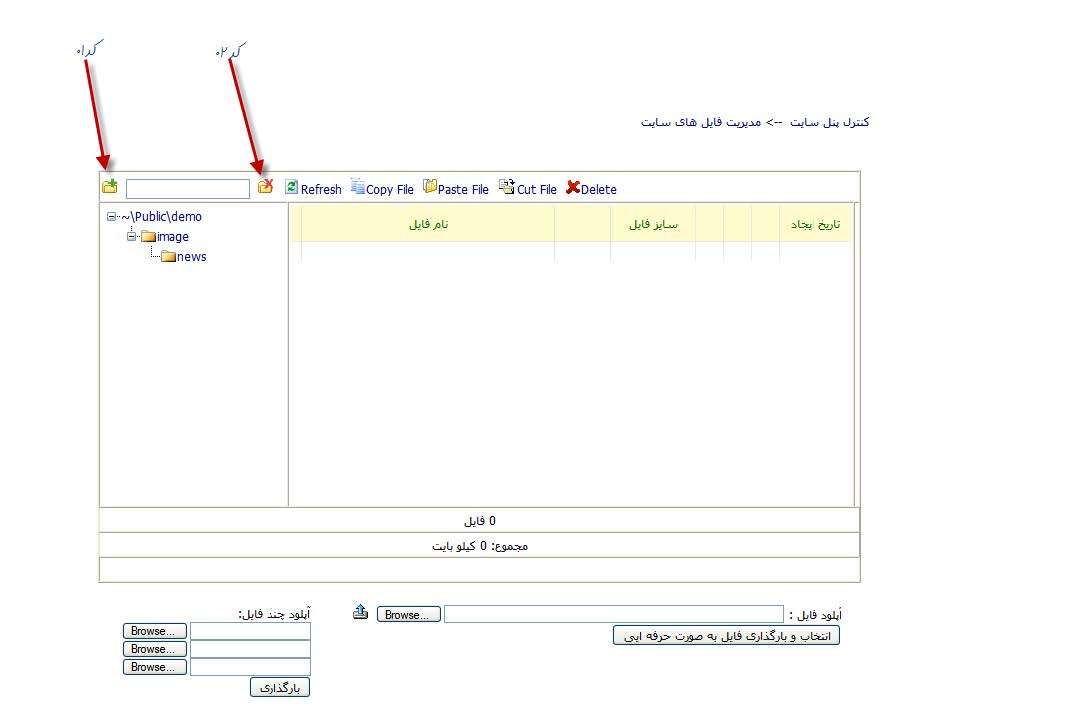
 مدیریت فایل ها
مدیریت فایل ها شما در این قسمت همان طور که از نام آن بر می اید مدیریت فایل ها و فو لد رها را به عهده دارید که عملکرد این قسمت را به تصویرخواهیم کشید و در تصویر توضیح بیشتری در مورد جزئیات این قسمت خواهیم داد.

نکته : در توضیحات زیر اول نحوه بار گذاری فایل ها بعد نحوه بارگذاری فولدر ها را به نمایش در می آوریم.

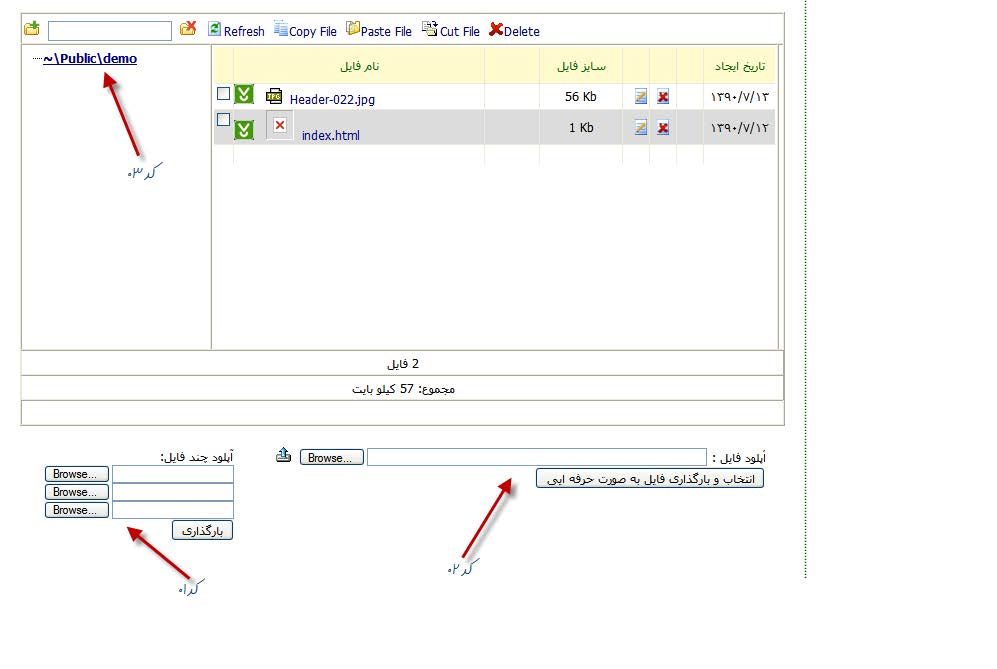
- کد 01
همان طور که در توضیحات این قسمت توضیح داده شد شما با کمک این قسمت میتوانید فایل ها به طور چند فایل مجزا وارد سایت خود کنید
- کد 02
از این قسمت شما میتوانید چندین فایل رو به صورت همزمان انتخاب و بار گذاری کنید
- کد 03
وقتی که شما میخواهید فایل های خود را ادرس دهی کنید از این دو فولدر استفاده کنید زیرا فایل های شما در این دو فولد ر قرار دارد.
از روش های گفته شده ما میتوانیم فایل های خو د را اضافه کنیم ، در ادامه با هم نگاهی به روش ساخت فولدر می اندازیم.

- کد 01
با کلیک بر روی این گزینه شما میتوانید یک فولدررا اضافه کنید.
- کد 02
با کلیک بر روی این گزینه شما میتوانید یک فولدر را حذف کنید.
همان طور که در تصویر پیداست ما دو فولدر ساخته ایم.
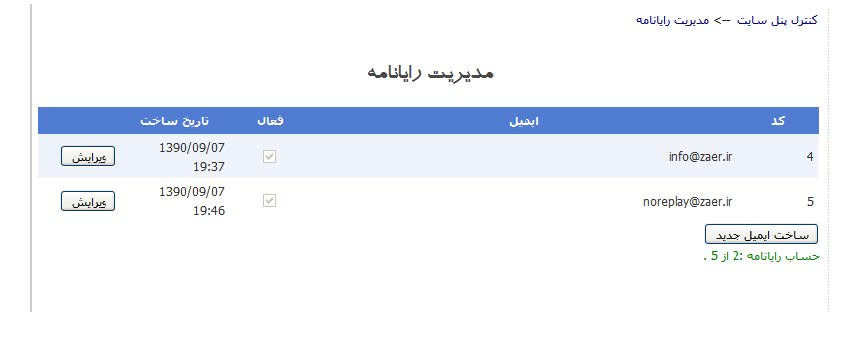
 مدیریت رایانامه
مدیریت رایانامه رایانامه یا ایمیل که یک سیستم پست الکترونیکی است . که از طریق اینترنت روزانه پیام های زیادی بینکاربران آن مبادله میگردد که در زبان فارسی به آن ، رایانامه ،پست الکترونیکی ، ویا ایمیل گفته میشود . که در اصل همان نامه الکترونیکی است که با کامپیوترفرستاده میگردد.
حال با هم نگا هی به مدیریت رایانامه در سیستم سایت ساز سحر می اندازیم.

همان طور که در تصویر هم مشاهده میکنید در این قسمت ما دکمه ای با عنون ساخت ایمیل جدید را داریم که با هم نگاهی به عملکرد آن خواهیم داشت.بعد از کلیک بر روی این گزینه شما با پنجره زیر روبرو خواهید شد.

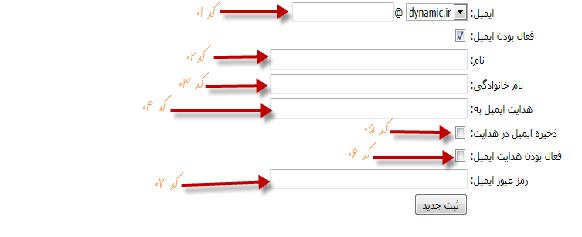
برای ثبت و ایجاد یک ایمیل جدید در سایت شما میبایست گزینه هایی را که به انها در تصویر اشاره کرده ایم را با اطلاعات صحیح پر نمایید .
- کد 01
در این قسمت شما نامی را برای ایمیل مورد نظر خود وارد میکنید
- کد 02
در این قسمت باید یک نام برای ثبت ادرس ایمیل در سیستم وارد کنید
- کد 03
در این قسمت نام خانوادگی را وارد میکند
- کد 04
کاربران گرامی شما در این قسمت میتوانید آدرس ایمیل خود را وارد کنید تا هر ایمیلی که به ادرس سایت شما ارسال میگردد به ادرس ایمیل شخصی شما نیز ارسالگردد
- کد 05
این گزینه باید تیک دار باشد تا ایمیل ها در ادرسی که شما وارد کرده اید فرستاده شوند
- کد 06
این گزینه و گزینه قبلی همیشه باید تیک دار باشند تا امکان فرستاده شدن ایمیل های سایت به ادرس ایمیل شخصی شما میسر گردد .
- کد 07
در این قسمت شما برای ایمیل سایت خود یک رمز عبور تعریف میکنید .
در انتها ذکر این مورد اساسی لازم است که بگوییم برای دسترسی به اکانت مدیریتی خود در سیستم سایت ساز سحر به این روش باید عمل کرددر قدم اول شما در قسمت نوار ادرس مرورگر نام سایت را بطور کامل وارد میکنید سپس دونقطه : قرار میدهیم که در زیر مثال این مورد اورده شده است
WWW.ZAER.IR:1333
که برای مثال با وارد کردن این آدرس در نوار آدرس به اکانت مدیریتی این سایت میرویم در تصویر زیر پانل ورود ایمیل ها را مشاهده میکنید


در تصویر بالا شما نمای پانل ورود به اکانت ایمیل سایت را مشاهده میکنید
 راهنمای کاربران
راهنمای کاربران کاربران گرامی شما می توانید دراین قسمت آموزش های لازم را جهت کاربری این سیستم در این قسمت مشاهده نمایید.
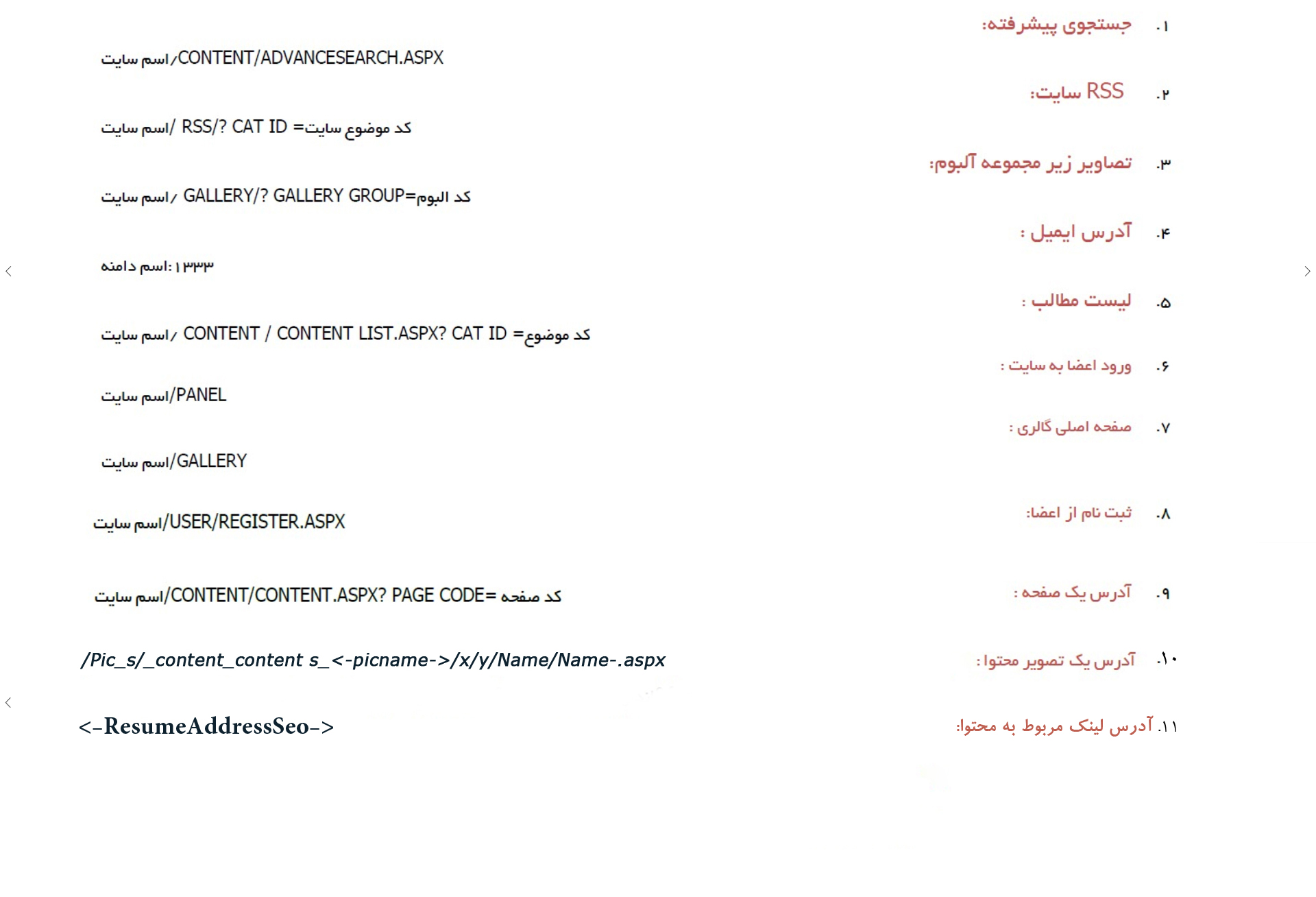
نکات پایانی و مهم:
کاربران گرامی در اینجا یک سری از آدرس هایی که در مدیریت سایت شما را یاری میکند را قرار داده ایم این آدرس ها بسیار مهم می باشند وکاربردی و نکته مهم در این آدرسها این میباشد که شما در هنگام وارد کردن این آدرس ها نباید از فلصله استفاده کنید .