مقدمه
قالب یا پوسته Template چیست ؟
قالب یا پوسته سایت به طرح گرافیکی وب سایت که ساختار گرافیکی کلیه صفحات را تشکیل می دهد ، قالب و یا پوسته میگویند . از ویژگیهای قالب سایت این است که در کلیه صفحات سایت رنگ ، شکل ، افکت گرافیکی آن تغییر نمیکند . پوسته اختصاصی محتوا سایت را مانند تصاویر ، متن ، فرم ، و .. غیره را در خود جای میدهد و هر چه بیشتر استاندارد ها و اصول گرافیک و برنامه نویسی تحت وب در آن بیشتر رعایت شده باشد ، کاربر را بیشتر مجذوب صفحات و محتوای سایت می کند .
ماژول چیست ؟
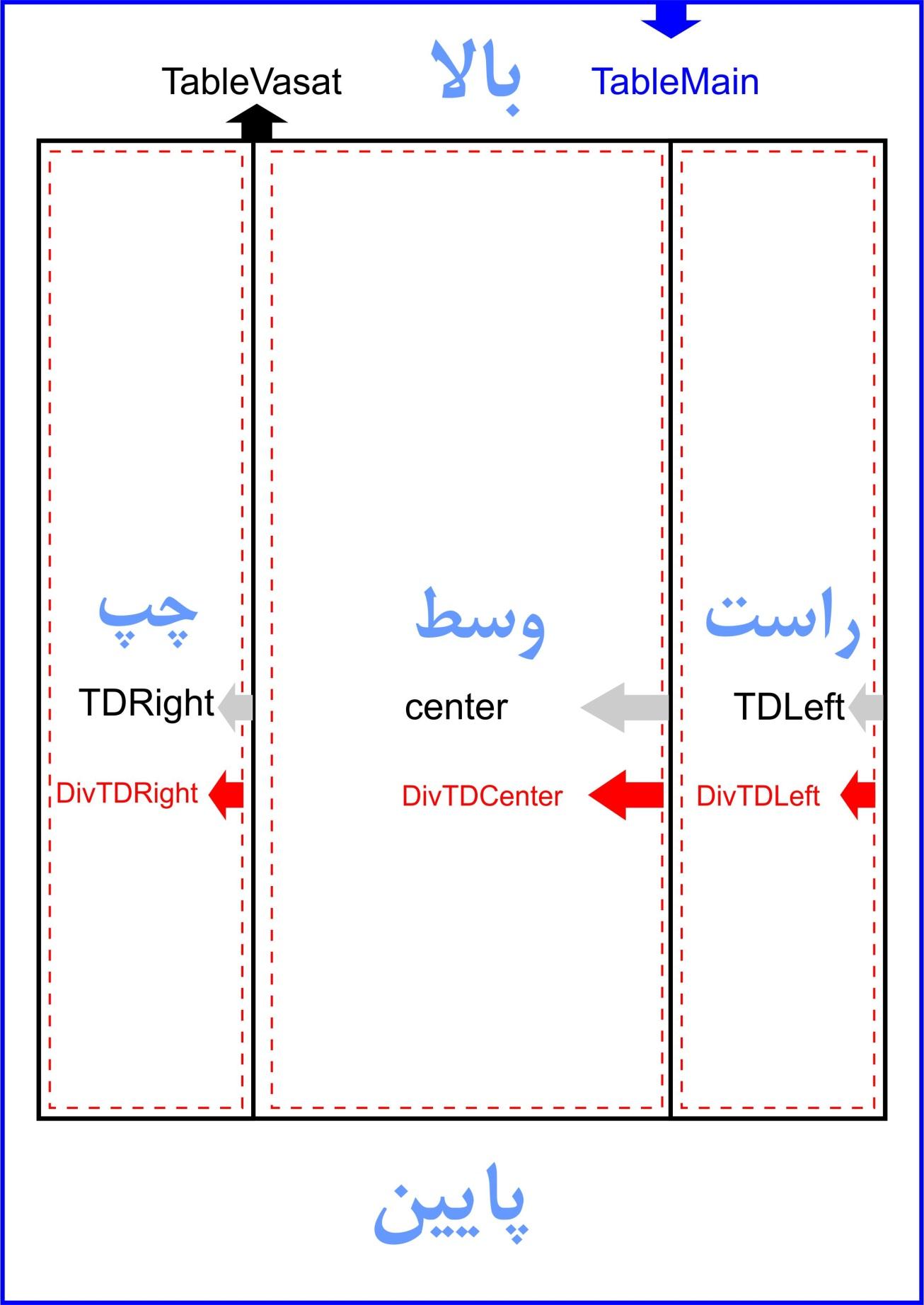
در کامپیوتر، یک ماژول (module ) یک واحد جدا از سخت افزارها یا نرم افزارهاست. این اصطلاح اولین بار در معماری بکار رفته است در برنامه ریزی کامپیوتر، مخصوصا در زبان های قدیمی تر منجمله PL/1 خروجی مولف زبان به یک پیمانه مقصود برای جدا کردن آن از دیگر منابع عبارات زبانی بود، گاهی اوقات شناخته شده به عنوان واحد منبع. در سامانه های کامپیوتر های بزرگ از قبیل OS/360 متعلق به IBM ، واحد مقصود با دیگر واحد های مقصود با هم پیوند داده شده بود تا یک واحد بارشو را تشکیل دهد. ان واحد بارشو (load module) کد قابل اجرایی بود که شما می توانستید در کامپیوتر اجراکنید . برنامه ریزی پیمانه ای (Modular programming) تدبیری است که کارهای مشابه باید در درون یک واحد مشترک کد برنامه ریزی در برگرفته شده باشد و آن کارهای سوا باید به عنوان یک واحد مجزای کد طراحی شوند تا آن کد بتواند توسط برنامه های گوناگون به راحتی نگهداری و استفاده مجدد شود. برنامه نویسی مقصود گرا (Object-oriented programming = OOP) ایده جدیدتری است که به طور ذاتی شامل برنامه ریزی پیمانه ای می شود .در سخت افزارهای کامپیوتری و وسایل الکترونیکی ، یک ماژول تا حدودی یک واحد فشرده در ترتیب و یا وسیله ای است که طراحی شده تا به صورت مجزا نصب، جابجا و یا سرویس شود. به طور مثال، یک "مجموعه حافظه افزودنى منفرد " { Single In-line Memory Module (SIMM) } یک واحد "حافظه دستیابى مستقیم {random access memory (RAM) } است که شما می توانید به کامپیوتر شخصی تان افزوده کنید . کاربران گرامی در این جزوه اموزشی نگاهی بیشتر به مفهوم قالب سایت ، ماژول ها و قسمت مدیریت تم وقالب در سیستم سایت ساز سحر و چگونگی ساخت یک تم یا قالب جدید را بصورت گام به گام با کمک سیستم سایت ساز سحر خواهیم داشت . امید است این جزوه را هنما در ارتقاء سطح شما کاربران راهنمای کارامدی باشد . در گام اول تعریف مفصل تری نسبت به مفهوم قالب سایت داریم . همان طور که در سطرهای اول این جزوه اموزشی تعریف شد قالب یا پوسته سایت به طرح گرافیکی وب سایت که ساختار گرافیکی کلیه صفحات را تشکیل می دهد ، در گام اول قصد داریم تا باهم به مفهوم وب و صفحات وب و چیدمان این صفحات نگاهی داشته باشیم . صفحات وب مجموعه ای از فایلهای مختلف اعم از تصاویر، متون و یا فایلهای برنامه نویسی شده است که به منظوری خاص به شکلی با هم مرتبط شده اند، فایل ها یی که به انها اشاره شده در نهایت به کدهای html تبدیل میگردند حال با هم به مفهوم صفحات وب میپردازیم هر صفحه وب از یک سری کد html ایجاد شده که این کدها عبارت است از مفاهیمی که شمایل سایت شما را شامل شده و می توان گفت که این کد ها هستند که در نهایت همه چیز وب سایت شما را تشکیل داده و جایگاه های قرار گیری تصاویر و متون و ماژول ها را مشخص می کند ، به طور مثال قرار گیری نمایش وضعیت آب و هوا و یا تصاویر مورد نظر شما همه و همه بستگی به این کد ها دارد که می تواند نشانگر جایگاهی در صفحه پیش روی شما باشد. در این خصوص و برای ساده تر کردن مدیریت این صفحات و اجتناب از درج کد های html مربوطه که معمولا هم یکسان می باشند و هم وقت گیر ، سیستم سایت ساز سحر به طور پیش فرض این کد ها را درج نموده و شما به راحتی می توانید فقط با فشردن چند دکمه و انتخاب حالات مختلف و یا به صورت حرفه ایی درج css کد های مربوطه شکل و شمایل سایت خود را به دلخواه چیدمان و طراحی کنید. در همین راستا کد های معروف html و body و ... از قبل نگارش شده است و نیز کد هایی مبنی بر اینکه سایت دارای قسمت هایی باشد که شما بتوانید به راحتی در آن جا به چیدمان ماژول های دلخواه خود بپردازید. این چیدمان پیش فرض عبارت است از یک جدول با کلاس TableMain که داخل این جدول قسمت بالا وجود دارد که هر چیزی که شما در سیستم ودر جایگاه بالا قرار میدهید در این قسمت قرار داده میشود ، در زیر قسمت بالا جدول دیگری قرار دارد با کلاس TableVasat که این جدول دارای سه ستون راست ، وسط ، و چپ میباشد که هر کدام از این ستون ها کلا س خاص خود را میگیرند ؛ ستون راست :دارای کلاس TDLeft که در این ستون یک div قرار داده شده است با کلاس DivTDLeft هر چیز که شما در جایگاه راست در سیستم قرار دهید در این قسمت قرارمیگیرد . ستون وسط :دارای کلاس center که در این ستون یک div قرار داده شده با کلاس DivTDCenter هر چیز که شما در سیتم در جایگاه وسط قرار میدهید در این قسمت قرار میگیرد . ستون چپ : دارای کلاس TDRight که در این ستون یک div قرار دارد با کلاس DivTDRight که هر چیزی که شما در جایگاه چپ قرار دهید در این قسمت قرار میگیرد .در نهایت زیر این جدول قسمت پایین قرار دارد که هر چیز که شما در جایگاه پایین قرار دهید در این قسمت قرار میگیرد .

معرفی css های لایه چیدمان
TableMain
همانطور که قبلا اشاره شد تمامی اشیاء در جدولی مجمتع شده اند که دارای کلاس TableMain می باشند که می توان با تعریف مشخصات این کلاس مثلا عرض کار خود و یا مشخصات دیگری را تعریف کرد که در زیر مثالی از کاربرد این کلاس را آورده ایم:

TableVasat
همان طور که قبلا اشاره شد ستون های راست ، وسط ، چپ در جدولی با کلاس TableVasat قرار دارد که مثالی از کاربرد این کلاس آورده ایم:

TDLeft
ستون سمت راست با کلاس TDLeft که مثالی از از کاربرد این کلاس را آورده ایم :

DivTDLeft
Div با کلاس DivTDLeft که هر چیزی که در جایگاه سمت راست قرار میدهید در این قسمت قرار میگیرد که مثالی از از کاربرد این کلاس را آور ده ایم

center
ستون وسط با کلاس center که مثالی از از کاربرد این کلاس را آورده ایم :

TDRight
ستون سمت چپ با کلاس TDRight که مثالی از از کاربرد این کلاس را آورده ایم :

DivTDRight
div با کلاس DivTDCenter که هر چیزی که شما در جایگاه چپ قرار میدهید در این قسمت قرارا میگیرد که مثالی از کاربرد این کلاس آورده ایم :

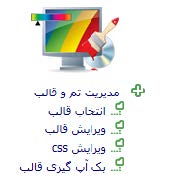
در گام بعدی با هم نگاهی مدیریت تم و قالب سیستم وماژول ها و عملکردشان خواهیم انداخت .بعد از این که در سیستم سایت ساز سحر LOG IN کردید برای دسترسی به ماژول ها و عملکرد شان باید به قسمتمدیریت تم و قالب بروید که در تصویر زیر این امر را مشاهده میکنید .همان طور که در تصویر ملاحضه میکنید این قسمت دارای 4 گزینه میباشد که در مورد هریک از آنها توضیحیمیدهیم.

- مدیریت تم وقالب :
:این گزینه برای ورود به قسمت تم و قالب استفاده میشود .
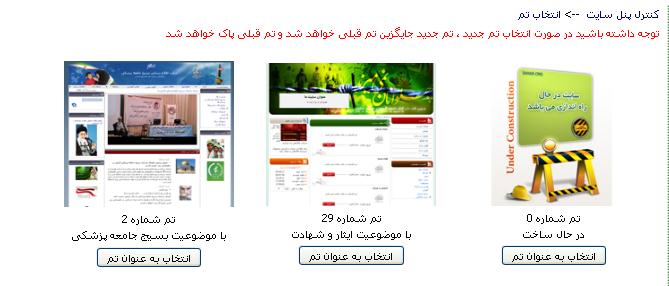
- انتخاب قالب:
کاربران گرامی درون سیستم سایت ساز سحر برای شما کاربران گرامی تعداد زیادی تم پیش فرض درسیستم جای داده شده تا شما بتوانید از آنها استفاده کنید . که با کلیک روی انتخاب تم ، تم مربوطه به عنوان تم سایتشما جایگزین خواهد شد.

- ویرایش قالب:
این گزینه یکی از مهم ترین گزینه های مدیریت تم وقالب است لذا شما از طریق این قسمت میتوانیدقالب سایت خود را با کمک ماژول ها ویرایش کرده و سایت خود را به صورت دلخواه خود در آورید .
- ویرایش css :
کاربران گرامی شما با کمک این قسمت میتوانید مقادیر استایل های تم خود را با کمک این قسمتویرایش کنید و به صورت دلخواه در آورید. این قسمت استایل های شما را به صفحه وب در قالب یک فایل css الصاقمی کند.
- بک اپ گیری قالب:
کاربران گرامی شما با کمک این قسمت میتوانید از تم خود یک پشتیبان گرفته تا در مواقع ضروریبتوانید از آن استفاده کنید . امکان گرفتن نسخه پشتیبان در این سایت و نیز بازگرداندن آن در هر سیستم سایت سازسحر از جمله امکانات این سیستم می باشد
- نکته:
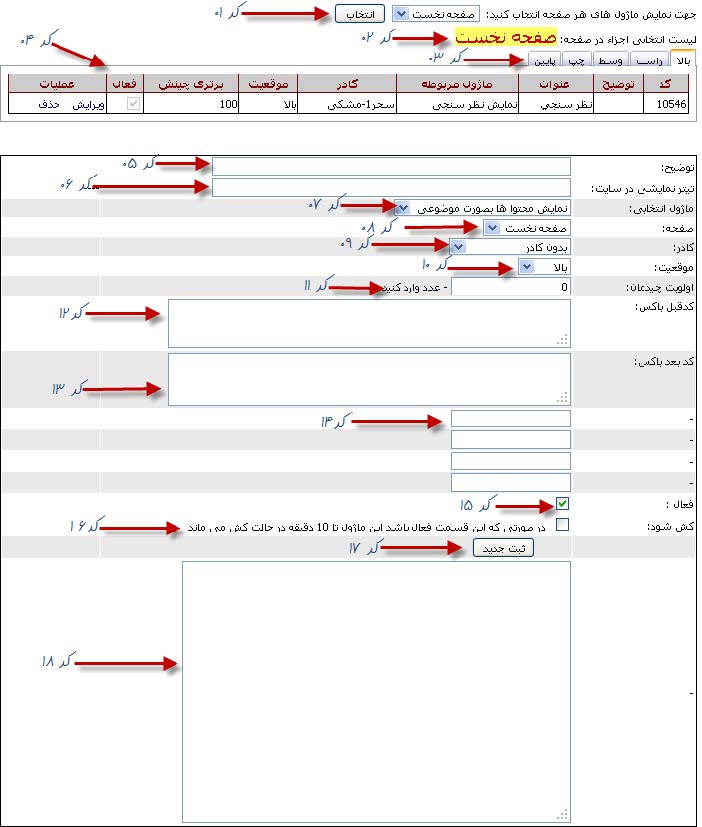
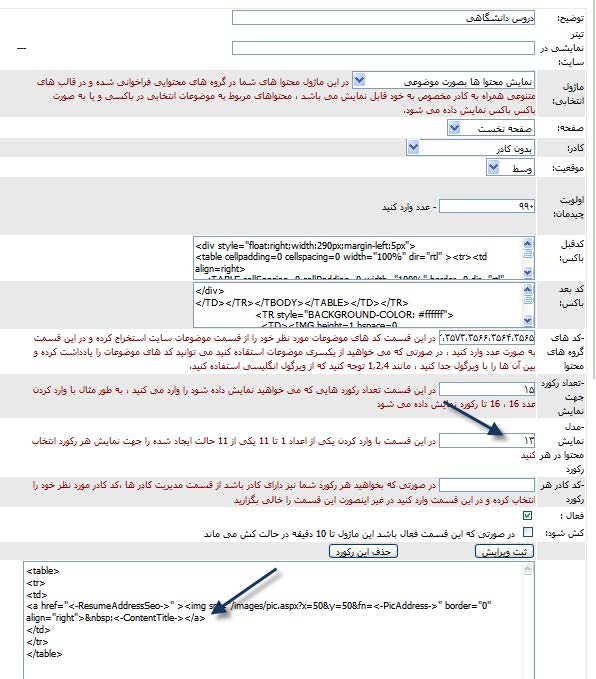
کاربران گرامی بعد از اینکه در سیستم ؛ وارد قسمت ویرایش تم و قالب میشوید با صفحه ای همانند صفحه زیر روبروخواهید شد که ساختار در تمام کار به همین شکل میباشد ولی تنها تفاوتی که در اینجا لازم میدانم تا به ان اشارهداشته باشم این میباشد که هنگامی که شما از قسمت ماژول های انتخابی ماژولی را انتخاب میکنید هر ماژول بسته بهسرویسی که میتواند در اختیار ماربر قرار دهد فیلدهای مخصوص به خود را میگیرد که هر کدام از فیلد های ذکر شدهدر هر ماژول به طور مفصل شرح داده شده است .در زیر جزئیات این صفحه به طور مفصل شرح داده شده است .

- کد 01
با کمک این قسمت میتوانید انتخاب کنید که در کدام صفحه میخواهید تغیرات را اعمال کنید و در صفحهمربوطه ویرایش های دلخواه خود را وارد کنید، این قسمت دارای چهار گزین میباشد که این چهار گزینه عبارتند از :صفحه نخست ، محتوا،کاربر ، گالری تصاویر
- کد 02
موقعیت فعلی صفحه را نمایش میدهد ومشخص میکند که شما دقیقا در کدام صفحه دارید به عمل ویرایشقالب آن می پردازید.
- کد 03
:کاربران گرامی این قسمت همان طور که مشاهده میکنید دارای 4 ایتم ؛ بالا ، راست ، وسط ، چپ ، و پایینمیباشد این قسمت یکی از مهم ترین قسمت های طراحی تم و قالب میباشد لذا در مورد این قسمت توضیحات کاملتری را ذکر میکنیم. این قسمت ها همان قسمت های اشاره شده در فوق بوده که باختصار به استایل های آن ها نیزپرداخته شد. در این قسمت مشخص می کند که در هر قسمت بالا ، راست ، وسط ، چپ و پایین شما که مواردی را قرارداده اید.
- کد 04
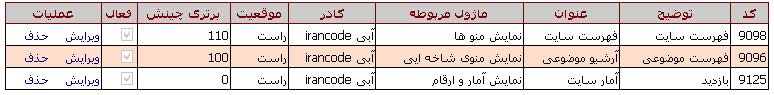
تنظیمات و مشخصات مربوط به هر ماژول در این قسمت لیست میگردد که امکان حذف و یا ویرایش هر ماژول درانتهای لیست مربوطه طبق شکل قرار داده شده است
- کد 05
جهت توضیح شی ساخته شده از این فیلد استفاده کنید .
- کد 06
این قسمت عنوان یا تیتری است که شما نوشته و متن آن در قسمتی که در کادر مربوطه که بعدا انتخاب میکنید نمایش داده می شود.

در این مثال ما یک باکس ایجاد کرده ایم و یک تیتر نمایشی همان طور که در تصویر به ان اشاره شده است با این باکساختصاص داده ایم .
- کد 07
همان طور که از نام این فیلد در تصویر پیداست شما از این قسمت میتوانید ماژول انتخاب کنید در واقع ماژولها در این قسمت قرار دارند و لیست شده اند.
- کد 08
از این قسمت میتوانید تعیین کنید که در کدام صفحه میخواهید تنظیماتتان را لحاظ کنید ، صفحه نخست ، محتوا، کاربر ، گالری تصاویر هر کدام از این صفحات را که انتخاب کنید تنظیمات شما در ان صفحه لحاظ خواهد شد .
- کد 09
در سیستم یک سری طرح گرافیکی از قبل طراحی شده قرار داده شده است که شما میتوانید بصورت دلخواه ازانها استفاده کرده و برای باکس هایی که طراحی میکنید یک طرح گرافیکی را قرار دهید مانند تصویر بالا که یک باکسمشکی رنگ را در صفحه مشاهده میکنید
- کد 10
کاربران گرامی شما از این قسمت میتوانید معین کنید که شی مورد نظرتان را در کدام قسمت صفحه قرار دهید؛بالا ، راست ،وسط، چپ و یا پایین
- کد 11
اولویت چیدمان که با اعداد تعیین میگردند جهت چیدمان شی هایی هستند که شما در صفحه ایجاد میکنید (مثلاباکس ها)هر چه این عدد بالا تر باشد شی یا باکس مورد نظر شما از چیدمان بالا تری برخوردار است مثلا ما وقتی سهشی را داریم و میخواهیم در صفحه انها را چیدمان کنیم و البته ما مد نظر داریم که این سه شی کاملا زیر هم قرارگیرند میتوانیم به این صورت به فرض مثال چیدمان را انجام دهیم به اولین شی جهت اولویت اول عدد 100 را دهیمبه شی دوم عدد 98 و به شی سوم عدد 96 را نسبت دهیم که این مو ضوع را میتوانید در تصویر زیر مشاهده کنید .

که نتیجه این موضوع را میتوانید در تصویر زیر ببینید.

همان طور که در تصویر مشاهده میکنید ما با سه باکس را اولویت چیدمان داده و باکس ها را اولویت بندی کرده ایم
- کد 12
در این قسمت شما می توانید کد های اچ تی ام ال را وارد کنید که این کد ها قبل از نمایش کد های ماژول درجمی شوند .
- کد 13
در این قسمت شما می توانید کد های اچ تی ام ال را وارد کنید که این کد ها بعد از نمایش کد های ماژول درجمی شوند .

- کد 14
کاربران گرامی فیلد هایی که مشاهده میکنید در هر ما ژول مقدار میگرند وبسته به هر ماژول مقدار یاد شدهمتغیر خواهد بود که در تصویر زیر این مطلب را مشاهده میکنید .

- کد 15
تیک این گزینه باید همیشه در حالت فعال باشد تا باکسی را که ایجاد کرده اید در صفحه سایتتان نمایش دادهشود .
- کد 16
:کاربرا گرامی هنگامی که شما در سیستم یک شی را میسازید و انرا در سایت خود قرار میدهید مثلا شما یکمنوی ، را با کمک این سیستم ساخته اید فرایند ساخت یک منو در کل شاید کمی به طو ل انجامد شما با کمک این گزینهمیتوانید مثلا منویی را که ساخته اید در جایی در حافظه ذخیره کنید و اگر دوباره خواستید در جایی دیگر از سایتتان ازان منو استفاده کنید دیگر نیازی به ساختن دوباره ان منو و صرف وقت دوباره نیست بلکه شما یک بار آنرا ساخته ایدفقط کافی است تا آنرا صدا زده و در جای مناسب و دلخواه خود قرار دهید در حقیقت این گزینه شی مورد نظر شما را درحافظه نگه میدارد و در جای دیگر که میخواهید انرا به شما باز میگرداند که به این عمل نیز کش کردن گوینددر ضمن لازم به ذکر است که هر شی که در سیستم ایجاد میگردد 01 دقیقه در سیستم به حالت کش باقی میماند .این کار به سرعت بالا آمدن وب سایتتان بسیار کمک می کندو شما در نتیجه سایت سریعی خواهید داشت.
- کد 17
وقتی که تمامی تنظیماتتان را انجام دادید برای نمایش نتیجه کارهایتان باید این دکمه را بزنید تا در سیستمثبت شود و شما بتوانید نتیجه کار خود را در صفحه سایتتان مشاهده کنید.
در این گام با هم نگاهی به ماژول های سیستم سایت ساز سحر و جزئیات و امکانات خواهیم داشت .
نمایش محتوا ها به صورت مو ضوعی :
در این ماژول محتوا های شما در گروه های محتوایی فراخوانی شده و در قالب های متنوعی همراه به کادر مخصوص بهخود قابل نمایش می باشد.محتواهای مربوط به موضوعات انتخابی در باکسی و یا به صورت باکس باکس نمایش داده میشود.که فیلدهای مهم در این قسمت عبارت است از:
- کد های گروه های محتوا:
در این قسمت کد های موضوعات مورد نظر خود را از قسمت موضوعات سایت استخراج کرده ودر این قسمت به صورت عدد وارد کنید ، در صورتی که می خواهید از یکسری موضوعات استقاده کنید می توانید کدهای موضوعات را یادداشت کرده و بین آن ها را با کاما جدا کنید ،
- تعداد رکورد جهت نمایش:
در این قسمت تعداد رکورد هایی که می خواهید نمایش داده شود را وارد می کنید ، به طور مثال با وارد کردن عدد 16, 16 رکورد نمایش داده می شود.
- مدل نمایش محتوا در هر رکورد:
در این قسمت با وارد کردن یکی از اعداد1 تا 13 یکی از 13 حالت ایجاد شده راجهت نمایش هر رکورد انتخاب کنید. (در صورتی که کد 13 را انتخاب کنید ، حالت چینش دستی فعال می شود.)
- کد کادر هر رکورد:
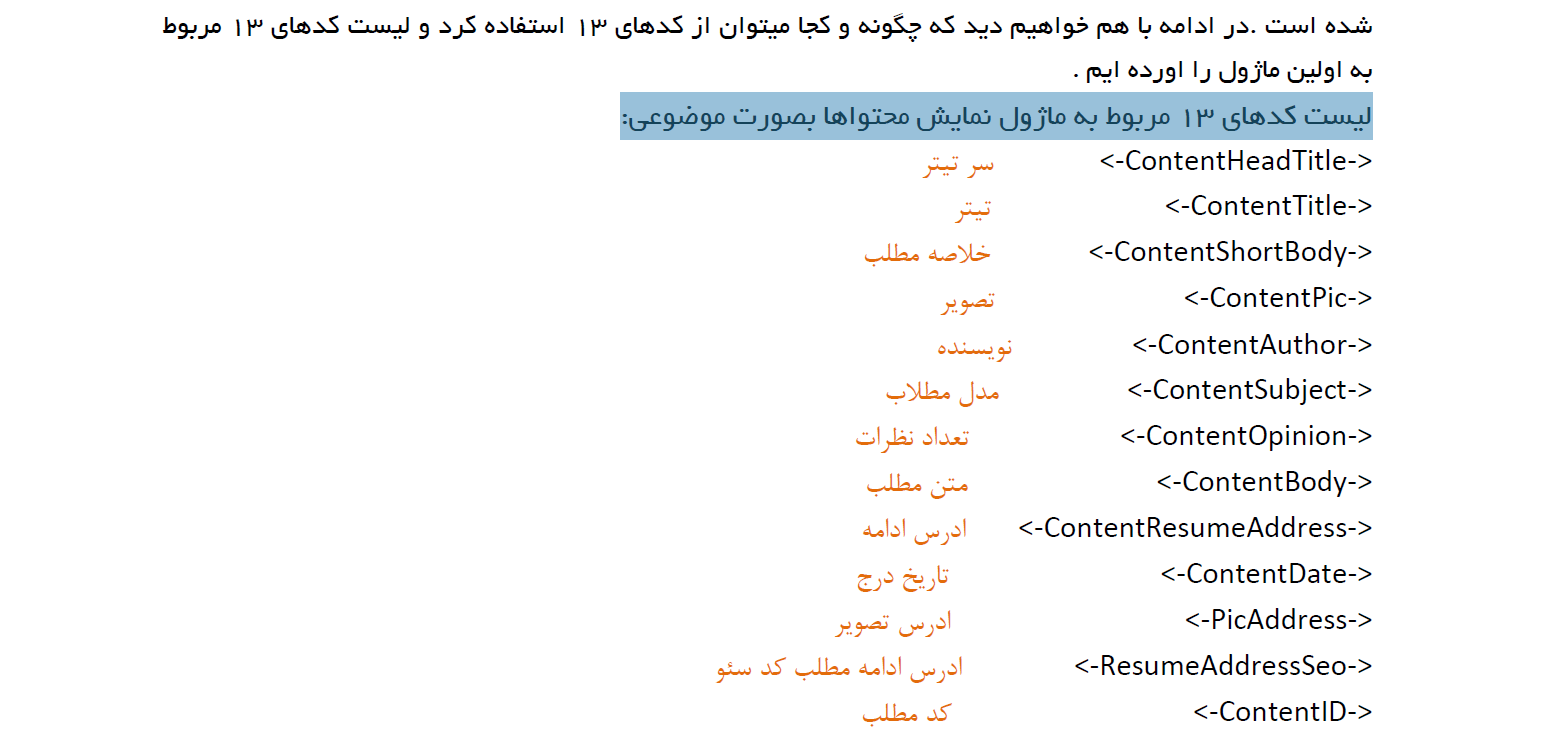
در صورتی که بخواهید هر رکورد شما نیز دارای کادر باشد از قسمت مدیریت کادر ها ،کد کادرمورد نظر خود را انتخاب کرده و در این قسمت وارد کنید در غیر اینصورت این قسمت را خالی بگزاریدکاربر گرامی همان طور که از نام این ماژول پیداست این ماژول محتوای موضوعات شما را به طور موضوعی نمایشمیدهد حال با هم نگاهی عمیق تر به نحوه عملکرد این ماژول میکنیم .البته قبل از اینکه به سراغ عملکرد این ماژول برویم نکاتی اساسی و مهم هستند که به بیان انها میپردازیم سپس درادامه عملکرد این ماژول را توضیح خواهیم داد.تعاریف عملکرد هر یک از فیلدها در جلوی هر یک از انها اورده شده است و این تعاریف فیلد خود راهنمای خوبی برایشما کاربران گرامی میباشد که در تصویر زیر به وضوح این مطلب امده است نکته بسیار مهمی که در اینجا باقی میماند و ملزوم میدانم که در مورد ان توضیح دهم این است که همان طور که در تصویر(1-1) مشاهده میکنید فیلد-نمایش محتوا در هر رکورد؛ 13 حالت میگیرد که شما میتوانید از هر 13 حالت برای نمایش محتوااستفاده کرده و محتوای خود را نمایش دهید . در واقع کدهای 13 به کدهای چیدمان دستی در سیستم سایت سازسحر نیز معروف هستند در واقع کدهای 13 کدهای از پیش تعیین شده ای هستند که در سیستم همانند متغیر ها دربرنامه نویسی عمل میکنند متغیر ها در زبان های برنامه نویسی خانه هایی از حافظه هستند که میتوان در انها مقداری را ذخیره کرده سپس در جای مناسب ان متغیر را صدا زده و از ان استفاده کرد کدهای 13 در این سیستم هم به همین صورت عمل میکنند ما در زیر لیست کدهای 13 را برای شما آورده ایم .در ادامه بیشتر در مورد کدهای 13 بحث خواهیم داشت

در سیستم5 ماژول دارای کد های 13 هستند که در باره هر کدام از انها در قسمت ماژول مربوطه توضیحات اورده شده است .در ادامه با هم خواهیم دید که چگونه و کجا میتوان از کدهای13 استفاده کرد و لیست کدهای13 مربوط به اولین ماژول را اورده ایم .
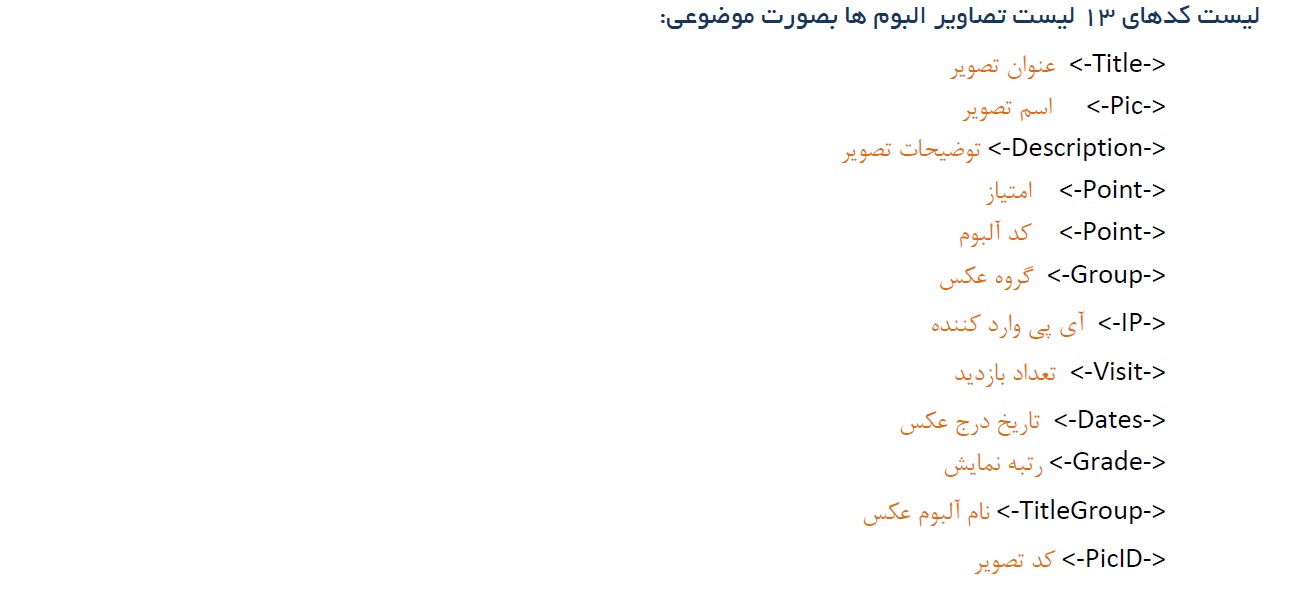
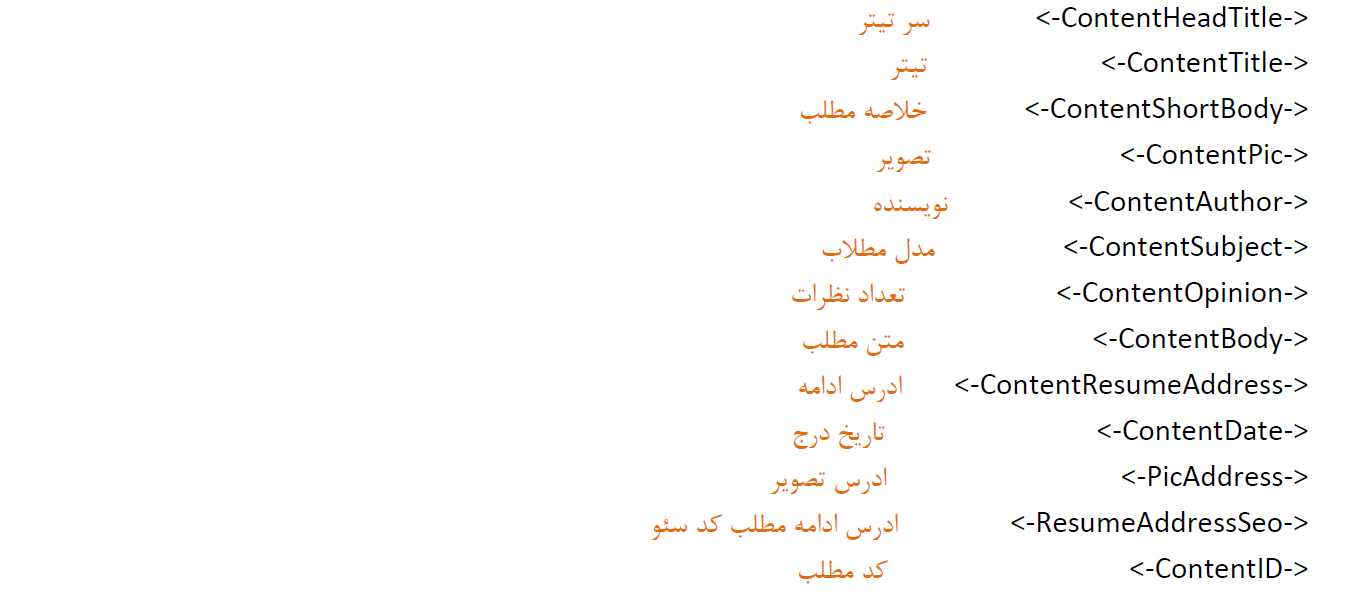
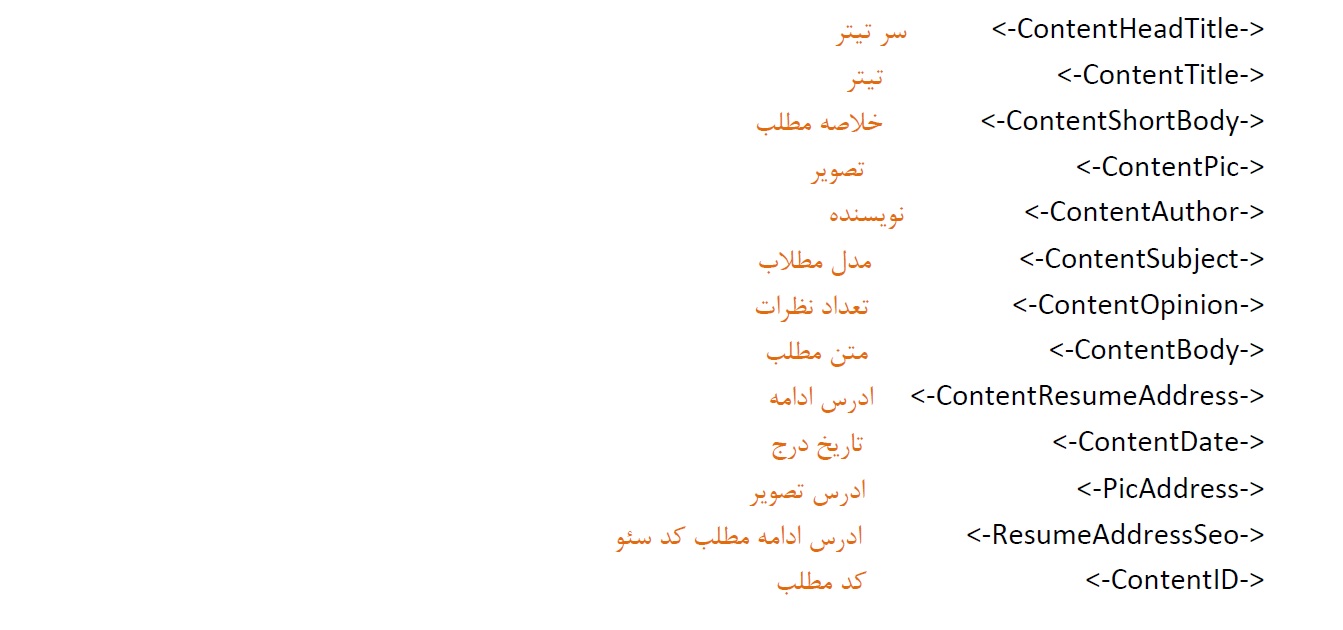
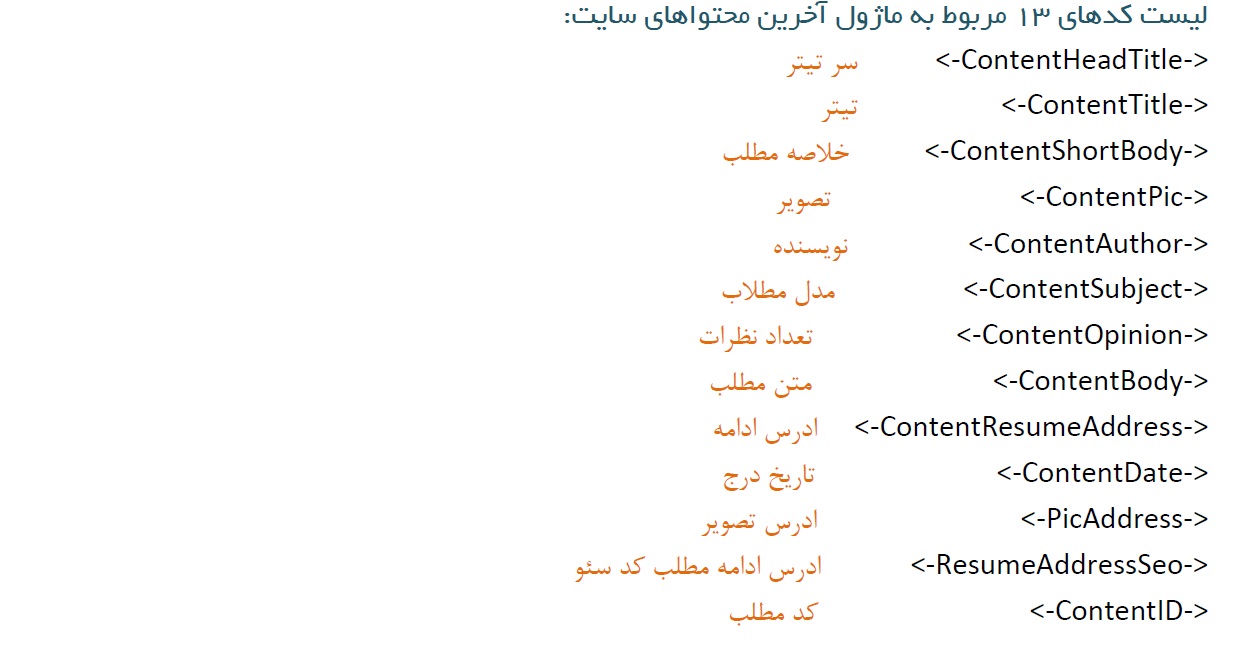
لیست کدهای 13 مربوط به ماژول نمایش محتواها بصورت موضوعی:

اینها لیست کدهای 13 مربوط به ماژول نمایش محتوا بصورت موضوعی میباشد حال بیاید ببینیم که این کدها را در کجاو چگونه باید استفاده کنیم

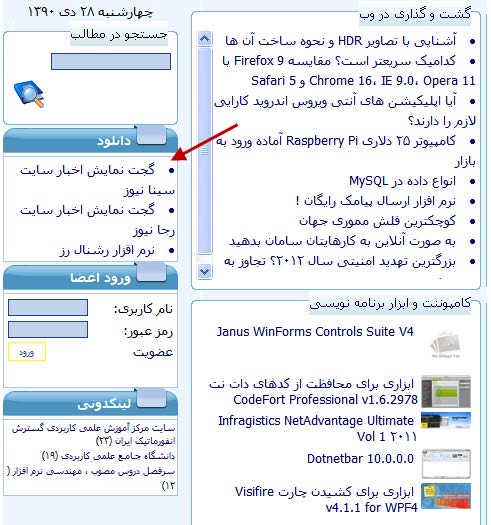
همان طور که قبلا هم ذکر شد کدهای 13 به کدهای چیدمان دستی نیز معروف هستند در اینجا و در تصویر بالا ما همانطور که اشاره شده مدل نمایش محتوا در هر رکورد را عدد 13 وارد کرده ایم و همان طور که در کادر اخر به آن نیزاشاره کرده ایم خودمان به صورت دستی کدهای HTML را وارد کرده ایم و از متغیر و یا کد <-ContentTitle-> نیزاستفاده کرده ایم حال شاید این سوال پیش اید که این متغیر مقدارش را از کجا میخواند و نمایش میدهد ؟اگر بهتوضیحات این متغیر در جدول کد های 13 مراجعه کنید خواهید دید که گفته شده است این متغیر مقدارش را از تیترمحتوا فراخوانی میکند که تیتر محتوا همان محتوایی است که شما در قسمت مدیریت موضوعات ان را سا خته اید . درادامه و د ر تصویر زیر شما عملکرد این ماژول با کمک کد 13 را مشاهده خواهید کرد.در این تصویر میتوانید نمونه ای از عملکرد این ماژول را ببینید و همان طور که در بالای عکس مشاهده میکنید و به آننیز اشاره نیز گشته متغیر کد 13 که از آن استفاده کردیم برای ما تیتر هر محتوا را فراخوانی کرده است .

همان طور که در تصویر اشاره شده باکس دانلود نمونه ای از عملکرد این ماژول نیز میباشد .
نمایش محتوا:
در این ماژول محتوای خاصی در باکس نمایش داده می شود ، کد محتوا را از قسمت لیست محتوا استخراج کرده و درقسمت کد محتوا وارد کرده ، و مدل های نمایش نیز انتخاب شده سپس محتوی مورد نظر با نوع نمایش آن در باکسمربوطه به نمایش در خواهد آمد .که فیلد های مهم این قسمت عبارتند از:
- کد محتوا:
در این قسمت شما کد محتوای انتخابی خود را از قسمت لیست محتوا ها انتخاب و در این قسمت به صورتعدد وارد کنید
- مدل نمایش محتوا:
در این قسمت با وارد کردن یکی از اعداد 1 تا 13 یکی از 13 حالت ایجاد شده را جهت نمایش انتخاب کنید.
به طور مثال شما می خواهید محتوایی از یک صفحه خود را که ایجاد کرده اید نمایش دهید ، مثلا خلاصه مطلب یکمحتوای خاص ، آنوقت از این ماژول استفاده میکنید.
لیست کدهای 13 مربوط به ماژول نمایش محتوا:

نمایش ورود:
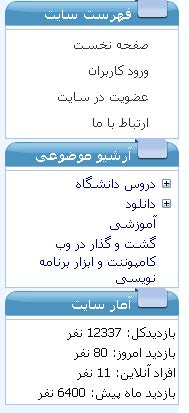
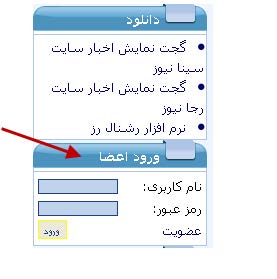
در این ماژول ، باکس مربوط به نمایش ورود به سایت کاربران نمایش داده می شود ، توجه داشته باشید که در هر صفحهفقط یکبار می توانید از این ماژول استفاده کنید ، در غیر اینصورت صفحه شما به درستی بارگذاری نخواهد شد .کاربران گرامی همان طوری که در توضیحات این ماژول مشاهده میکنید شما با کمک این ماژول میتوانید باکس ورود اعضارا در سایت خود به نمایش در آورید که نمو نه عملکرد این ماژول را در تصویر زیر به نمایش کشیده ایم .

نمایش آمار وارقام
در این ماژول آمار و ارقام مختصر سایت اعم از تعداد بازدید ها و آنلاین ها به صورت نوشته ایی نمایش داده می شود.فیلد مهم در این قسمت عبارت است از:
- مدل آمار:
شما در این قسمت عددی را وارد می کنید که معرف مدل نمایش است عدد 1 یا 2 یا 3 که عدد 3 مدل نمایشدستی است که با تایپ آن در این قسمت می توانید تلفیقی از کد های اچ تی ام ال و اعداد و ارقام آمار سایت را داشتهباشید. اچ تی ام ال خود را در باکس بزرگ پایین وارد می کنید


نمایش جستجو در محتوا:
در این ماژول باکس جستجو در محتوا ها و موضوعات سایت نمایش داده می شود ، توجه داشته باشید که از این ماژولدر هر صفحه یکبار می توانید استفاده کنید ، در غیر اینصورت صفحه شما به درستی بارگذاری نخواهد شد .در تصویر زیر ما یک نمونه کادر جستجو در سایت را به نمایش در آورده ایم .

نمایش آخرین محتواهای سایت:
در این ماژول آخرین محتوای سایت قابل نمایش درباکسی با قابلیت صفحه بندی با مدل های مختلف نمایش داده میشود البته توجه داشته باشید که از این ماژول در هر صفحه یکبار می توانید استفاده کنید .فیلدهای مهم در این قسمت عبارتند از:
- مدل نمایش:
در این قسمت دو مدل داریم که با کد های 0 و 0 می توانید آن ها را انتخاب کنید ، که در نهایت یکی ازاعداد را انتخاب و تایپ کنید. که دو مدل div و table می باشد.
- تعداد رکورد جهت نمایش:
در این قسمت تعداد رکورد هایی که می خواهید نمایش داده شود را وارد می کنید ، به طور، مثال با وارد کردن عدد 16 ,16رکورد نمایش داده می شود
- مدل نمایش هر خلاصه محتوا:
در این قسمت مدل نمایش هر خلاصه محتوا را می توانید انتخاب کنید در این قسمت با وارد کردن یکی از اعداد 1 تا 13 یکی از 13 حالت ایجاد شده را جهت نمایش انتخاب کنید. کد 13 دستی می باشد.
- کد گروه محتوا:
در این قسمت کد گروه محتوایی که می خواهید تمامی زیر مجموعه آن به همراه مطالب آن نمایش دادهشود را وارد می کنید .

کاربران گرامی همانطور که در تعریف این ماژول آمده است نمایش اخرین محتواهای سایت را این ماژول عهده دارمیباشد که برای مثال نمونه ای از عملکرد این ماژول را در تصویر زیر مشاهده میکنید .کاربران گرامی در ادامه لازم به ذکر است که بدانید هر یک از کادر هایی که در تصویر ایجاد گشته و در کنار هم قرارداده شده است هر کدام به طور جداگانه ایجاد و در جای مورد نظر قرار گرفته و تمامی این کادرها با کمک ماژولمربوطه به نمایش در آمده است .

نمایش موضوعات محتوا:
در این ماژول موضوعات محتوای سایت در باکس به نمایش در خواهد آمد. توجه داشته باشید که از این ماژول در هرصفحه یکبار می توانید استفاده کنید. در این ماژول، موضوعات سایت به صورت لیستی از موضوعات سطح صفر به همراهتصویر ، عنوان و توضیح موضوع نمایش داده می شود ، که با کلیک بر روی هر موضوع ، موضوعات زیر مجموعه در همانقسمت نمایش می شوند و به تبع آن ماژول های نمایش آخرین مطالب و ماژول های مشابه آن نیز مطالب آن موضوع رانمایش می دهد.فیلدهای مهم در این قسمت عبارتند از :
- تعداد تکرار رکورد در سطر:
در این قسمت تعداد ستون هایی که می خواهید نمایش داده شود را وارد کنید ، مثلا اگر 3را واردکنید رکورد ها در 3 ستون نمایش داده می شوند
- کد پدر موضوعات سایت:
در این قسمت کد اصلی موضوعات سایت و یا کد موضوع پدر را در این قسمت وارد می کنیدکه موضوعات زیر مجموعه آن موضوع را نمایش می دهد .

نمایش تبلیغات:
در این ماژول شما پس از تایپ گروه تبلیغاتی تبلیغات های خود را در باکس مربوطه مشاهده خواهید کرد .شما با کمک این ماژول میتوانید تبلیغاتتان را در سایت به نمایش در اورید حال نکته قابل توجه و لازم به ذکر در اینماژول این میباشد که وقتی که شما تبلیغات خود را در قسمت مدیریت تبلیغات وارد میکنید میتوانید تبلیغاتتان رابصورت گروه های مختلفی تقسیم بندی کنید برای این کار شما باید در قسمت مدیریت تبلیغات البته در هنگامی که یکتبلیغ جدید را ایجاد میکنید باید فیلدی که به نام گروه تبلیغات میباشد را با داده مناسب و دلخواه پر کنید حال وقتیکه شما چند دسته تبلیغات را در سایت داشته باشید میتوانید با وارد کردن گروه تبلیغی که قبلا ایجاد کرده اید البتهدر قسمت ماژول ها و در فیلد گروه تبلیغاتی ، تبلیغ مورد نظر خود را صدا زده و آنرا در سایت در جای مورد نظربنمایش در آورید .
فیلد مهم در این قسمت عبارت است از :
- گروه تبلیغاتی:
گروه تبلیغاتی که برای تبلیغ مورد نظر خود در مدیریت تبلیغات انتخاب و تایپ کرده اید را جهت نمایشآن در این قسمت وارد کنید.در تصویر زیر نمونه ای از یک کادر تبلیغات را مشاهده میکنید .

نمایش صفحه مربوطه:
در این ماژول ، برنامه های مخصوص هر صفحه را صدا کرده و در باکس تعریفی شما قرار می دهد ، به طور مثالادامه مطلب یک مطلب در صفحه اول می بایست یکسری مطالب را به شما نمایش دهد که به این ادامه نمایش صفحهمربوطه می گوییم و یا صفحه ثبت نام از کاربران و یا ورود به سایت که همه آن بوسیله ماژول نمایش صفحه مربوطه میتوانید جایگاه و کادر و ... را نمایش دهید.

نمایش عناوین گالری ها:
در این ماژول ، لیست آلبوم های تصاویر را در باکس تعریفی شما بنمایش در می آورد. توجه داشته باشید که از اینماژول در هر صفحه یکبار می توانید استفاده کنید .به بیان دیگر این ماژول برای شما لیست آلبوم هایی را که در قسمت مدیریت آلبوم ها ایجاد کرده اید را در باکسینمایش میدهد بطوریکه وقتی کاربر روی یکی از این آلبوم ها کلیک کند آلبوم مورد نظر برای کاربر باز میگرددو نیز زیرمجموعه آن آلبوم نمایش داده می شود، البته برای نمایش تصاویر آن آلبوم قبلا باید ماژول نمایش تصاویر انتخاب شدهباشد.فیلدهای مهم در این قسمت عبارتند از:
- تعداد تکرار رکورد در سطر:
در این قسمت تعداد ستون هایی که می خواهید نمایش داده شود را وارد کنید ، مثلا اگر 3را واردکنید رکورد ها در 3 ستون نمایش داده می شوند.
- کد آلبوم اصلی:
کد آلبوم اصلی را از قسمت مدیریت آلبوم در این قسمت وارد کنید ، در ضمن می توانید کد آلبومدیگری را نیز در این قسمت وارد کنید
تصویر زیر نیز نمایشی از این ماژول آمده است:

نمایش تصاویر گالری:
از این ماژول جهت نمایش تصاویرگالری مورد دلخواه خود استفاده میکینید بطوریکه کد آلبوم مورد نظرتان را از قسمتلیست آلبوم ها آورده و در فیلد کد آلبوم وارد میکنید در تصویر زیر نمونه ای از عملکرد این ماژول را مشاهده میکنید .فیلد های مهم این قسمت عبارتند از:
- تعداد تکرار رکورد در سطر:
در این قسمت تعداد ستون هایی که می خواهید نمایش داده شود را وارد کنید ، مثلا اگر 3را واردکنید رکورد ها در 3 ستون نمایش داده می شوند
- تعداد رکورد جهت نمایش:
در این قسمت تعداد رکورد هایی که می خواهید در هرصفحه نمایش داده شود را وارد میکنید
- کد آلبوم:
در این قسمت کد آلبوم مورد تان را از قسمت لیست آلبوم ها استخراج و در این قسمت وارد نمایید . توجهکنید تنها یک کد که بصورت عدد می باشد را وارد کنید.

نمایش فر یم:
با کمک فریم ها قادر به نمایش همزمان بیش از یک صفحه وب در پنجره مرورگر خواهید شد. هر صفحه یا دریچه نامیده شده و فریمها کاملا مستقل از هم میباشند. محتوای هر فریم هم میتواند هر صفحه یا وب سایتی باشد .هر چند که فریمها طراحی سایتهای کوچک و متوسط را بسیار آسان میکنند ولی استفاده از آنها در کارهای حرفه ای توصیهنمیشود. سیستم سایت ساز سحر برای شما کاربران گرامی این امکان را فراهم اورده تا بتوانید از فریم ها در سایت خود استفادهکنید که در توضیحات زیر بیشتر با ماژول نمایش فریم در سیستم سایت ساز سحر اشنا خواهید شد .از این ماژول می توان جهت صدا کردن صفحات در قسمتی از سایت استفاده کرد .که فیلد های مهم در این قسمت عبارتند از:
- آدرس صفحه:
در این قسمت آدرس اینترنتی صفحه مورد نظر خود را جهت نمایش آن صفحه وارد کنید.کاربر گرامی اگر شما قصد این را دارید تا درفریم خود سایت دیگری را بنمایش درآورید باید آدرس آنرا بطور کامل واردکنید برای مثال اگر شما قصد این را دارید تا سایت گوگل را بنمایش در آورید در فیلد آدرس، آدرس صفحه را باید واردکنید مثلا بصورت http://www.google.com وارد کنید.
- ارتفاع فریم:
در این فیلد باید عددی را برای ارتفاع فریم خود در وارد کنید .
- عرض فریم:
در این فیلد با ید عددی را برای عرض فریم خود وارد کنید .
- چینش:
در این قسمت راست چین یا چپ چین را انتخاب می کنید ، راست چین Right را تایپ کرده و جهت چپ چینLeft را تایپ کنید.

نمایش تصاویر برتر:
این ماژول عکس های برتر را نمایش می دهد ، مثلا بالاترین بازدید ، یا عکس برگزیده .که فیلدهای مهم در این قسمت عبارتند از :
کاربر گرامی همان طوریکه در تعریف این ماژول آمده است شما با کمک این ماژول میتوانید باکسی را در سایت بنمایشدر آورید و عکس های برگزیده و یا عکس های پر بازدید را در باکس مورد نظر به نمایش در اورید .که در تصویر زیرعملکرد این ماژول به نمایش در آمده است.

نمایش تغیر تصویر خودکار:
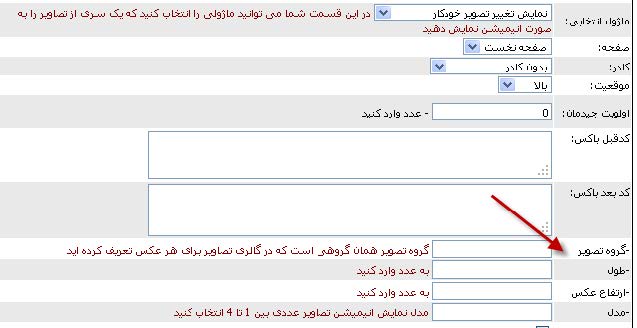
کاربران گرامی این ماژول به شما این امکان را میدهد تا شما بتوانید در سایت خود باکسی را به نمایش در آورید و درباکس مربوطه عکس ها ی آلبوم مورد نظر خود را که میخواهید برای کاربرانتان به نمایش در آورید را قرار داده و مزیتاصلی این ماژول این است که عکس های آلبومی که گروه آنرا وارد کرده اید هر چند ثانیه یک بار در باکسی که درسایتتان گذاشته اید بطور خودکار با افکتی زیبا حرکت می کند.که فیلدهای مهم این ماژول عبارتند از :
- گروه تصویر :
گروه تصویر همان گروهی است که در گالری تصاویر برای هر عکس تعریف کرده اید
- طول :
به عدد وارد کنید
- ارتفاع عکس :
به عدد وارد کنید
- مدل:
مدل نمایش انیمیشن تصاویر عددی بین 1 تا 4 انتخاب کنید.
توجه کنید که بعضی از مدل ها دارای استایل های خاص می باشد که می بایست وارد کنید.
نمایش تاریخ:
نمایش تاریخ به3صورت شمسی (فارسی) ،( هجری) (عربی) ،(میلادی) (لاتین)
شما با کمک این ماژول میتوانید تاریج جاری را به نمایش در آورید که فیلد های مهم دراین ماژول عبارت است از :
- مدل تاریخ:
در این قسمت شما میتوانید مدل تاریخ را انتخاب کنید که سه نوع مدل تاریخ برای شما در نظر گرفته شدهاست که این سه نوع مدل عبارتند از1 فارسی 2 عربی 3 لاتین ، در فیلد این شما باید عدد وارد کنید تا تاریخ دلخواه شما نمایش پیدا کند.
در تصویر زیر ما یک نمونه از تاریخ را به نمایش در آورده ایم .

نمایش انیمیشنی محتوا:
شما با کمک این ماژول میتوانید محتوای مورد نظر خود را به طور انیمیشنی در قسمت مورد دلخواه در سایتتان به نمایشدر آورید همان طور که در تعریف فیلدهای این ماژول مشاهده میکنید و همان طوری که توضیح داده شده است . شما درباکس کد گروه، باید کدموضوعی را که میخواهید آنرا به طور انیمیشنی نمایش دهید را در این قسمت وارد کنید .کهفیلد های مهم در این قسمت عبارت میباشد از:
- کد گروه:
کد گروه را از لیست موضوعات در این قسمت وارد کنید
- تعداد رکورد جهت نمایش:
در این قسمت تعداد محتوا هایی که در این لیست به نمایش در می آید را وارد کنید
- کد مدل محتوا:
در این قسمت مدل محتوایی که باید نمایش داده شود را وارد کنید در صورتی که عدد 00 را انتخابکنید می توانید به صورتی دستی آن را در باکس مربوطه چیدمان کنید.
کاربر گرامی اگر شما کد 13 را وارد نمایید میتوانید محتوای خود را به صورت دستی و با استفاده از کدهای htmlمیتوانید چیدمان مورد دلخواه خود را انجام دهید .
- مدل انیمیشن:
مدل انیمیشن را انتخاب کنید ،شماره 1 حرکت تایپ متن ، شماره 2 چرخش مدل یک متن.

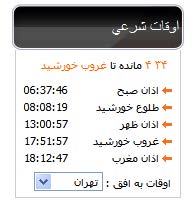
نمایش اوقات شرعی :
در این ماژول اوقات شرعی به نمایش در می آید.با کمک این ماژول شما می توانید باکس اوقات شرعی را در سایت خود به نمایش در آوردید که با هم بیشتر در موردعملکرد این ماژول آشنا خواهیم شد . کاربران گرامی فیلدهای مهم در این قسمت به ترتیب زیر می باشد .
- تنظیمات سال:
در صورت نیمه اول سال بود عدد یک و نیمه دوم سال عدد صفر را وارد نمایید.
- کد شهر:
در این قسمت عددی که مربوط به کد شهر می باشد را انتخاب کنید مثلا کد شهر تهران 12 می باشد.در تصویر زیر نمونه ای از باکس نمایش اوقات شرعی را مشاهده میکنیم.

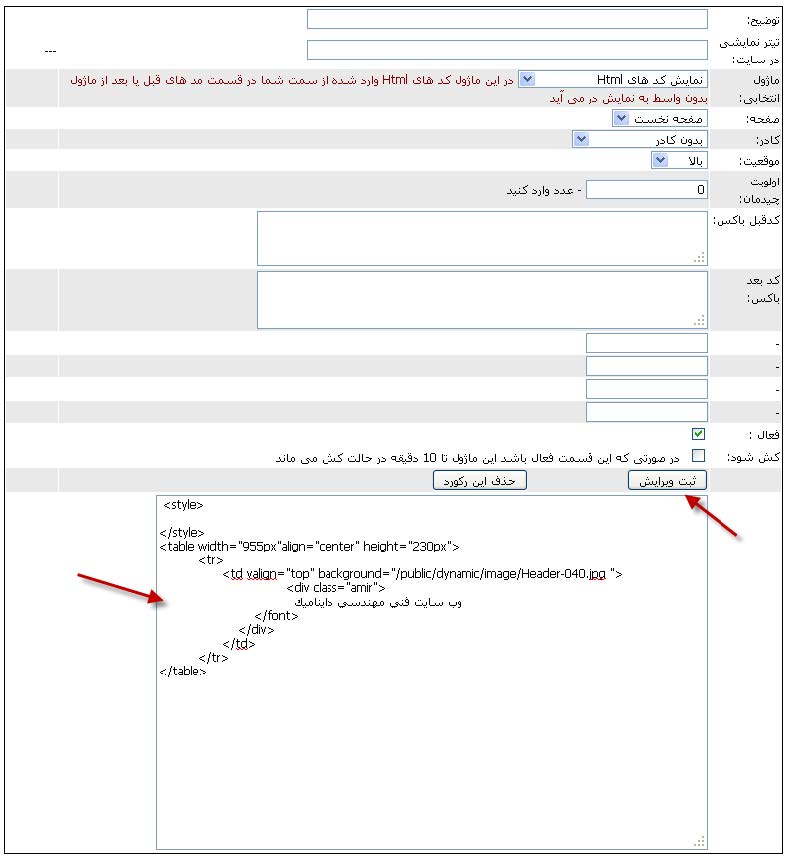
نمایش کدهای html :
در این ماژول کد های Html وارد شده از سمت شما در قسمت مد های قبل یا بعد از ماژول بدون واسط به نمایش در می آید.کاربران گرامی این ماژول یکی از بهترین و کارآمد ترین ماژول های؛ سایت ساز سحر نیز میباشد به شرطی که شما کاربر گرامی با زبانکدنویسی صفحات وبHTML آشنایی کامل داشته باشید تا بتوانید به اهمیت و ضرورت این ماژول کار آمد پی ببرید . در اینقسمت کد های اچ تی ام ال نگارش شده از سمت شما بدون دخالت و به طور مستقیم در سورس اچ تی ام ال صفحه وب شما انتشارپیدا می کند.

کاربر گرامی همان طورکه در تصویر بالا مشاهده میکنید ما در باکسی که به ان اشاره کرده ایم کد های HTML را واردکرده ایم حال وقتی ما کدهای مورد نظرمان را وارد کردیم با کلیک بر روی دکمه ثبت ویرایش کدهای خود را در سیستمثبت میکنیم؛ د کمه ای دیگر که درتصویر آنرا مشاهده میکنید با عنوان حذف این رکورد میباشد که عملکرد این دکمههمان طور که از نامش پیداست برای حذف کردن و لغو عمل مورد نظر شما است.در تصویر زیر میتوانید عملکرد ماژول نمایش کدهای HTML را ببینید که ما در این مثال برای وب سایت خود با کمکاین ماژول یک عکس هدر را در بالای سایتمان قرار اده ایم .

برش :
جهت برش بین 2 رکورد در سیستم رکورد های تم از ماژول برش استفاده میگردد.
نمایش لیست موضوعات:
در این ماژول لیست موضوعات وب سایت به نمایش در می آید ، لیست موضوعات به صورت باکسی نمایش داده میشود ، تصویر هر موضوع ، توضیحات و عنوان آن نمایش داده می شود و با کلیک بر روی مطالب زیر مجموعه موضوعاتنمایش داده می شود و نیز موضوعات زیر مجموعه آن موضوع هم نمایش داده می شود.که فیلد مهم در این قسمت عبارت است از:
- کد پدر گروه:
در این قسمت اگر خواسته باشید زیر گروه موضوعاتی را نمایش دهد کافیست کد پدر آن را در اینقسمت قرار دهید.

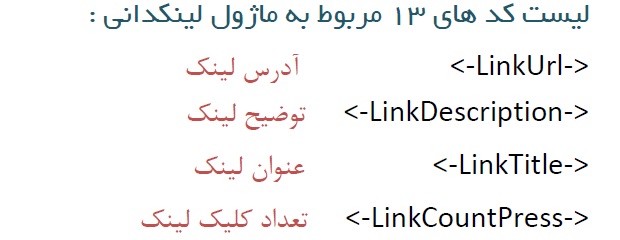
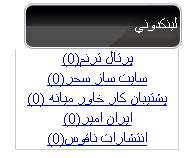
نمایش لینکدانی:
در این ماژول لیست لینک های فعال تعریف شده در قسمت لینک ها به نمایش در می آید.

در تصویر زیر نمونه ای از عملکرد این ماژول را مشاهده میکنید .

نمایش توضیحات سایت:
در این ماژول توضیحات سایت بنمایش در می آیدکاربران گرامی شما با کمک این ماژول خواهید توانست توضیحاتی را در هر کجای سایتتان که میخواهید قرار دهید برای مثالمیتوانید در قسمت درباره ما از این ماژول استفاده نمایید و توضیحاتی را در مورد سایت خود نشر دهید اما نکته حائز اهمیت درمورد این ماژول این میباشدکه شما متن توضیحی سایتتان را در قسمت لغات سایت میتوانید وارد و یا ویرایش کنید .
نمایش عنوان سایت :
در این ماژول توضیحات عنوان بنمایش در می آیدکاربر گرامی شما با کمک این ماژول میتوانید عنوان سایتتان را در قسمت نوار عنوان مرورگر به نمایش در اورید لذا نکته مهمدر مورد این ماژول این میباشد که شما متن عنوان سایت خود را میتوانید در قسمت لغات سایت تغیر دهید .) TITLE SITE )در تصویر زیر صحت این موضوع را ملاحضه میکنید .

نمایش تصویر سایت :
در این ماژول تصویر نشانگر سایت بنمایش در می آید.کاربر گرامی در این ماژول میتوانید تصویر نشانگر سایتتان را به نمایش در آورید نکته حائز اهمیت درباره این ماژول اینمیباشد که شما میتوانید تنظیمات مورد نظر خود نسبت به عملکرد این ماژول را میتوانید در قسمت لغات سایت انجام دهید .
نمایش ایمیل سایت :
در این ماژول آدرس ایمیل سایت بنمایش در می آیدهمان طور که در توضیح این ماژول مشاهده می نمایید شما با کمک این ماژول میتوانید آدرسی که برای ایمیل سایت خود درنظر گرفته اید را به نمایش در آورید که برای مثال اگر در قسمت منوی سایت خود لینکی با نام تماس با ما را داشته باشدمیتوانید در صفحه ای که کاربر به آن لینک متصل میگردد از این ماژول استفاده کرده و در صفحه ذکر شده ایمیل سایتتان راجهت تماس با خودتان قرار دهید ودر اخر اینکه شما برای اصلاح کردن آدرس ایمیل سایت میتوانید از قسمت لغات سایتتغیرات مورد نظرتان را انجام دهید .
نمایش آدرس سایت :
در این ماژول آدرس سایت به نمایش در می آیدکاربران گرامی شما با کمک این ماژول میتوانید آدرس سایت خود را در سایتتان بنمایش در آورید
نمایش وضعیت آب و هوا:
در این ماژول وضعیت آب و هوای چند شهر به نمایش در خواهد آمددر تصویر زیر نمونه ای از کار این ماژول را مشاهده میکنید .

نمایش ساعت فلش :
در این ماژول شما می توانید یکی از ساعت های سایت را که بصورت فلش می باشد را به نمایش در بیاورید.فیلدهای مهم در این ماژول عبارتند از :
- کد ساعت:
کد - ، ساعت خود را انتخاب کنید کد 1 ساعت عقربه ای مدل 1 ، کد 2 ساعت دیجیتالی مدل 1 کد 3 ساعت عقربه ایمدل 2 ، کد 4 ساعت عقربه ای به همراه تقویم میلادی؛
- عرض:
عرض ساعت را مشخص کنیدکاربر گرامی در این فیلد شماباید عدد وارد کنید
- طول:
طول ساعت را مشخص کنید کاربر گرامی در این فیلد شماباید عدد وارد کنید
- کد رنگ پشت فلش:
کد رنگ اچ تی ام الی رو در این قسمت وارد کنید
کاربران گرامی درتصویر زیر نمونه ای از ساعت فلش را به تصویر کشیده ایم ؛ ما کد ساعت را عدد 4 انتخاب کرده ایم ، عرض وطول را 200 انتخاب کرد ه ایم ، در اینجا منظور از کد رنگ پشت فلش این می باشد که شما میتوانید رنگی را به ساعت خود نسبت دهید .در تصویر زیر شما نمونه ای از ساعت فلش را مشاهده میکنید .

نمایش نظر سنجی:
در این ماژول نظر سنجی های ساخته شده به نمایش در می آیدفیلد مهم در این قسمت عبارت است از :
- کد نظر سنجی:
در این قسمت کد نظر سنجی ساخته شده از قسمت مدیریت نظر سنجی یافته و در این قسمت وارد کنیدکاربر گرامی شما با کمک این ماژول میتوانید نظر سنجی که در قسمت مدیریت نظر سنجی ایجاد کرده اید را بنمایش در اورید کهدر تصویر زیر این موضوع را مشاهده میکنید .

نمایش لیست قیمت:
در این ماژول لیست قیمت ها با توجه به تم ساخته شده توسط شما به نمایش در می آیدفیلد های مهم در این قسمت عبارتند از:
- کد گروه قیمت:
در این قسمت کد پدر آیتم های خواسته شده برای نمایش را در این قسمت از کنترل پنل لیست قیمت هاوارد کنید باید عدد باشد.
- تاریخ لیست قیمت:
شما می توانید تاریخ خاصی را جهت نمایش لیست قیمت وارد کنید که پیش فرض خواهد بود تاریخ باید به صورت 01/05/1390
- مدل نمایش:
شما می توانید یکی از کد های 1 تا 13 را جهت نمایش انتخاب کنید 13 کد چیدمان دستی می باشد.
کاربر گرامی هنگامی که شما در قسمت لیست قیمت ، قیمت های خود را وارد کردید با کمک این ماژول میتوانید لیست قیمتخورد را به تصویر بکشید .در تصویر زیر ما یک نمونه لیست قیمت را به تصویر کشیده ایم .

نمایش مشخصات موضوع انتخابی:
در این ماژول شما مشخصات موضوع را می توانید به نمایش بگزارید از جمله تصویر موضوع و نیز تعداد محتوا های پر شده برایاین موضوع و ...فیلدهای مهم در این قسمت عبارتند از:
- مدل نمایش:
در این قسمت عددی را بین 1 تا 13 برای نمایش مشخص کنید ، کد 13 کد دستی می باشد که در قسمت پایینمخلوطی از کد اچ تی ا م ال و کد های موضوع را وارد می کنید.
- کد موضوع:
شما می توانید کد موضوعی را انتخاب کنید جهت نمایش مشخصات آن موضوع.کد موضوع را میتوانید از قسمتمدیریت موضوعات استخراج کرده ور در این فیلد اضافه نماییدکاربران گرامی همان طور که در توضیح این ماژول مشاهده میکنید شما با کمک این ماژول میتوانید مشخصات یک موضوع که کدانرا وارد کرده اید را به همراه محتواهای ان موضوع در باکسی به نمایش در اورید .

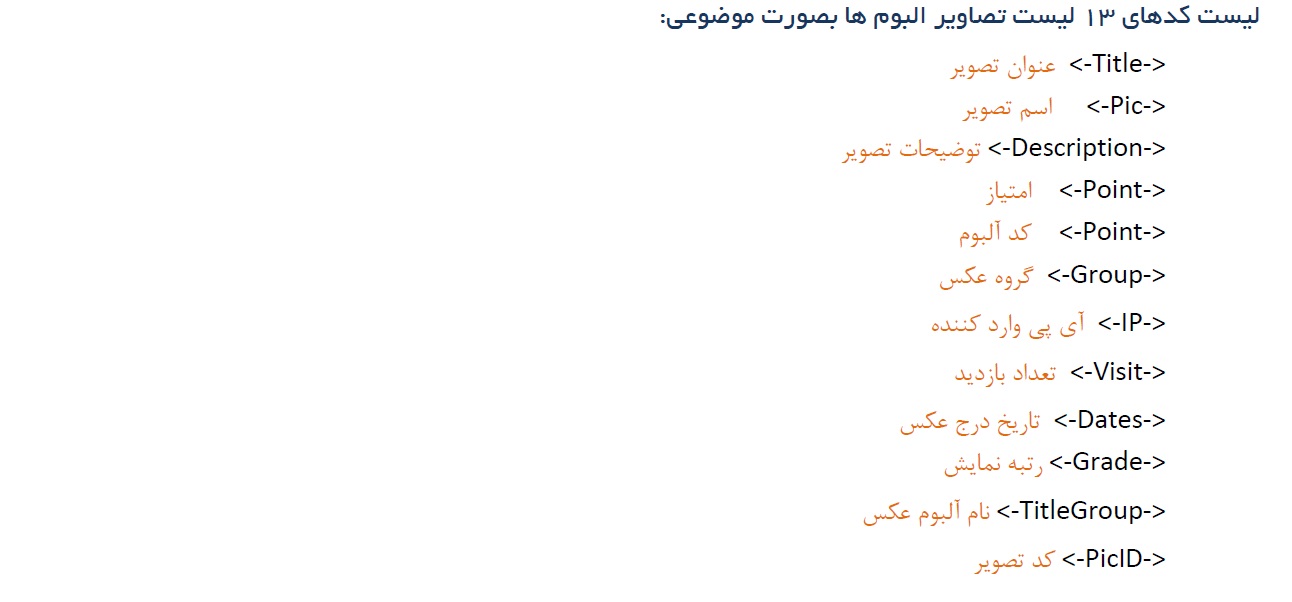
لیست تصاویر آلبوم ها:
دراین ماژول لیست تصاویر را به صورت موضوعی خواهید داشت شما می توانید لیستی از تصاویر را به شکل دلخواه خود بهنمایش در بیاورید .که فیلد های مهم در این قسمت عبارتند از:
- کد آلبوم ها:
در این قسمت عددی را به عنوان کد آلبوم وارد کنید در ضمن می توانید دسته ایی از اعداد را که با کاما از همجدا کرده اید وارد کنید که در نهایت تصاویر این آلبوم ها نمایش - . داده می شو
- تعداد رکورد نمایش:
در این قسمت شما می توانید تعداد تصاویری که مد نظر شما می باشد را وارد کنید.
- مدل نمایش:
شما می توانید اعداد 1 یا 2 یا 13 را انتخاب کنید ، عدد 13 کد دستی می باشد.
- کد گروه:
شما می توانید تصاویری را که برایش گروه معین کرده اید نمایش دهید ، که در این قسمت متن گروه را که در واردکردن تصویر وارد کرده اید را وارد کنید
کاربران گرامی همان گونه که در تعریف این ماژول امده است شما با کمک این ماژول میتوانید البوم هایی که برای انها موضوعدر نظر گرفته اید را در باکسی به نمایش در اورید یکی از مزیت های این ماژول این میباشد که شما با کمک فیلد کد البوم هامیتوانید کدالبوم هایی را که خودتان قصد دارید انها را در سایت قرار دهید را وارد کرده تا فقط همان البوم ها یی که کد انها راوارد کرده اید در باکس مربوطه بنمایش در ایند .